您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Node.js 8 于上個月月底正式發布,帶來了 很多新特性 。其中比較值得注意的,便有 util.promisify() 這個方法。
util.promisify()
雖然 Promise 已經普及,但是 Node.js 里仍然有大量的依賴回調的異步函數,如果我們每個函數都封裝一次,也是齁麻煩齁麻煩的,比齁還麻煩。
所以 Node8 就提供了 util.promisify() 這個方法,方便我們快捷的把原來的異步回調方法改成返回 Promise 實例的方法,接下來,想繼續用隊列,還是 await 就看需要了。
我們看下范例:
const util = require('util');
const fs = require('fs');
const stat = util.promisify(fs.stat);
stat('.')
.then((stats) => {
// Do something with `stats`
})
.catch((error) => {
// Handle the error.
});
怎么樣,很簡單吧?按照文檔中的說法,只要符合 Node.js 的回調風格,所有函數都可以這樣轉換。也就是說,滿足下面兩個條件即可。
結合 Await/Async 使用
同樣是上面的例子,如果想要結合 Await/Async,可以這樣使用:
const util = require('util');
const fs = require('fs');
const stat = util.promisify(fs.stat);
async function readStats(dir) {
try {
let stats = await stat(dir);
// Do something with `stats`
} catch (err) { // Handle the error.
console.log(err);
}
}
readStats('.');
自定義 Promise 化處理函數
那如果函數不符合這個風格,還能用 util.promisify() 么?答案也是肯定的。我們只要給函數增加一個屬性,util.promisify.custom ,指定一個函數作為 Promise 化處理函數,即可。請看下面的代碼:
const util = require('util');
function doSomething(foo, callback) {
// ...
}
doSomething[util.promisify.custom] = function(foo) {
return getPromiseSomehow();
};
const promisified = util.promisify(doSomething);
console.log(promisified === doSomething[util.promisify.custom]);
// prints 'true'
如此一來,任何時候我們對目標函數 doSomething 進行 Promise 化處理,都會得到之前定義的函數。運行它,就會按照我們設計的特定邏輯返回 Promise 實例。
我們就可以升級以前所有的異步回調函數了。
Promise 介紹
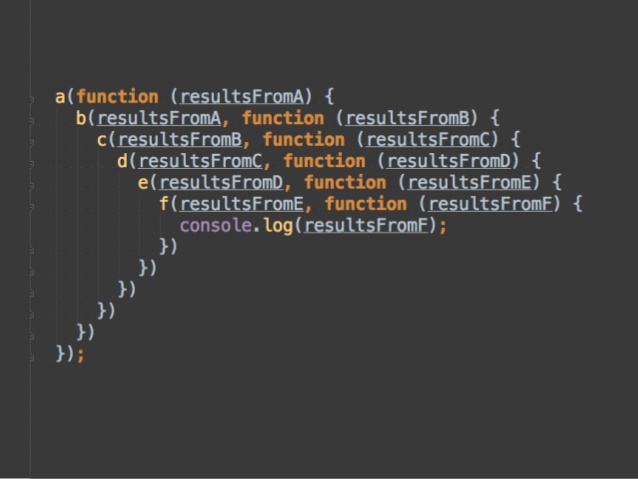
因為種種歷史原因,JS 當中有大量異步函數。這些異步函數,大多要依賴回調進行處理(這里我覺得把事件偵聽算作回調也是合理的),但是回調嵌套層次一多,就會形成所謂的“回調陷阱”,讓開發者苦不堪言。

為了解決這個問題,開發社區經過摸索,總結出來一套名為 Promise/A+ 的解決方案。大體上來說,這套方案通過使用 “Promise 回調實例”包裹原先的回調函數,可以將原先復雜的嵌套展開、鋪平,從而降低開發和維護的難度和成本。
new Promise( (resolve, reject) => { // 構建一個 Promise 實例
someAsyncFunction( (err, result) => { // 調用原來的異步函數
if (err) { // 發生錯誤,進入錯誤處理模式
return reject(err);
}
resolve(result); // 一切正常,進入隊列的下一環節
});
})
.then( result => { // 下一環節
return doSomething(result);
})
.then( result2 => { // 又下一環節
return doSomething2(result2);
})
... // 各種中間環節
.catch( err => { // 錯誤處理
console.log(err);
});
ES2015(ES6)里包含了 Promise 標準,如今已經在大部分運行時里實裝,我們可以放心大膽的使用它。而且,由于 Promise 不需要新的語法元素,所以即使在不支持原生 Promise 的環境里也可以使用類庫,比如 Q 或者 Bluebird ,甚至 jQuery 。
在小程序里也有效喲。
ES2017 增加了 Await/Async 語法,但請注意, Await 后面必須跟 Promise 實例才能實現異步。所以,大家還是把 Promise 的概念學好吧!
function resolveAfter2Seconds(x) {
return new Promise(resolve => {
setTimeout(() => {
resolve(x);
}, 2000);
});
}
async function f1() {
var x = await resolveAfter2Seconds(10);
console.log(x); // 10
}
f1();
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。