您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Vue.js怎么實現微信過渡動畫左右切換效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
需要用到的技術棧:Vue+Vuex
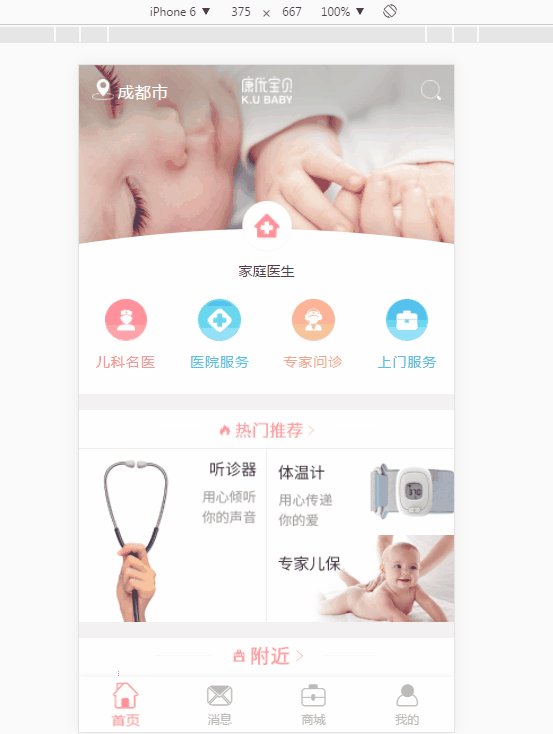
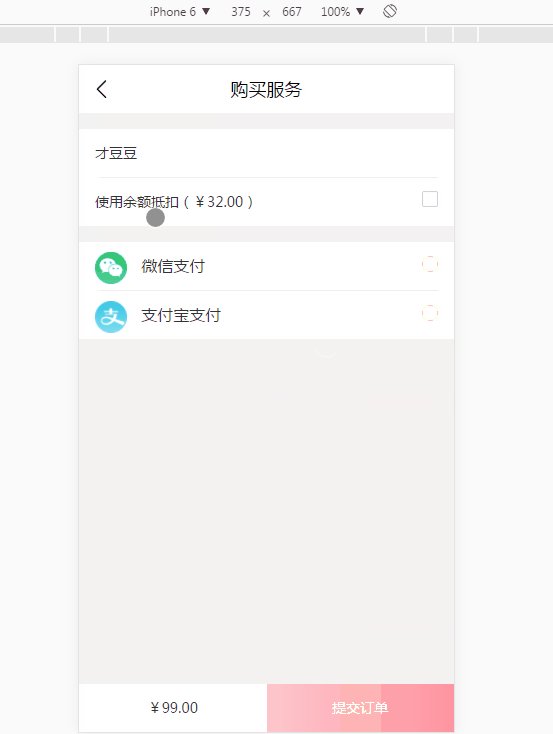
先看看效果圖

過渡動畫
示例代碼
//app.vue
<transition :name="'vux-pop-' + (direction === 'forward' ? 'in' : 'out')">
<keep-alive>
<router-view class="router-view" ></router-view>
</keep-alive>
</transition>
<script>
import { mapState } from 'vuex'
import sideFooter from "./components/Footer.vue"
export default {
name: 'app',
data () {
return {
showFooter : false
}
},
components : {
sideFooter
},
computed:{
...mapState({
direction: state => state.mutations.direction
})
},
}
</script>
<style scoped>
.vux-pop-out-enter-active,
.vux-pop-out-leave-active,
.vux-pop-in-enter-active,
.vux-pop-in-leave-active {
will-change: transform;
transition: all 250ms;
height: 100%;
top: 0;
position: absolute;
backface-visibility: hidden;
perspective: 1000;
}
.vux-pop-out-enter {
opacity: 0;
transform: translate3d(-100%, 0, 0);
}
.vux-pop-out-leave-active {
opacity: 0;
transform: translate3d(100%, 0, 0);
}
.vux-pop-in-enter {
opacity: 0;
transform: translate3d(100%, 0, 0);
}
.vux-pop-in-leave-active {
opacity: 0;
transform: translate3d(-100%, 0, 0);
}
</style>// main.js
const history = window.sessionStorage;
history.clear()
let historyCount = history.getItem('count') * 1 || 0;
history.setItem('/', 0);
router.beforeEach(function (to, from, next) {
const toIndex = history.getItem(to.path);
const fromIndex = history.getItem(from.path);
if (toIndex) {
if (!fromIndex || parseInt(toIndex, 10) > parseInt(fromIndex, 10) || (toIndex === '0' && fromIndex === '0')) {
store.commit('UPDATE_DIRECTION', {direction: 'forward'})
} else {
store.commit('UPDATE_DIRECTION', {direction: 'reverse'})
}
} else {
++historyCount;
history.setItem('count', historyCount);
to.path !== '/' && history.setItem(to.path, historyCount);
store.commit('UPDATE_DIRECTION', {direction: 'forward'})
}
next()
});這里還用到了vuex,但是我stroe寫了很多就不提出來了,主要就是通過 UPDATE_DIRECTION方法更新每一次的路由方向是前進還是后退。
man.js里面主要思想就是給路由增加一個索引存到sessionStorage里面,以點擊過的索引值不變,新增加的路由,索引增加1,同時count+1,這樣在頁面切換時通過比較索引值的大小,大的向右小的向左,做到左右有規律的過渡。
好了至此一個左右切換的過渡效果就成了,最近由于一直在開發也沒怎么更新文章,如果有朋友有好的想法歡迎與我交流。
感謝各位的閱讀!關于“Vue.js怎么實現微信過渡動畫左右切換效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。