您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序如何實現支持ES6中Promise特性,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
遇到的問題
微信開發者工具更新版本后, 移除了開發者工具對 ES6 中 Promise 特性原生的支持, 理由是因為實體機器是不支持 Promise 的, 所以我們需要引入第三方的 Promise 庫
微信更新日志

解決方案
下載第三方庫
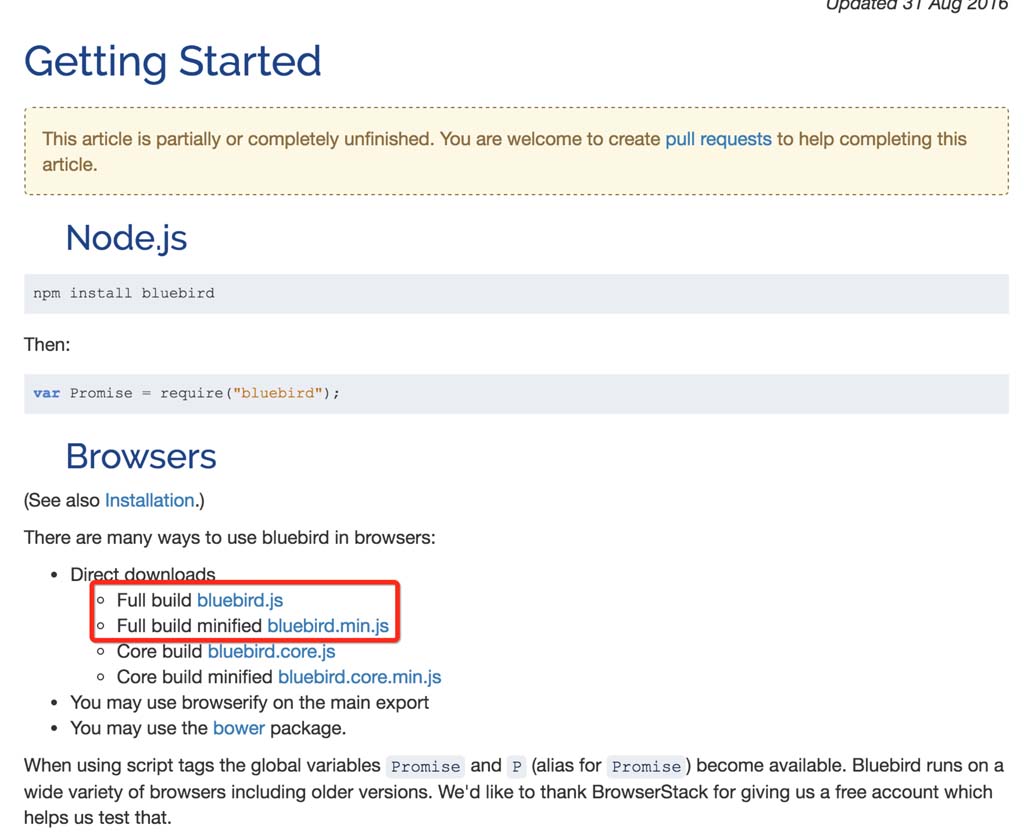
在這里我引入的是 Bluebird 庫, 可以到Bluebird官網 下載需要的文件,也可以通過本地下載

Bluebrid 提供了兩種已經構建好的完整的 Promise 庫文件, 未經壓縮的 bluebird.js 和已壓縮的 bluebird.min.js 文件, 當點擊這兩個文件的時候發現并沒有下載, 只是顯示出了源碼, 這個時候可以全選復制, 然后在微信小程序的工程項目里新建一個js文件, 將其粘貼進去
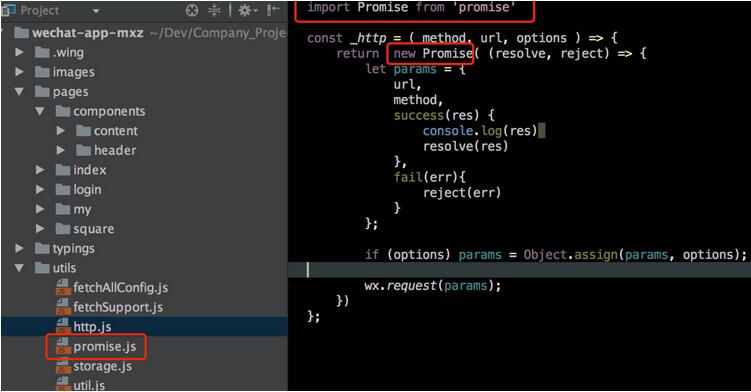
引入第三方庫

以上我在微信小程序工程目錄下的 utils文件夾里新建了一個 promise.js 文件, 然后在 http.js 的目錄下用 ES6 的語法 import Promise from './promise.js' 完成對 bluebird 的引入, 這樣就直接可以通過 new Promise()使用了, 體驗跟 ES6 原生一樣.
看完了這篇文章,相信你對“微信小程序如何實現支持ES6中Promise特性”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。