您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了AngularJS實現進度條功能的方法。分享給大家供大家參考,具體如下:
一、功能描述:
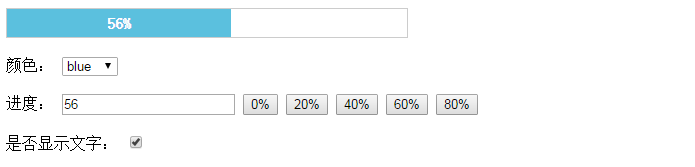
① 通過select標簽,可以為進度條選擇不同的樣式(顏色)
② 進度條的進度通過文本框里面的值改變(也可以快捷的選擇幾個特定的值)
③ 通過checkbox按鈕,控制進度條上的文字是否顯示
二、代碼實現:
<!DOCTYPE html>
<html lang="en" ng-app='app'>
<head>
<meta charset="UTF-8">
<title>進度條</title>
<script src='../js/angular.min.js'></script>
<style>
.progress{
width:400px;
border:1px solid #ccc;
height: 28px;
text-align: center;
line-height: 28px;
font-weight: bold;
color: #fff;
overflow: hidden;
}
.Bar{
width:50%;
height: 28px;
background: #5BC0DE;
}
.blue{
background: #5BC0DE;
}
.red{
background: #D9534F;
}
.green{
background: green;
}
</style>
</head>
<body ng-controller='progresscontro'>
<div class="progress">
<div ng-class="['Bar',vm.style]" ng->
<div ng-if='vm.text'>{{vm.progress}}%</div>
</div>
</div>
</br>
<label>
顏色:
<select ng-model='vm.style'>
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
</select>
</label>
</br></br>
<label>進度:
<input type="number" ng-model='vm.progress' ng-change="vm.myFunc()">
<button ng-click='vm.progress=0'>0%</button>
<button ng-click='vm.progress=20'>20%</button>
<button ng-click='vm.progress=40'>40%</button>
<button ng-click='vm.progress=60'>60%</button>
<button ng-click='vm.progress=80'>80%</button>
</label>
</br></br>
<label>
是否顯示文字:
<input type="checkbox" ng-model='vm.text'>
</label>
<script>
var app=angular.module('app',[]);
app.controller('progresscontro',function($scope){
var vm=$scope.vm={};
vm.style='blue';
vm.progress=50;
vm.text=true;
vm.myFunc=function(){
if(vm.progress>100){
vm.progress=100;
}
if(vm.progress<0){
vm.progress=0;
}
}
})
</script>
</body>
</html>
demo預覽:

三、知識點分析
1、ng-class
ngclass實現有以下三種方式:
(1) 字符串形式:如果表達式求值為字符串,則字符串應為一個或多個空格分隔的類名。
<div ng-class="'red'"></div>
說明:字符串形式,每次只能綁定一個類名
(2) 數組形式:如果表達式求值為數組,則數組的每個元素應為一個字符串,該字符串是一個或多個空格分隔的類名。如下:
<div ng-class="['Bar',vm.style]" ng->
<div ng-if='vm.text'>{{vm.progress}}%</div>
</div>
說明:數組中可以存放一個變量,但是字符串形式只能存放常量
(3) 對象:如果表達式計算為對象,則對于具有真值的對象的每個鍵值對,相應的鍵用作類名。
<div ng-class {'selected': isSelected, 'car': isCar}">
說明:當 isSelected = true 則增加selected class,當isCar=true,則增加car class,
2、ng-style
ng-style的屬性值是一個對象,對象里的內容是以key->value的形式展現,key是屬性,value是值,如下:
<div ng-class="['Bar',vm.style]" ng->
<div ng-if='vm.text'>{{vm.progress}}%</div>
</div>
3、ng-if
ng-if 指令用于在表達式為 false 時,移除指定html元素,當表達式為true時,則添加移除的html元素,并顯示,如下:
<div ng-if='vm.text'>{{vm.progress}}%</div>
說明:當vm.text為真時顯示視圖里面的內容,否則移除
4、ng-model
ng-model 指令綁定了 HTML 表單元素到 scope 變量中,如下:
<select ng-model='vm.style'> <option value="red">red</option> <option value="green">green</option> <option value="blue">blue</option> </select>
說明:在select標簽中,ng-model的值為所選擇的option的value值
<input type="checkbox" ng-model='vm.text'>
說明:在checkbox中,ng-model的值為true或者false
更多關于AngularJS相關內容感興趣的讀者可查看本站專題:《AngularJS指令操作技巧總結》、《AngularJS入門與進階教程》及《AngularJS MVC架構總結》
希望本文所述對大家AngularJS程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。