您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Bootstrap媒體對象的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
默認樣式
媒體對象一般是成組出現,而一組媒體對象常常包括以下幾個部分:
? 媒體對像的容器:常使用“media”類名表示,用來容納媒體對象的所有內容
? 媒體對像的對象:常使用“media-object”表示,就是媒體對象中的對象,常常是圖片
? 媒體對象的主體:常使用“media-body”表示,就是媒體對像中的主體內容,可以是任何元素,常常是圖片側邊內容
? 媒體對象的標題:常使用“media-heading”表示,就是用來描述對象的一個標題,此部分可選
除了上面四個部分之外,在Bootstrap框架中還常常使用“media-left”或者“media-right”來控制媒體對象中的對象浮動方式
[注意]在 html 結構中, .media-right 應當放在 .media-body 的后面
媒體對象樣式相對來說比較簡單,只是設置他們之間的間距
.media,
.media-body {
overflow: hidden;
zoom: 1;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top: 0;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media-left {
margin-right: 10px;
}
.media-right {
margin-left: 10px;
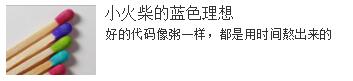
}<div class="media"> <a class="media-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=100 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的藍色理想</h5> <div>好的代碼像粥一樣,都是用時間熬出來的</div> </div> </div>

嵌套
在評論系統中,經常會有媒體對象嵌套的需求。在Bootstrap框架中的媒體對象也具備這樣的功能,只需要將另一個媒體對象結構放置在媒體對象的主體內“media-body”
<div class="media"> <a class="media-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=100 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的藍色理想</h5> <div>好的代碼像粥一樣,都是用時間熬出來的</div> <div class="media"> <a class="pull-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" src="http://via.placeholder.com/100x100" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">我是小火柴</h5> <div>好巧啊,我也叫小火柴</div> <div class="media"> <a class="pull-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=100 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的藍色理想</h5> <div>是的</div> </div> </div> </div> </div> </div> </div> <div class="media"> <a class="media-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=100 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的藍色理想</h5> <div>藍色理想衰落了,前端卻欣欣向榮起來</div> </div> </div>

對齊方式
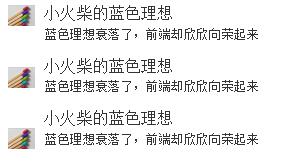
圖片或其他媒體類型可以頂部、中部或底部對齊。默認頂部對齊。通過.media-middle或.media-bottom來設置
.media-middle {
vertical-align: middle;
}
.media-bottom {
vertical-align: bottom;
}<div class="media"> <a class="media-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=30 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的藍色理想</h5> <div>藍色理想衰落了,前端卻欣欣向榮起來</div> </div> </div> <div class="media"> <a class="media-left media-middle" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=30 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的藍色理想</h5> <div>藍色理想衰落了,前端卻欣欣向榮起來</div> </div> </div> <div class="media"> <a class="media-left media-bottom" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=30 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的藍色理想</h5> <div>藍色理想衰落了,前端卻欣欣向榮起來</div> </div> </div>

媒體對象列表
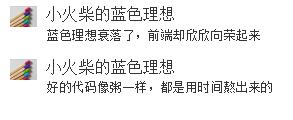
媒體對象的嵌套僅是媒體對象中一個簡單應用效果之一,在很多時候,我們還會碰到一個列表,每個列表項都和媒體對象長得差不多。Bootstrap框架提供了一個列表展示的效果,在寫結構的時候可以使用ul,并且在ul上添加類名“media-list”,而在li上使用“media”
媒體對象列表,在樣式上也并沒有做過多的特殊處理,只是把列表的左間距置0以及去掉了項目列表符號
.media-list {
padding-left: 0;
list-style: none;
}<ul class="media-list"> <li class="media"> <a class="media-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=30 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的藍色理想</h5> <div>藍色理想衰落了,前端卻欣欣向榮起來</div> </div> </li> <li class="media"> <a class="media-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=30 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的藍色理想</h5> <div>好的代碼像粥一樣,都是用時間熬出來的</div> </div> </li> </ul>

以上是“Bootstrap媒體對象的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。