您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近在項目中需要用到axios,所以就惡補一下這個axios到底是什么東東。越來它是vue-resource的替代品,官網也說了,以后都用axios,
vue-resource不在維護。那么這個axios怎么用呢,上網搜索了一大堆,基本上都是雷同,我也不知道那些作者有沒有在本地測試過。至少我按照網上的做法,總不能成功。經過幾天的奮斗,我終于把它搞清楚了,為了不讓其他的小伙伴們走彎路,我把我在實際操作中的例子分享給大家,希望對大家有用。
一、安裝axios
老規矩,要想使用axios,我們得安裝它,安裝方式:npm install axios
二、客戶端使用方式
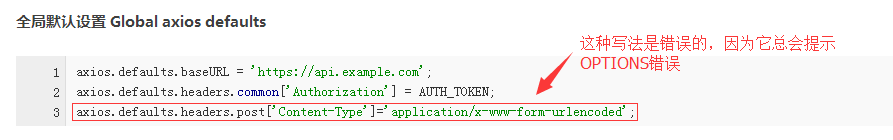
先來看看網上的答案,如圖所示,我已經在圖上標識過了,這種做法是錯誤的。

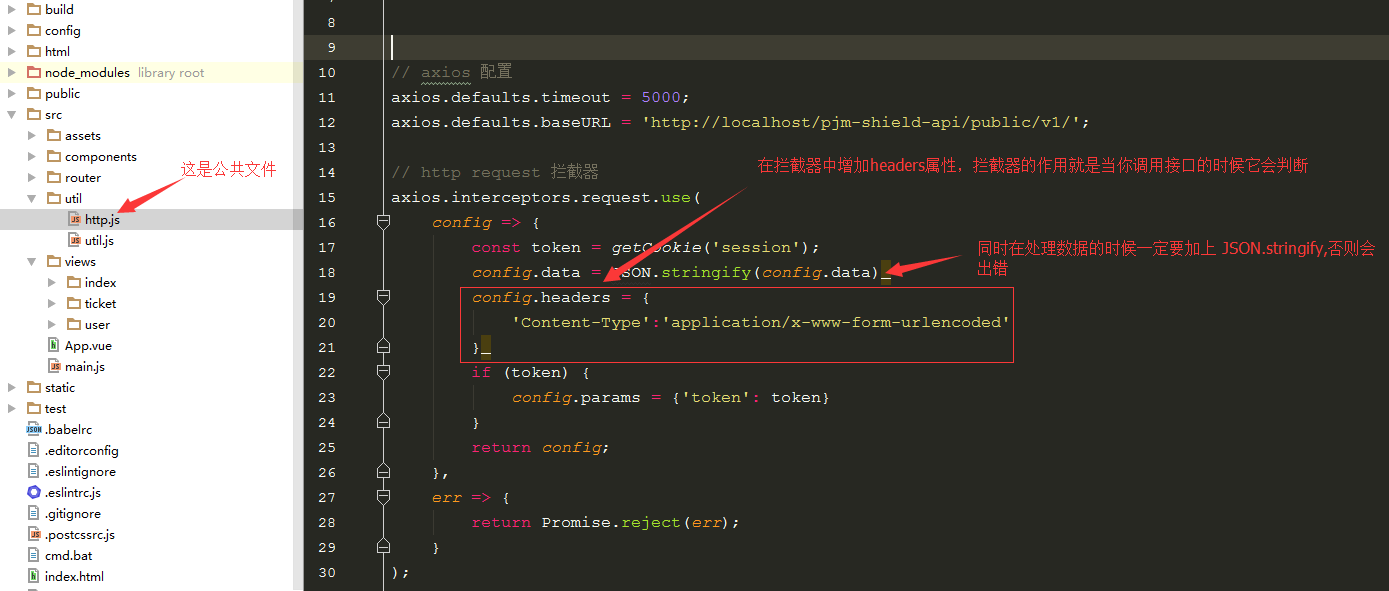
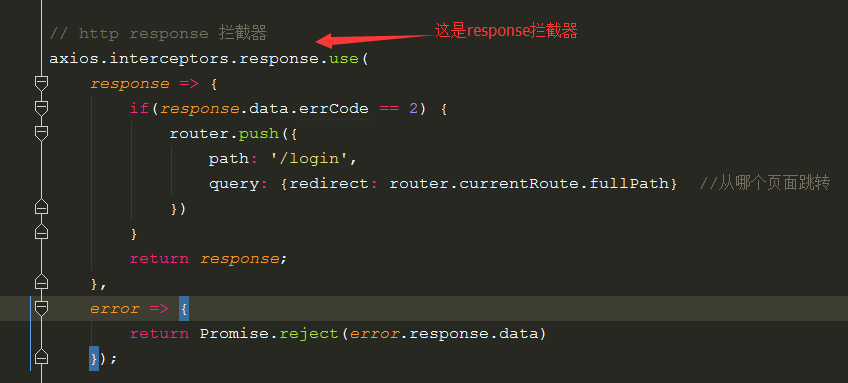
正確的做法是去掉post,如圖所示:


三、服務器端設置
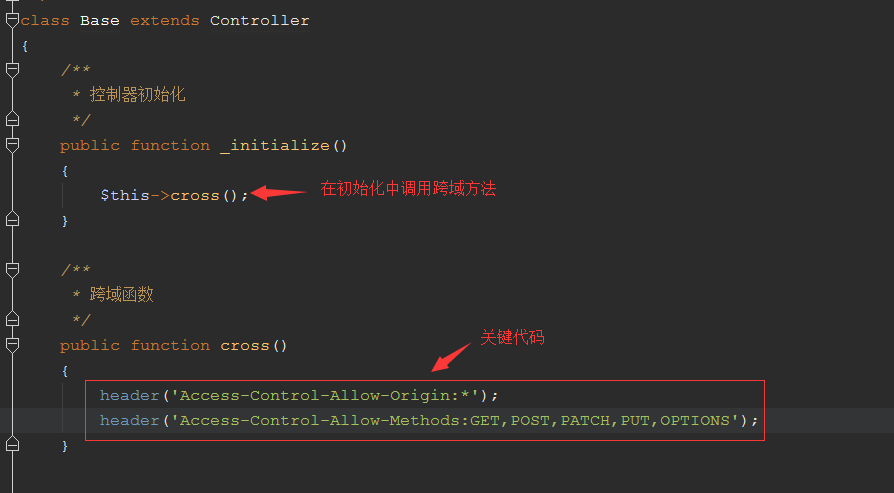
雖然客戶端跨域設置好了,但是你還是不能訪問接口數據,必須在服務器端設置header屬性,如圖所示:

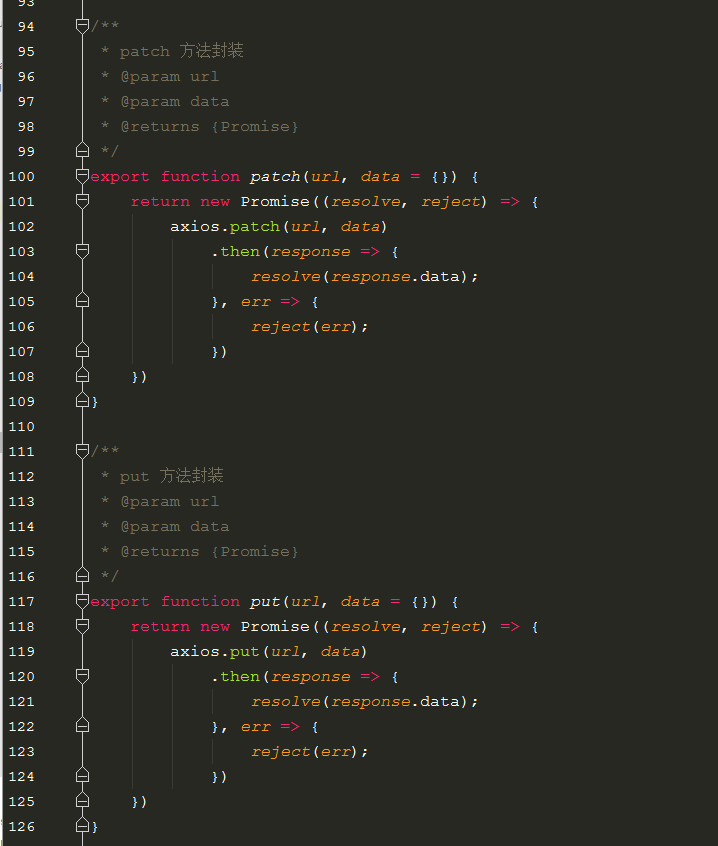
四、axios方法封裝
一般情況下,我們會用到的方法有:GET,POST,PUT,PATCH,封裝方法如下:

五、封裝后的方法的使用
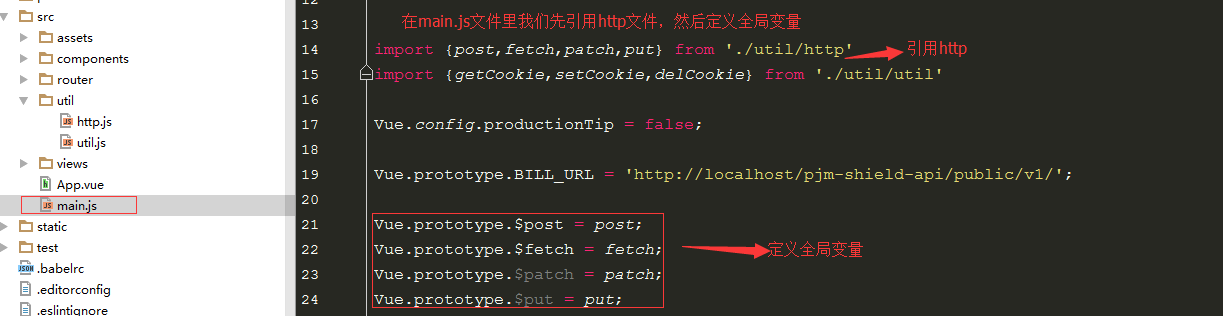
1、在main.js文件里引用之前寫好的文件,我的命名為http.js

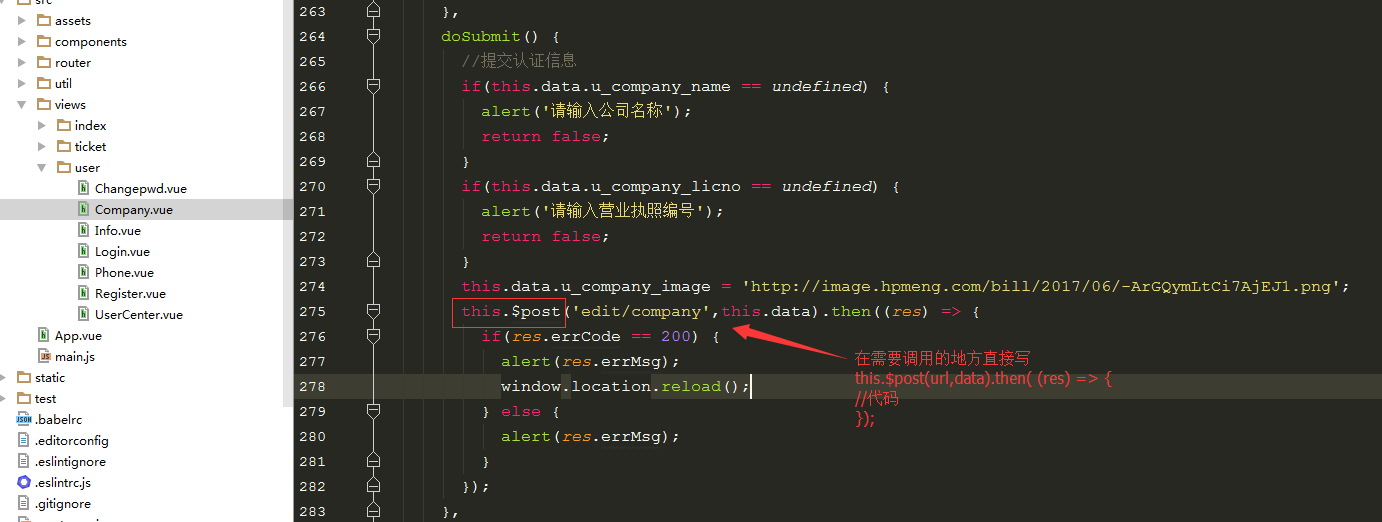
2、在需要的地方之間調用,如圖所示:

說明:
GET調用方法如下,其中url是接口地址
this.$get(url).then((res) {
//代碼
});
POST調用方法如下,其中url是接口地址,data是請求的數據。
this.$post(url,data).then({
//代碼
});
PATCH調用方法如下,其中url是接口地址,data是請求的數據
this.$patch(url,data).then({
//代碼
});
PUT調用方法如下,其中url是接口地址,data是請求的數據
this.$put(url,data).then({
//代碼
});
看了以上內容,是不是很簡單,其實也沒啥的,但是就是這個問題卡了我好久,在看看網上的答案,真的是不堪一擊。問題解決了,內心真的好激動啊 O(∩_∩)O哈!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。