您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Angular每個組件都存在一個生命周期,從創建,變更到銷毀。Angular提供組件生命周期鉤子,把這些關鍵時刻暴露出來,賦予在這些關鍵結點和組件進行交互的能力,掌握生命周期,可以讓我們更好的開發Angular應用
概述
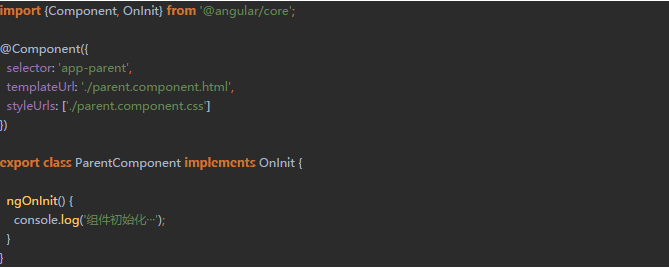
每個接口都有唯一的一個鉤子方法,它們的名字是由接口名再加上ng前綴構成的。比如,OnInit接口的鉤子方法叫做ngOnInit, Angular在創建組件后立刻調用它

生命周期執行順序
ngOnChanges
在有輸入屬性的情況下才會調用,該方法接受當前和上一屬性值的SimpleChanges對象。如果有輸入屬性,會在ngOnInit之前調用。
ngOnInit
在組件初始化的時候調用,只調用一次,在第一次調用ngOnChanges之后調用
ngDoCheck
在組件定義的屬性或方法變更時調用(用于臟值之檢測,非常耗性能,因為會把所有的屬性和方法都檢測一遍),會在ngOnChanges()和ngOnInit()之后
ngAfterContentInit
在組件內容初始化之后調用,在第一次ngDoCheck之后調用,只調用一次
ngAfterContentChecked
在組件每次檢查內容放生變更時調用。在ngAfterContentInit和每次ngDoCheck之后調用
ngAfterViewInit
在組件相應的視圖初始化之后調用,第一次ngAfterContentChecked之后調用,只調用一次
ngAfterViewChecked
在組件每次檢查視圖發生變更時調用。ngAfterViewInit和每次ngAfterContentChecked之后調用。
ngOnDestroy
在組件銷毀前調用,做一些清理工作,比如退訂可觀察對象和移除事件處理器,以免導致內存泄漏。

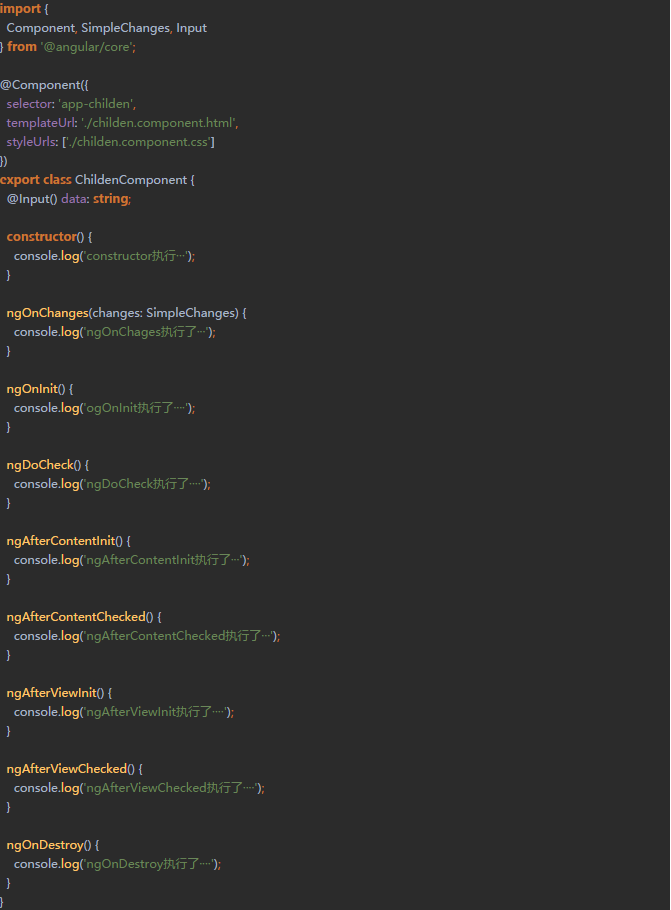
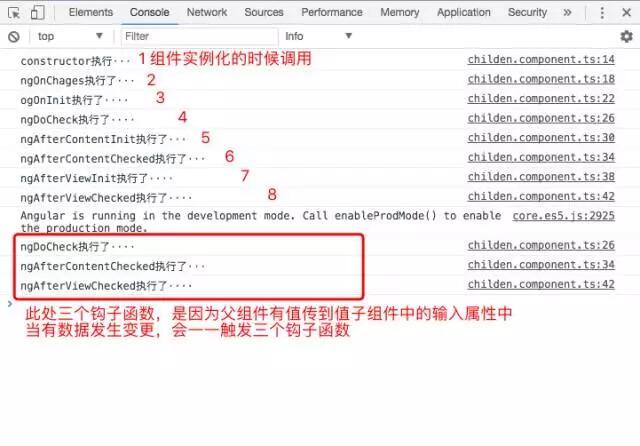
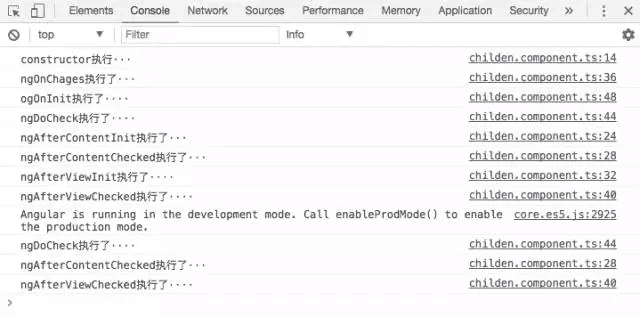
上面代碼書寫是按順序的,看下面控制臺打印

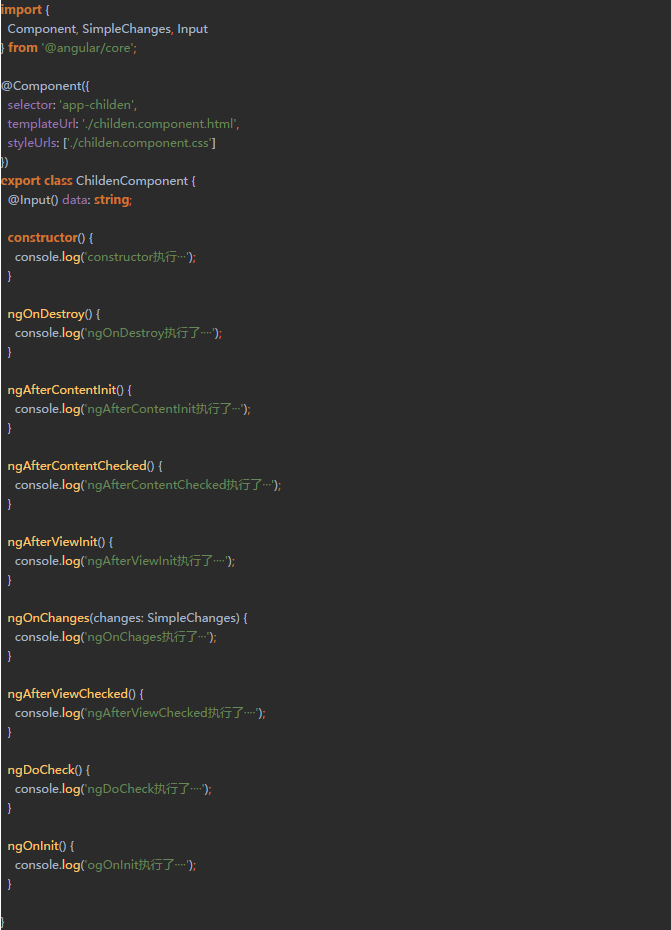
現在我們鉤子函數的順序打亂,在看看代碼

控制臺輸出跟上面是一樣的

constructor和ngOnInit
constructor是ES6中class中新增的屬性,當class類實例化的時候調用constructor,來初始化類。Angular中的組件就是基于class類實現的,在Angular中,constructor用于注入依賴。

ngOnInit是Angular中生命周期的一部分,在constructor后執行。在Angular中用于初始化變量和數據綁定等

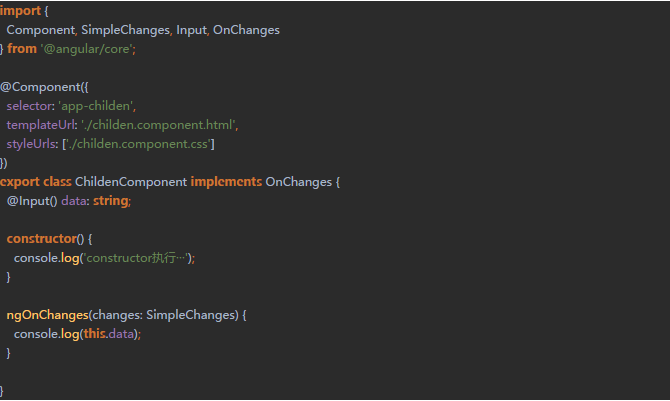
NgChanges
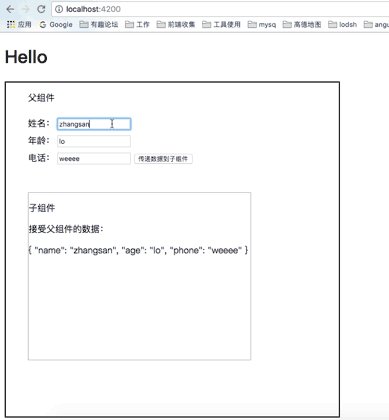
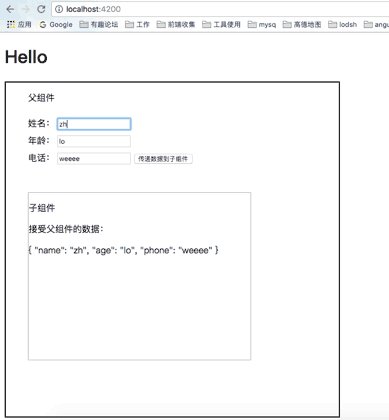
當我們監聽了OnChanges鉤子。 一旦檢測到該組件(或指令)的輸入屬性發生了變化,Agular就會調用ngOnChanges()方法

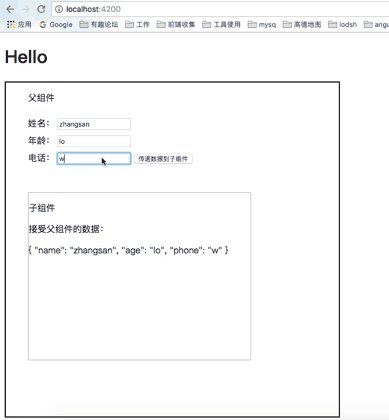
效果演示

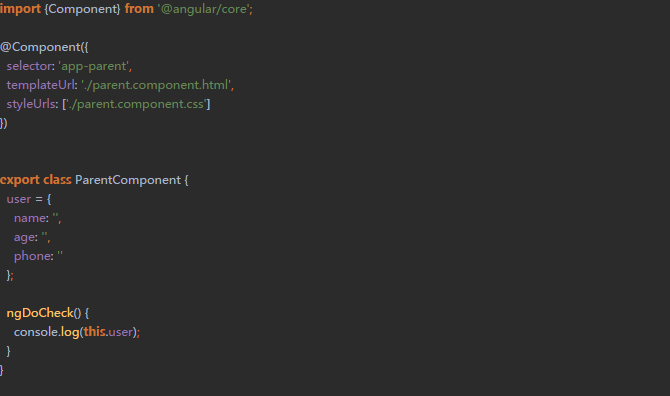
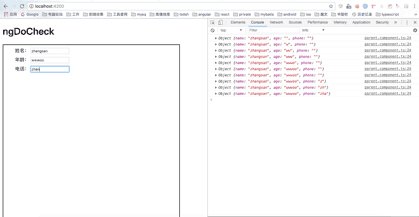
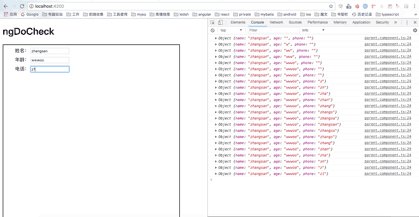
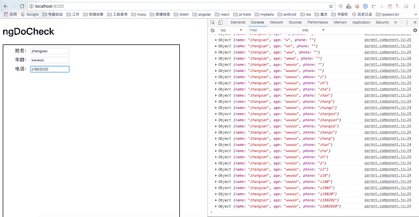
DoCheck
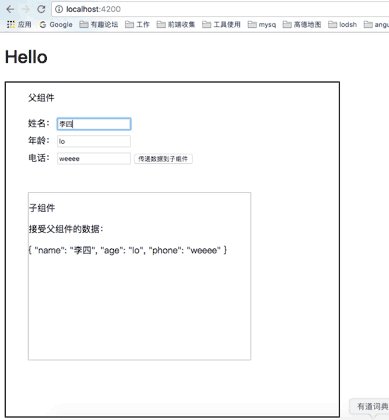
當組件中屬性或函數發生變化時DoCheck會執行臟值檢測,遍歷所有變量

效果演示

個人學習心得,大神路過,不喜勿噴😊,如果代碼有錯誤,歡迎糾正同時也歡迎交流
感謝閱讀,希望能幫助到大家,也希望大家多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。