您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
我在網上了解了一下nodejs中sleep功能,搜索了很多關于nodejs中sleep功能介紹,下面我來記錄一下,有需要了解的朋友可參考。希望此文章對各位有所幫助。
一 背景
在使用nodejs爬蟲的時候,經常會遇到別人的網站對頻率的反爬機制,這個時候如果不做處理程序就會掛掉,重新啟動也會繼續被屏蔽.這個問題怎么解決呢,我的想法就是程序暫停10分鐘或者更長的時間,繼續爬取.
二 方法
其實使用setTimeout就可以實現,只是nodejs異步已經很金字塔了,再加一層會更恐怖,所以本文使用nodejs的第三方模塊async來實現,async的目的就是讓多個異步的程序,按照開發者想要的順序來執行,代碼書寫符合同步風格,其實運行還是異步的,也解決了回調金字塔的問題.
async基礎使用 :https://www.jb51.net/article/118526.htm
三 正常代碼
訪問3個網站,百度,優酷,騰訊為例.不暫停的代碼.
var async = require('async');
var http = require('http');
var task = [];
task.push(function(callback){
console.time('訪問3個網站時間統計');
http.get('http://www.baidu.com/', function(res) {
console.log("百度訪問結果: " + res.statusCode);
callback(null);
}).on('error', function(e) {
console.log("百度訪問結果: " + e.message);
callback(e);
});
})
task.push(function(callback){
http.get('http://www.youku.com/', function(res) {
console.log("優酷訪問結果: " + res.statusCode);
callback(null);
}).on('error', function(e) {
console.log("優酷訪問結果: " + e.message);
callback(e);
});
})
task.push(function(callback){
http.get('http://www.qq.com/', function(res) {
console.log("騰訊訪問結果: " + res.statusCode);
callback(null);
}).on('error', function(e) {
console.log("騰訊訪問結果: " + e.message);
callback(e);
});
})
async.waterfall(task, function(err,result){
console.timeEnd('訪問3個網站時間統計');
if(err) return console.log(err);
console.log('全部訪問成功');
})
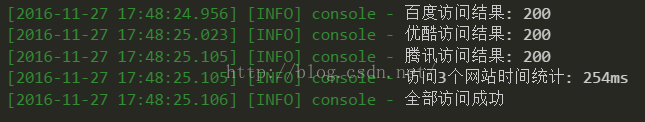
四 測試

執行訪問網站需要時間,3個網站訪問時間統計254ms.
五 暫停代碼
比如,訪問第一個網站后暫停5秒,訪問第二個網站后暫停10秒.
var async = require('async');
var http = require('http');
var task = [];
task.push(function(callback){
console.time('訪問3個網站時間統計');
http.get('http://www.baidu.com/', function(res) {
console.log("百度訪問結果: " + res.statusCode);
setTimeout(function() {
callback(null);
}, 5000);
}).on('error', function(e) {
console.log("百度訪問結果: " + e.message);
callback(e);
});
})
task.push(function(callback){
http.get('http://www.youku.com/', function(res) {
console.log("優酷訪問結果: " + res.statusCode);
setTimeout(function() {
callback(null);
}, 10000);
}).on('error', function(e) {
console.log("優酷訪問結果: " + e.message);
callback(e);
});
})
task.push(function(callback){
http.get('http://www.qq.com/', function(res) {
console.log("騰訊訪問結果: " + res.statusCode);
callback(null);
}).on('error', function(e) {
console.log("騰訊訪問結果: " + e.message);
callback(e);
});
})
async.waterfall(task, function(err,result){
console.timeEnd('訪問3個網站時間統計');
if(err) return console.log(err);
console.log('全部訪問成功');
})
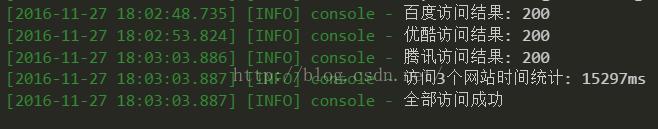
六 測試

從打印中能看得出,訪問第二個網站等待了5秒,訪問第三個網站等待了10秒.OK!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。