您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何解決vue里碰到$refs的問題,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
記錄困惑自己一個簡單的問題...(瞬間感覺官方文檔的強大)
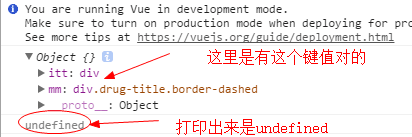
在自己做的一個項目中,遇到一個列表頁,根據id能進入詳情頁(動態匹配路由),詳情頁是單獨的一個組件,在這個詳情的組件里,我想獲取內容給你區域的高度,以此來判斷對底部按鈕顯示的位置,但是在ref的時候,就是獲取不到該標簽,在mounted鉤子函數里打印 this.$refs,也能看到這個值,但就就是點不出來(this.$refs這個對象里這個值,但是就是獲取不到,我打印的是個假值?)

在mounted函數,打印的每次都是undefined。郁悶啊...為什么啊...
重新起個項目看看..

全部正常的打印,我擦...蒙蔽了...
好吧,網上看看有沒有遇到類似的...看來是我自己比較挫,沒有什么資源,看來還是自己的問題,這個時候,就是看文檔了...

感覺自己沒有沒有什么錯啊,是按上面做的...,但是作者特別強調了$refs 不是響應式的。額,想想...不對...,我那個組件好像就是響應式,或根據id來顯示不同的數據。額,好吧.。這里ref只能在根組件,才能獲取,其他的都獲取不到。但是能打印出來,能看到...
雖然知道了淺顯的原因所在,但是自己的問題沒有解決,好吧,那就暴力點吧.直接操作dom。通過控制dom來獲取頁面的高度。
以上是“如何解決vue里碰到$refs的問題”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。