您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JS如何獲取填報擴展單元格控件的值的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
1. 問題描述
填報預覽時,我們想獲取到某個控件的值相對來說較容易。但如果控件是擴展的,就只能獲取到第一個值,無法根據擴展一行行獲取對應的值。
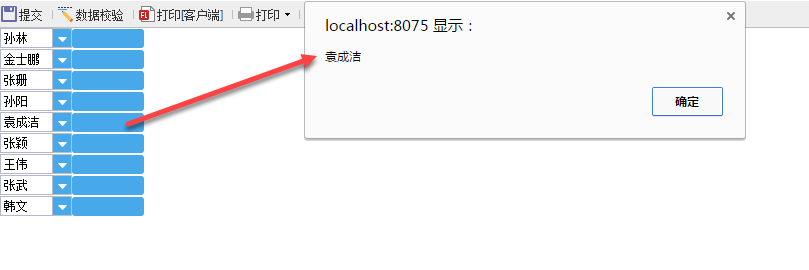
例:本意是想獲取到袁成潔,結果還是獲取到第一個單元格值孫林。

2. 解決方法
我們可以通過js事件來獲取對應行控件的值。
3. 示例
新建一個模板,添加數據集ds1:SELECT * FROM 銷量
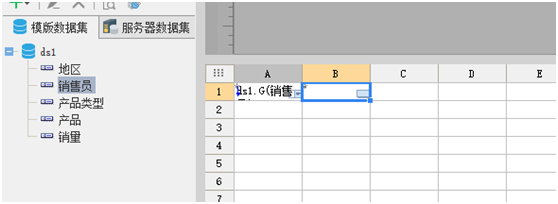
A1單元格設置下拉框控件,B1單元格設置按鈕控件,下拉框控件是向下擴展的,模板設計如下圖所示:

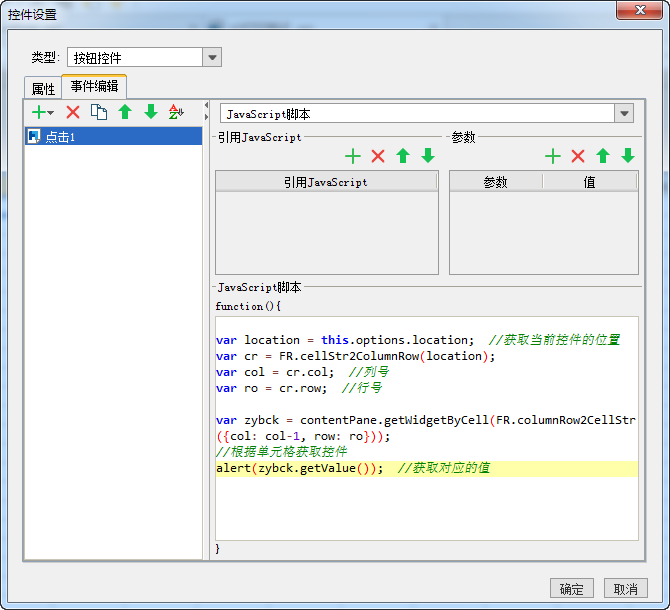
給B1單元格按鈕控件添加一個JS點擊事件:

js代碼如下:
var location = this.options.location; //獲取當前控件的位置
var cr = FR.cellStr2ColumnRow(location);
var col = cr.col; //列號
var ro = cr.row; //行號
var zybck = contentPane.getWidgetByCell(FR.columnRow2CellStr({col: col-1, row: ro}));
//根據單元格獲取控件
alert(zybck.getValue()); //獲取對應的值4. 預覽效果
保存后,點擊填報預覽,點擊按鈕,效果如下圖所示:

感謝各位的閱讀!關于“JS如何獲取填報擴展單元格控件的值”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。