溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript如何實現三級聯動效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1. 簡單,只需理解基本的概念,就可以編寫適合于各種情況的應用程序;2. 面向對象;3. 分布性,Java是面向網絡的語言;4. 魯棒性,java提供自動垃圾收集來進行內存管理,防止程序員在管理內存時容易產生的錯誤。;5. 安全性,用于網絡、分布環境下的Java必須防止病毒的入侵。6. 體系結構中立,只要安裝了Java運行時系統,就可在任意處理器上運行。7. 可移植性,Java可以方便地移植到網絡上的不同機器。8.解釋執行,Java解釋器直接對Java字節碼進行解釋執行。
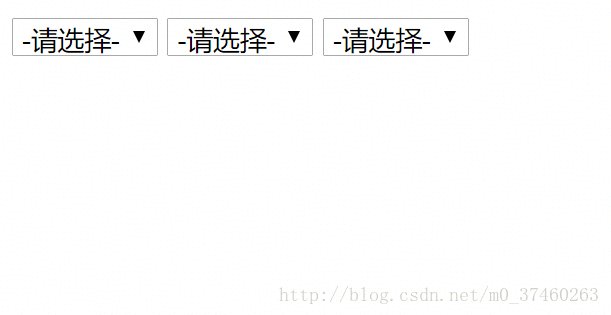
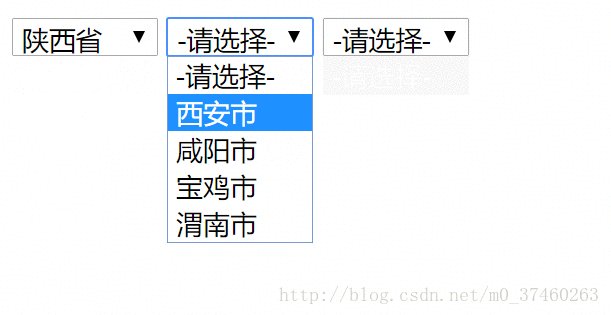
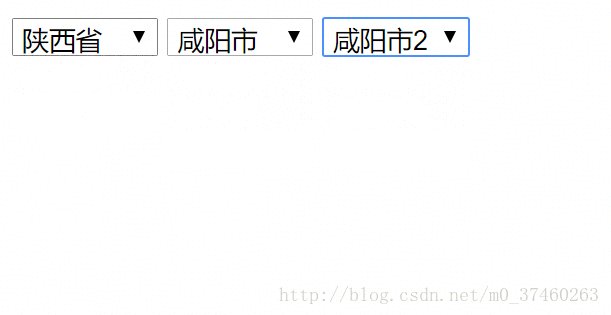
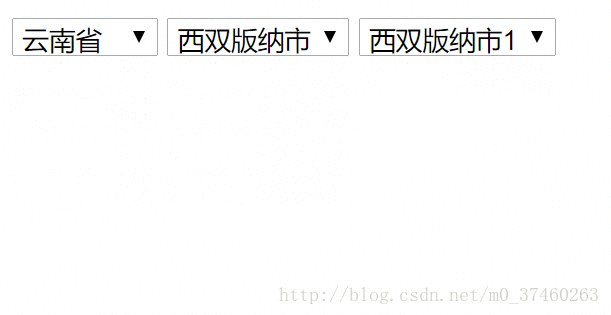
三級聯動:就是平時網頁上需要選擇的省市縣對應位置的下拉欄模塊,當選擇好省位置后市的下拉欄更新為已選省的,縣類似。

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>三級聯動</title>
</head>
<body>
<select id="sheng">
<option value="">-請選擇-</option><!--先創建三個下拉欄,分別對應 省 市 縣-->
</select>
<select id="shi">
<option value="">-請選擇-</option>
</select>
<select id="xian">
<option value="">-請選擇-</option>
</select>
<script>
var osheng=document.getElementById("sheng");
var oshi=document.getElementById("shi");
var oxian=document.getElementById("xian");
var arr_sheng=["陜西省","云南省","四川省","山西省"];<!--創建一個一維數組,存入省的值-->
var arr_shi=[<!--創建一個二維數組,最外層每一個元素對應省-->
["西安市","咸陽市","寶雞市","渭南市"],<!--數組中的第一個元素內又定義一個數組存的市的值-->
["昆明市","大理市","麗江市","西雙版納市"],
["樂山市","成都市","大同市","高新市"],
["太原市","屏顯市","樂寶市","李偉市"]
];
var arr_xian=[<!--創建一個三維數組,最外層每一個元素(對應省)-->
[<!--數組中定義四個數組(對應市)-->
["西安縣1","西安縣2"],["咸陽市1","咸陽市2"],["寶雞市1","寶雞市2"],["渭南市1","渭南市2"]
],<!--數組中定義兩個元素(對應縣)-->
[
["昆明市1","昆明市2"],["大理市1","大理市2"],["麗江市1","麗江市2"],["西雙版納市1","西雙版納市2"]
],
[
["樂山市1","樂山市2"],["成都市1","成都市2"],["大同市1","大同市2"],["高新市1","高新市2"]
],
[
["太原市1","太原市2"],["屏顯市1","屏顯市2"],["樂寶市1","樂寶市2"],["李偉市1","李偉市2"]
]
];
var quanju_arr;//創建一個全局對象,用于存儲一個中間數組
function input_arr(arr,event){//封裝一個函數,用于向下拉欄中添加元素
for(var i=0;i<arr.length;i++){//下拉欄內的元素來源于數組中的元素,遍歷數組
var option=new Option(arr[i],i);//創建Option對象(這個O要大寫),存入值
event.appendChild(option);//把option添加到event對象的末尾
}
}
input_arr(arr_sheng,osheng);//調用,給省下拉欄添元素
osheng.onchange= function () {//給下拉欄綁定事件(當下拉欄元素改變時執行)
oshi.options.length=1;//當省下拉欄改變時,清空市的下拉欄內元素
oxian.options.length=1;//當省下拉欄改變時,清空縣的下拉欄內元素
var index=this.value;//每一個option標簽都有一個value值索引,獲取索引,用于數組中元素的選擇
var arr_shi_next=arr_shi[index];//獲取當前選擇省的市元素并賦給一個數組
quanju_arr=arr_xian[index];//獲取當前選擇省中市的縣元素并賦給定義的中間數組
input_arr(arr_shi_next,oshi);//調用,給市下拉欄添元素
}
oshi.onchange= function () {
oxian.options.length=1;
var index=this.value;
var arr_xian_next=quanju_arr[index];
input_arr(arr_xian_next,oxian);//調用,給縣下拉欄添元素
}
</script>
</body>
</html>感謝各位的閱讀!關于“JavaScript如何實現三級聯動效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。