您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么用Vue-cli搭建的項目中引入css報錯的原因分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1.問題描述
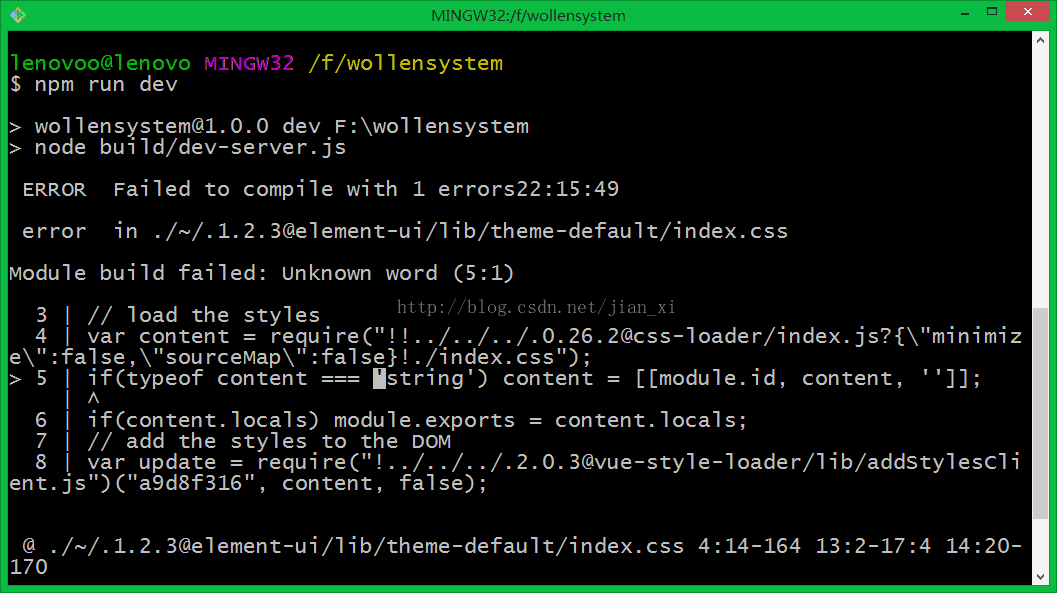
之前用vue-cli搭建的項目,在main.js中引入elementUI庫中的css,或者在其他文件中(比如App.vue)引入自己的css文件(假如你的文件是在src目錄下),都會報一個相同的錯。下如圖

經過一番折騰之后發現需要在build文件下的webpack.base.conf.js中加上下面的代碼即可
{
test: /\.css$/,
include: [
/src/,//表示在src目錄下的css需要編譯
'/node_modules/element-ui/lib/' //增加此項
],
loader: 'style-loader!css-loader'
},另外說明下假如你的css文件是在src目錄下的話就添加src的路徑,如上圖,element-ui或者mint-ui(minit-ui的我沒試過,個人認為也要加上去webpack才能查找到),假如你的css文件是在其他目錄下的,原理一樣。
注:以上是個人在開發中遇到的一個問題以及解決方式,如有出入或者不嚴謹地方還請指出!希望能夠幫到您。在此也非常感謝大家對億速云網站的支持!
關于“怎么用Vue-cli搭建的項目中引入css報錯的原因分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。