溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下bootstrap插件treeview如何實現全選父節點下所有子節點和反選功能,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
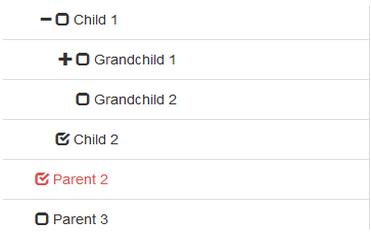
項目需要實現權限管理,使用前端框架bootstrap,所以就直接選用了bootstrap的treeview擴展插件。先上圖:

選中父節點時,父節點下所有子節點也都全部選中,看代碼
1、HTML代碼
<h3>TreeView Checkable</h3> <div id="treeview-checkable"></div>
2、Json數據
function getTvStateData() {
var defaultData = [
{
text: 'Parent 1',
href: '#parent1',
tags: ['4'],
state: {
checked: true
},
nodes: [
{
text: 'Child 1',
href: '#child1',
tags: ['2'],
nodes: [
{
text: 'Grandchild 1',
href: '#grandchild1',
tags: ['0']
},
{
text: 'Grandchild 2',
href: '#grandchild2',
tags: ['0']
}
]
},
{
text: 'Child 2',
href: '#child2',
tags: ['0']
}
]
},
{
text: 'Parent 2',
href: '#parent2',
tags: ['0'],
nodes: [
{
text: 'Child 1',
href: '#child1',
tags: ['2'],
nodes: [
{
text: 'Grandchild 1',
href: '#grandchild1',
tags: ['0']
},
{
text: 'Grandchild 2',
href: '#grandchild2',
tags: ['0']
}
]
},
{
text: 'Child 2',
href: '#child2',
tags: ['0']
}
]
},
{
text: 'Parent 3',
href: '#parent3'
},
{
text: 'Parent 4',
href: '#parent4',
tags: ['0']
},
{
text: 'Parent 5',
href: '#parent5',
tags: ['0']
}
];
return defaultData;
}3、JS數據綁定,加載TreeView
$(function() {
var $checkableTree = $('#treeview-checkable')
.treeview({
data: getTvStateData(), //數據
showIcon: false,
showCheckbox: true,
levels: 1,
onNodeChecked: function(event, node) { //選中節點
var selectNodes = getChildNodeIdArr(node); //獲取所有子節點
if (selectNodes) { //子節點不為空,則選中所有子節點
$('#treeview-checkable').treeview('checkNode', [selectNodes, { silent: true }]);
}
var parentNode = $("#treeview-checkable").treeview("getNode", node.parentId);
setParentNodeCheck(node);
},
onNodeUnchecked: function(event, node) { //取消選中節點
var selectNodes = getChildNodeIdArr(node); //獲取所有子節點
if (selectNodes) { //子節點不為空,則取消選中所有子節點
$('#treeview-checkable').treeview('uncheckNode', [selectNodes, { silent: true }]);
}
},
onNodeExpanded:
function(event, data) {
if (data.nodes === undefined || data.nodes === null) {
} else if (data.tags[0] === "2") {
alert("Tags 2");
} else {
alert("1111");
}
}
});
});4、選中/取消選中父節點時,選中/取消選中所有子節點,以及選中所有子節點時,選中父節點
function getChildNodeIdArr(node) {
var ts = [];
if (node.nodes) {
for (x in node.nodes) {
ts.push(node.nodes[x].nodeId);
if (node.nodes[x].nodes) {
var getNodeDieDai = getChildNodeIdArr(node.nodes[x]);
for (j in getNodeDieDai) {
ts.push(getNodeDieDai[j]);
}
}
}
} else {
ts.push(node.nodeId);
}
return ts;
}
function setParentNodeCheck(node) {
var parentNode = $("#treeview-checkable").treeview("getNode", node.parentId);
if (parentNode.nodes) {
var checkedCount = 0;
for (x in parentNode.nodes) {
if (parentNode.nodes[x].state.checked) {
checkedCount ++;
} else {
break;
}
}
if (checkedCount === parentNode.nodes.length) {
$("#treeview-checkable").treeview("checkNode", parentNode.nodeId);
setParentNodeCheck(parentNode);
}
}
}看完了這篇文章,相信你對“bootstrap插件treeview如何實現全選父節點下所有子節點和反選功能”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。