您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了VueJs單頁應用如何實現微信網頁授權及微信分享功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在實際開發中,無論是做PC端、WebApp端還是微信公眾號等類型的項目的時候,或多或少都會涉及到微信相關的開發,最近公司項目要求實現微信網頁授權,并獲取微信用戶基本信息的功能及微信分享的功能,現在總算完成了,但開發過程中遇到好幾個坑。
描述點
微信相關開發知識了解
怎么樣實現微信相關功能本地測試
微信網頁授權
微信分享
微信相關開發知識了解
微信公眾號的appId,AppSecret
當我們注冊一個微信公眾號后,便能夠得到一個appId(每個微信公眾號只有一個,一個微信公眾號唯一的標識)和appSecret(可以進行重置),這兩個信息是進行微信公眾號開發必不可少的,因為微信公眾號中幾乎所有功能的開發都與這兩個信息相關。
微信公眾號中IP白名單
在開發微信公眾功能的時候,需要我們添加IP白名單,這樣以便能夠獲取到access_token,關于access_token的介紹請看這里https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140183
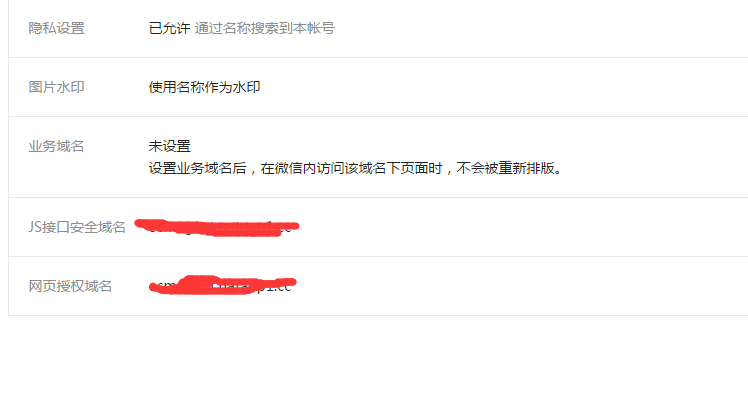
網頁授權域名以及JS接口安全域名
網頁授權域名:在我們的應用中需要微信用戶進行登錄、獲取微信用戶基本信息的時候,需要設置這個域名
JS接口安全域名:在我們的應用中需要實現微信分享等功能,需要設置這個域名。
怎么樣實現微信相關功能本地測試
相對很多人都對這個問題比較感興趣,因為在進行涉及到微信公眾號中功能開發的時候,默認情況下我們是不能進行本地測試的,也就是說測試都需要將代碼進行部署才測試,但這非常不利于我們的測試開發,其實進行本地測試開發很簡單,只需要我們有一個域名就可以了,然后將我們本地的ip映射到這個域名上,就可以本地測試了。下面我就說說我是怎么做本地測試的.
因為購買域名需要進行備案操作之類的,比較麻煩,所以一般第三方平臺就可以讓我們得到一個域名。我是在natpp(ngrok)這個網站上注冊的https://natapp.cn/
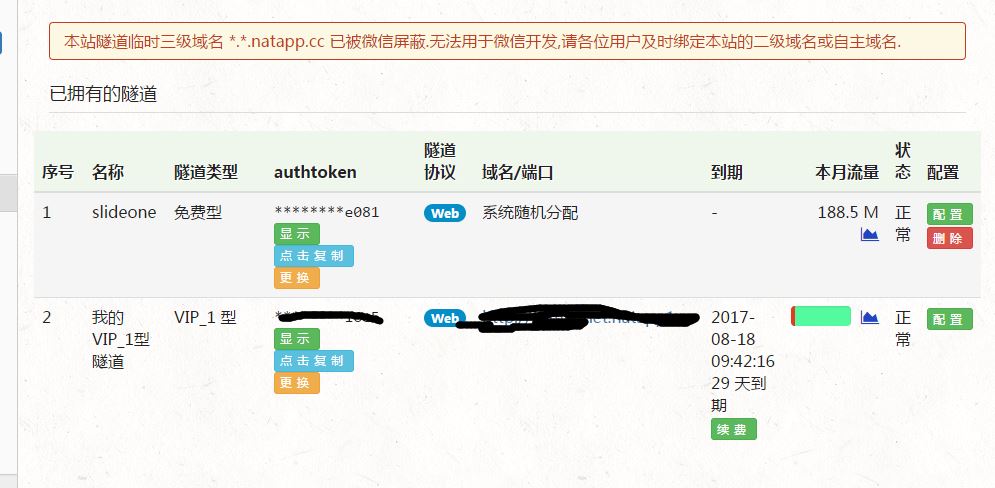
我是花了五元錢購買了一個月的隧道,因為免費的不怎么靠譜,畢竟是免費的,哈哈。

注意,我們不能直接使用這個隧道,因為這個隧道是三級域名,無法用于微信開發,需要綁定一個二級域名或自主域名
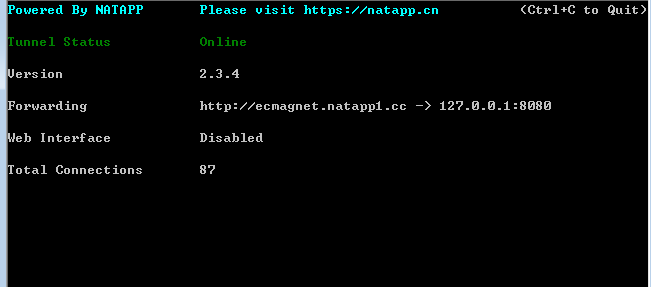
當綁定完域名之后,在本地我們需要將本地ip進行映射穿透操作。
windows下打開dos窗口,輸入 natapp -authtoken 你的隧道的authtoken

將你在上面設置的二級域名添加到上述說的網頁授權域名以及JS接口安全域名

接下來便可以進行本地測試了.最后說一下,開發過程中下載微信開發工具進行調試也是不錯的選擇,下載地址https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140
微信網頁授權
微信網頁授權的目的主要是實現三方站點微信的登錄、獲取微信用戶信息等
實現微信網頁授權獲取微信用戶的基本信息
先判斷當前瀏覽器是不是微信內置瀏覽器,微信網頁授權api: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
isweixin() {
const ua = window.navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i) == 'micromessenger'){
return true;
} else {
return false;
}
},1 第一步:用戶同意授權,獲取code
2 第二步:通過code換取網頁授權access_token
3 第三步:刷新access_token(如果需要)
4 第四步:拉取用戶信息(需scope為 snsapi_userinfo)
5 附:檢驗授權憑證(access_token)是否有效
微信API里面關于這些都介紹得比較清楚的,我就說說在這個過程中我所遇到的問題,以及解決辦法
在第一步獲取code的時候,因為這個code在五分鐘之內只能夠使用一次,所以必須對這個code進行緩存起來。否則會出現"errcode":40163,"errmsg":"code been used, hints: [ req_id: nOCEBa0466th22 ]"或{"errcode":40029,"errmsg":"invalid code"} 錯誤。
微信分享
微信分享其實用得非常得多,我就簡單說下在vue-cli中怎么引入微信分享的sdk,以及怎么樣實現分享功能.
微信分享APi: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
首先引入sdk:
npm install weixin-js-sdk --save-dev
然后通過require或者import引入
import wx from 'weixin-js-sdk';
微信分享中最重要的是獲取到簽名,才能夠實現微信的分享
再根據當前的url去獲取到所需要的參數來完成簽名的驗證,參數主要用appId、nonceStr、timestamp、signature,然后通過wx對象的config方法去進行配置驗證簽名
wx.config({
debug: false,
appId: appId, // 和獲取Ticke的必須一樣------必填,公眾號的唯一標識
timestamp:timestamp, // 必填,生成簽名的時間戳
nonceStr: nonceStr, // 必填,生成簽名的隨機串
signature: signature,// 必填,簽名,見附錄1
//需要分享的列表項:發送給朋友,分享到朋友圈,分享到QQ,分享到QQ空間
jsApiList: [
'onMenuShareAppMessage','onMenuShareTimeline',
'onMenuShareQQ','onMenuShareQZone'
]
}); //處理驗證失敗的信息
wx.error(function (res) {
logUtil.printLog('驗證失敗返回的信息:',res);
});
//處理驗證成功的信息
wx.ready(function () {
// alert(window.location.href.split('#')[0]);
//分享到朋友圈
wx.onMenuShareTimeline({
title: _this.newDetailObj.title, // 分享標題
link: window.location.href.split('#')[0], // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
imgUrl: _this.newDetailObj.thu_image, // 分享圖標
success: function (res) {
// 用戶確認分享后執行的回調函數
logUtil.printLog("分享到朋友圈成功返回的信息為:",res);
_this.showMsg("分享成功!")
},
cancel: function (res) {
// 用戶取消分享后執行的回調函數
logUtil.printLog("取消分享到朋友圈返回的信息為:",res);
}
});
//分享給朋友
wx.onMenuShareAppMessage({
title: _this.newDetailObj.title, // 分享標題
desc: _this.desc, // 分享描述
link: window.location.href.split('#')[0], // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
imgUrl: _this.newDetailObj.thu_image, // 分享圖標
type: '', // 分享類型,music、video或link,不填默認為link
dataUrl: '', // 如果type是music或video,則要提供數據鏈接,默認為空
success: function (res) {
// 用戶確認分享后執行的回調函數
logUtil.printLog("分享給朋友成功返回的信息為:",res);
},
cancel: function (res) {
// 用戶取消分享后執行的回調函數
logUtil.printLog("取消分享給朋友返回的信息為:",res);
}
});
//分享到QQ
wx.onMenuShareQQ({
title: _this.newDetailObj.title, // 分享標題
desc: _this.desc, // 分享描述
link: window.location.href.split('#')[0], // 分享鏈接
imgUrl: _this.newDetailObj.thu_image, // 分享圖標
success: function (res) {
// 用戶確認分享后執行的回調函數
logUtil.printLog("分享到QQ好友成功返回的信息為:",res);
},
cancel: function (res) {
// 用戶取消分享后執行的回調函數
logUtil.printLog("取消分享給QQ好友返回的信息為:",res);
}
});
//分享到QQ空間
wx.onMenuShareQZone({
title: _this.newDetailObj.title, // 分享標題
desc: _this.desc, // 分享描述
link: window.location.href.split('#')[0], // 分享鏈接
imgUrl: _this.newDetailObj.thu_image, // 分享圖標
success: function (res) {
// 用戶確認分享后執行的回調函數
logUtil.printLog("分享到QQ空間成功返回的信息為:",res);
},
cancel: function (res) {
// 用戶取消分享后執行的回調函數
logUtil.printLog("取消分享到QQ空間返回的信息為:",res);
}
});
});在這個過程中出現的錯誤就是:config:invalid signature,這個錯誤就說明簽名不對,這時候需要靜下心來去想想,然后進行排除,我最后發現原來是當前的url的錯誤,看了網上很多都是url需要進行編碼,我也是這樣做的,但一直出現config:invalid signature
原來的:
let url = encodeURIComponent(window.location.href.split('#')[0]);修改后
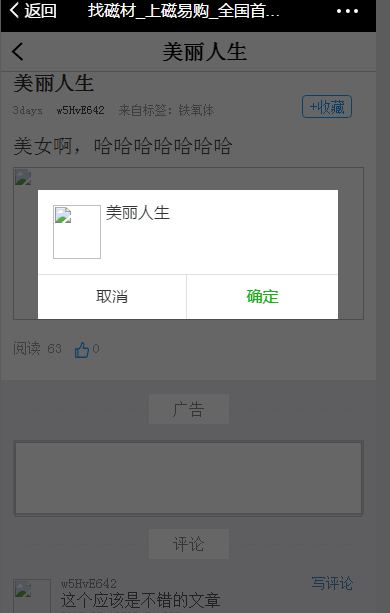
let url = window.location.href.split('#')[0];就不錯了,最后來看看效果

一般出現這個問題,大部分都是url的問題哦。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“VueJs單頁應用如何實現微信網頁授權及微信分享功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。