溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下基于JavaScript實現圖片連播和聯級菜單的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

<!DOCTYPE html>
<html>
<head>
<title>圖片輪播</title>
<style>
div{
border: 1px solid red;
width:218px;
height: 218px;
}
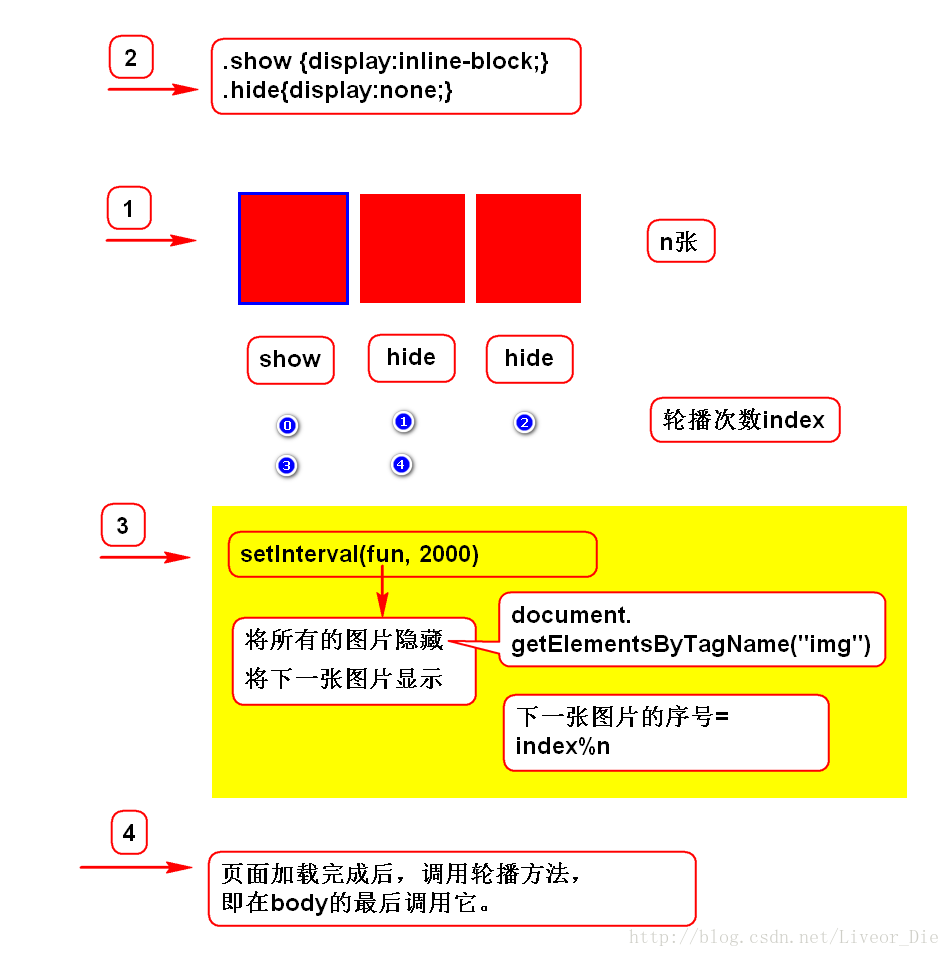
.show{
display: inline-block;
}
.hide{
display: none;
}
</style>
<meta charset="UTF-8">
</head>
<body>
<!-- onmouseover="" 鼠標懸停事件
onmouseout="" 鼠標離開事件-->
<div onmouseover="pause1();" onmouseout="lunbo();">
<img src="../images/01.jpg" class="show"/>
<img src="../images/02.jpg" class="hide"/>
<img src="../images/03.jpg" class="hide"/>
<img src="../images/04.jpg" class="hide"/>
<img src="../images/05.jpg" class="hide"/>
<img src="../images/06.jpg" class="hide"/>
</div>
<script>
//輪播
var id = null;
var index = 0;
function lunbo() {
//輪播次數
id = setInterval(function () {
index++;
//獲取所有圖片
var imgs = document.getElementsByTagName("img");
//將他們隱藏
for (var i = 0; i < imgs.length; i++) {
imgs[i].className = "hide";
}
//將下一張隱藏
var next = index % imgs.length;
imgs[next].className = "show";
}, 2000);
}
function pause1() {
clearInterval(id);
}
//在頁面加載后自動輪播
lunbo();
</script>
</body>
</html>聯級菜單實現
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- <script type="text/javascript" src="demo6.js">
</script> -->
<title>聯動菜單</title>
</head>
<body>
省:
<select id="province" onchange="chg();">
<option value="-1">請選擇</option>
<option value="0">河北省</option>
<option value="1">山東省</option>
<option value="2">山西省</option>
</select>
市:
<select id="city">
<option>請選擇</option>
</select>
<script>
// 模擬加載城市
function loadCities() {
return[
["石家莊","廊坊","保定"],
["濟南","青島","德州"],
["太原","大同","陽泉"]
];
}
var cities=loadCities();
console.log(cities);
function chg() {
var sel1=document.getElementById("province");
//獲取省份
var pindex=sel1.value;
//獲取該省份的城市
var pcities=cities[pindex];
console.log(pcities);
//刪除城市下拉列表中的所有城市
var sel2=document.getElementById("city");
var options=sel2.getElementsByTagName("option");
console.log(options);
for(var i=options.length-1;i;i--){
sel2.removeChild(options[i]);
}
//在增加該省份城市
if(pcities){
for(var i=0;i<pcities.length;i++){
var opn=document.createElement("option");
opn.innerHTML=pcities[i];
sel2.appendChild(opn);
}
}
}
</script>
</body>
</html>以上是“基于JavaScript實現圖片連播和聯級菜單的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。