溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue組件模板形式如何實現對象數組數據循環為樹形結構,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
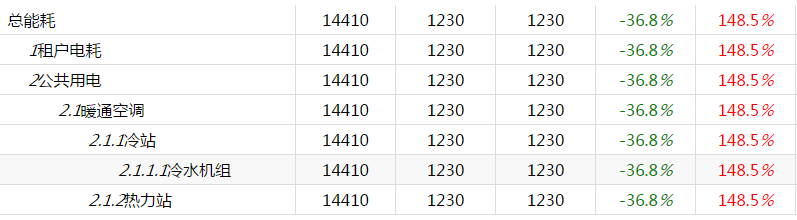
數據結構為數組中包含對象--樹形結構,用Vue組件的寫法實現以下的效果:

樹形列表,縮進顯示層級,第5級數據加底色,數據樣式顯色,點擊展開折疊數據。本文為用Vue實現方式,另有一篇為用knockout.js的實現方法。
html代碼
<div id="table-component-div"> <table-component v-for="item in data1" v-bind:list="item"></table-component> </div>
組件模板代碼
<script type="text/x-template" id="table-component-template">
<div class="tem">
<div class="tem-p">
<div v-on:click="toggleClick"><i v-bind:>{{list.number}}</i><span>{{list.name}}</span></div>
<!--綁定數據-->
<div><span>{{list.energyone}}</span></div>
<div><span>{{list.energytwo}}</span></div>
<div><span>{{list.energythree}}</span></div>
<!--綁定class,使數值顯示出區分-->
<div><span v-bind:class="{'isgreen':list.huanRatio<0,'isred':list.huanRatio>100}">{{list.huanRatio}}<em>%</em></span></div>
<div><span v-bind:class="{'isgreen':list.tongRatio<0,'isred':list.tongRatio>100}">{{list.tongRatio}}<em>%</em></span></div>
</div>
<div class="tem-c">
<!-- 子組件 -->
<table-component v-for="itemc in list.child" :list="itemc"></table-component>
</div>
</div>
</script>JavaScript代碼
/* 數據結構 */
var ko_vue_data=[
{
name: "總能耗",
number:"0",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "租戶電耗",
number:"1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
},
{
name: "公共用電",
number:"2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "暖通空調",
number:"2.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷站",
number:"2.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷水機組",
number:"2.1.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
},
{
name: "熱力站",
number: "2.1.2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
}
]
}
]
}
];
/* 注冊組件 */
Vue.component('table-component', {
template:"#table-component-template",//模板
props:['list'],//傳遞數據
computed:{//計算屬性
isFolder: function () {//判斷數據有沒有子集,此效果中暫沒用到,有需要的可以看下具體使用方式
return this.list.child && this.list.child.length > 0;
}
},
methods:{
/* 展開折疊操作 */
toggleClick:function(event){
event.stopPropagation();//阻止冒泡
var _this = $(event.currentTarget);//點擊的對象
if (_this.parent().next().is(":visible")) {
_this.parent().next().slideUp();
} else {
_this.parent().next().slideDown();
}
}
}
});
/* 創建實例 */
new Vue({
el:"#table-component-div",//掛載dom
data:{
data1:ko_vue_data//數據
}
})數據顯示完畢,接下來是樣式效果,縮進顯示層級及底色顯示。
css代碼
.tem-p{
clear: both;
border-bottom: 1px solid #dddddd;
height: 30px;
line-height: 30px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.tem-p>div{
float: left;
width:100px;
box-sizing: border-box;
-ms-text-overflow: ellipsis;
text-overflow: ellipsis;
white-space:nowrap;
overflow: hidden;
text-align: center;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: 100%;
border-right: 1px solid #dddddd;
}
.tem-p>div:first-of-type{
width: 298px;
text-align: left;
}
.tem>.tem-c .tem-p>div:first-of-type{
padding-left: 30px;
}
.tem>.tem-c .tem-c .tem-p>div:first-of-type{
padding-left: 60px;
}
.tem>.tem-c .tem-c .tem-c .tem-p>div:first-of-type{
padding-left: 90px;
}
.tem>.tem-c .tem-c .tem-c .tem-c .tem-p>div:first-of-type{
padding-left: 120px;
}
.tem>.tem-c .tem-c .tem-c .tem-c .tem-p{
background-color: #f8f8f8;
}
.tem>.tem-c .tem-c .tem-c .tem-c .tem-c .tem-p>div:first-of-type{
padding-left: 150px;
}
.lastChild{
background: #f8f8f8;
}
.isred{
color: red;
}
.isgreen{
color: green;
}以上是“Vue組件模板形式如何實現對象數組數據循環為樹形結構”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。