您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文主要給大家介紹的是關于jquery form表單序列化的一些注意事項,分享出來供大家參考學習,下面話不多說,來一起看看詳細的介紹:
我們先來講講表單中 中readonly和disabled的區別:
readonly只對input和textarea有效, 但是disabled對于所以的表單元素都是有效的,包括radio,checkbox等
如果表單中使用的disabled那么用戶是不能選擇的,也就是說這個文本框是無法獲取到焦點的,而readonly是可以獲取到焦點,只是不能修改,為只讀
最重要的一點, 在發送表單的時候,表單的控件屬性沒有name屬性該字段不會發送,也不會形成鍵值對;表單控件屬性是disabeld,則該字段不會發送,也不會形成鍵值對
測試1,沒有設置name屬性:
<body>
<form id="form1">
<select>
<option value="0">葫蘆娃測試0</option>
<option value="1">葫蘆娃測試1</option>
<option value="2">葫蘆娃測試2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>
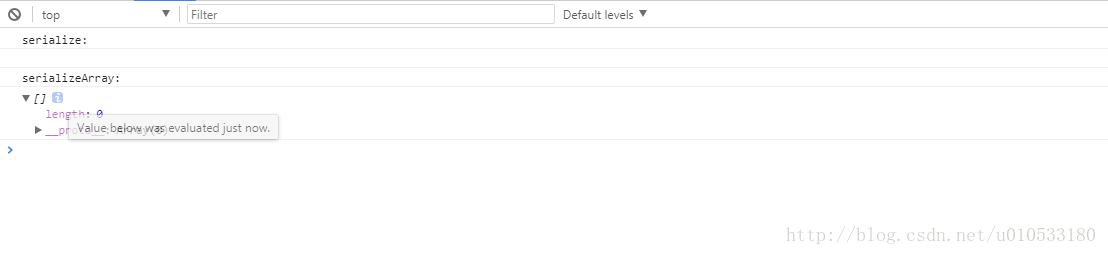
輸出結果如下:
serialize: serializeArray: []length: __proto__: Array(0)

測試2,設置name屬性:
<body>
<form id="form1">
<select name="selectHuLuWa">
<option value="0">葫蘆娃測試0</option>
<option value="1">葫蘆娃測試1</option>
<option value="2">葫蘆娃測試2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>
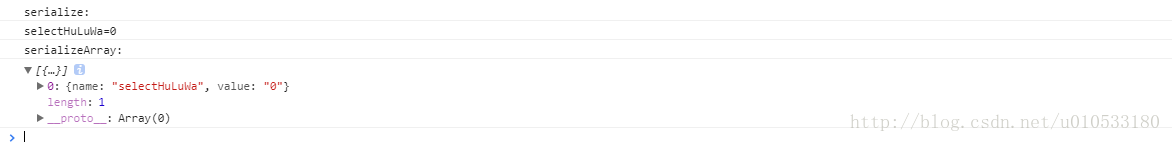
輸出結果如下:
serialize:
selectHuLuWa=0
serializeArray:
[{…}]
{name: "selectHuLuWa", value: "0"}
length:1
__proto__:Array(0)

測試3,設置readoly屬性:
<body>
<form id="form1">
<select name="selectHuLuWa" readonly="readonly">
<option value="0">葫蘆娃測試0</option>
<option value="1">葫蘆娃測試1</option>
<option value="2">葫蘆娃測試2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>
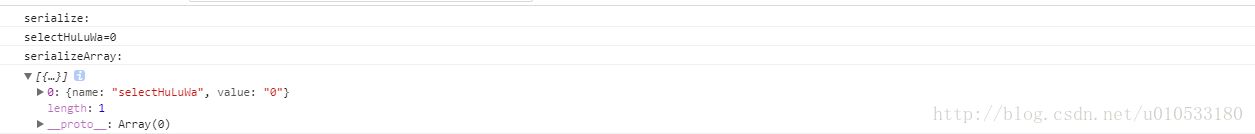
測試結果如下:

測試4,設置disabled屬性
<body>
<form id="form1">
<select name="selectHuLuWa" disabled="disabled">
<option value="0">葫蘆娃測試0</option>
<option value="1">葫蘆娃測試1</option>
<option value="2">葫蘆娃測試2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>
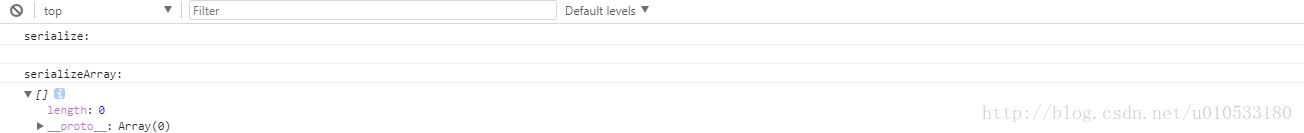
測試結果如下:

由此可證表單控件沒有name屬性,設置disabled屬性是無法進行序列化的。
**如果需要把disabled的進行序列化的方法為:
在序列化之前移除disabled屬性,序列化完成后,再添加上即可。**
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。