您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了node中如何使用es5/6,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
分類
所有的es6特性被分成了三個階段/分類:
shipping --- v8引擎可以支持的很好,默認情況下我們是不需要設立任何的flag而可以直接運行的。
staged --- 這些是將要完成的新特性但是還不能被v8引擎所支持,需要使用 runtime flag: --harmony。
in progress --- 這些特性是最好不要使用的,因為很有可能未來會被廢棄,具有不確定性。
那么那些特性是nodejs版本默認支持的呢?
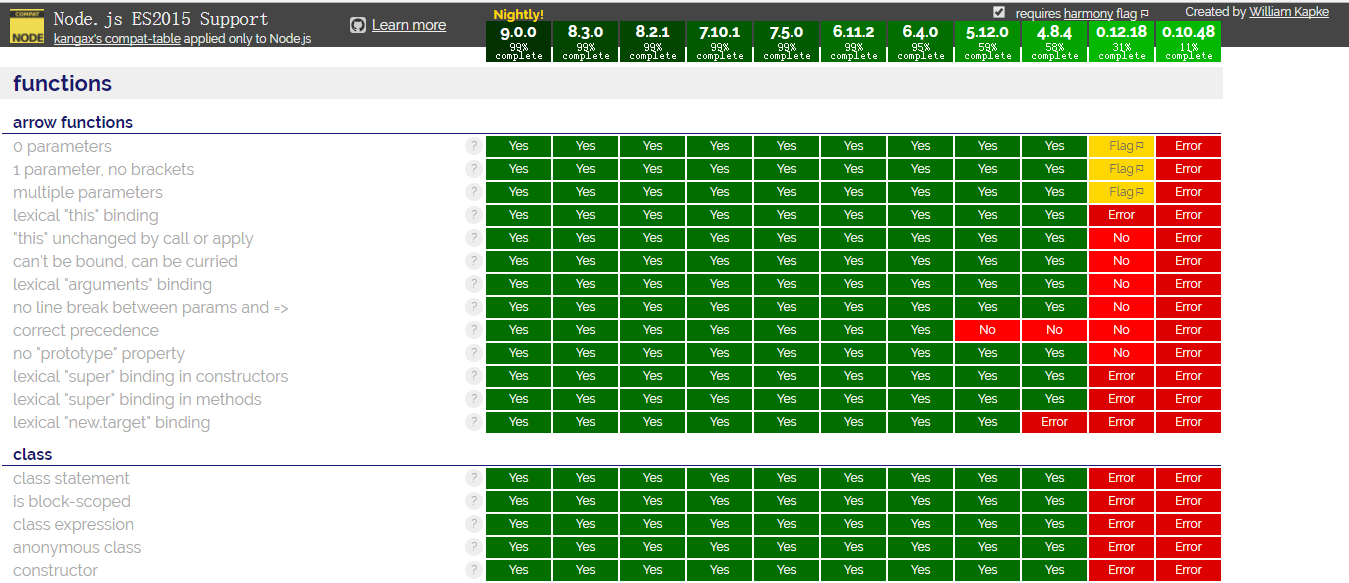
在網站node.green 上,提供了非常棒的對于不同版本node對新特性的支持情況。

可以看到,我們常用的一些es6語法,node的支持已經很好了,因為當前node的最新版本已經是 6.11.2 了,這是推薦使用的版本,而最新的版本已經達到了8.3.0 。
所以我們在node端寫es6語法時,大部分是可以直接使用的。但是對于es7/8的特性,目前還不能很好的支持。
哪些特性是在開發中呢?
新的特性在不斷地添加到v8引擎中去, 一般的說, 還是期待他們到最新的v8引擎中的,盡管不知道是什么時候。
你可以通過grepping來列出所有的in progress的特性,即使用 --v8-options 參數。 值得注意的是, 這些還是兼容性不好的特性,所有需要謹慎的使用他們。
性能
es6是大勢所趨,我們不僅需要了解其特性的兼容性,還要早性能上做到心中有數,下面我們可以對es5和es6在node上跑來比較時間。
塊級作用域
es5測試:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 1000000000) {
var a = 1;
var b = '2';
var c = true;
var d = {};
var e = [];
}
duration = +new Date() - start;
console.log(duration)多次測試,耗時分別為 11972/11736/11798
es6測試:
let i = 0;
let start = +new Date(),
duration;
while (i++ < 1000000000) {
const a = 1;
const b = '2';
const c = true;
const d = {};
const e = [];
}
duration = +new Date() - start;
console.log(duration)經過多次測試, 耗時分別為 11583/11674/11521。
在這一方面使用es6語法略快。
class
es5語法
var i = 0;
var start = +new Date(),
duration;
function Foo() {;
this.name = 'wayne'
}
Foo.prototype.getName = function () {
return this.name;
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)經過測試,耗時分別為 2030/2062/1919ms。
es6語法:
注意: 因為我們這里只是測試class,所以兩者都是用var來聲明變量,即單一變量原則。
var i = 0;
var start = +new Date(),
duration;
class Foo {
constructor() {
this.name = 'wayne'
}
getName () {
return this.name;
}
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)經過三輪測試,結果分別是 2044/2129/2080, 由此可見,兩者在速度上幾乎是沒有區別的。
4.x的node版本在運行es6代碼相比于es5代碼是非常慢的,但是現在使用node的6.11.2版本來運行es6代碼和運行es5代碼相比,兩者是一樣快的,可見node對于新特性的運行速度得到了極大地改善。
map
es5語法:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = {};
map['key'] = 'value'
}
duration = +new Date() - start;
console.log(duration)運行5次,結果分別為: 993/858/897/855/862
es6語法:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = new Map();
map.set('key', 'value');
}
duration = +new Date() - start;
console.log(duration)經過幾輪測試,耗時分別為: 10458/10316/10319。 即es6的Map在運行時間上是es5的10倍以上,所以在node環境下我們最好少使用Map語法。
模板字符串
es5語法:
var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = 'Hello, I am ' + person.name + ', and I am ' + person.age + ' years old, I come from ' + person.school;
}
duration = +new Date() - start;
console.log(duration)經過測試,可以發現時間分別為 2396/2372/2427
es6語法:
var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = `Hello, I am ${person.name}, and I am ${person.age} years old, I come from ${person.school}`;
}
duration = +new Date() - start;
console.log(duration)經過測試,可以發現耗時分別為 2978/3022/3010。
經過計算,使用es6的語法耗時是es5語法的1.25倍左右。 因此,盡量減少在node端使用模板字符串,如果大量使用,顯然耗時是非常嚴重的。
箭頭函數
es5語法:
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = function (x) {
return 10 + x;
}
}
duration = +new Date() - start;
console.log(duration)經過測試,發現耗時分別為 1675/1639/1621。
es6語法:
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = (x) => 10 + x
}
duration = +new Date() - start;
console.log(duration)經過測試,發現耗時分別為 1596/1770/1597。
即使用箭頭函數的運行速度和使用es5方式的箭頭函數在運行速度上是一致的,并且使用es6的箭頭函數寫起來更加方便,所以推薦使用,我們可以直接使用。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“node中如何使用es5/6”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。