溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
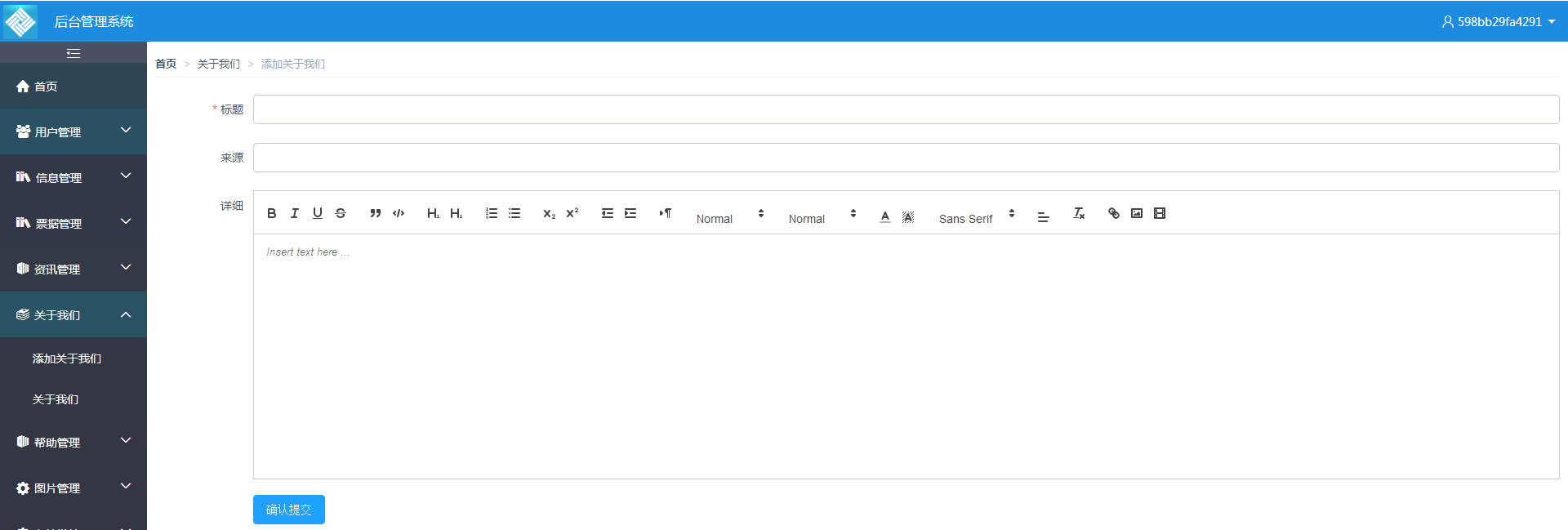
富文本編輯器在任何項目中都會用到,在Element中我們推薦vue-quill-editor組件,現在我就把它提供給大家,希望對大家有用。具體截圖如下:

安裝編輯器組件
具體方法:npm install vue-quill-editor --save
編寫組件
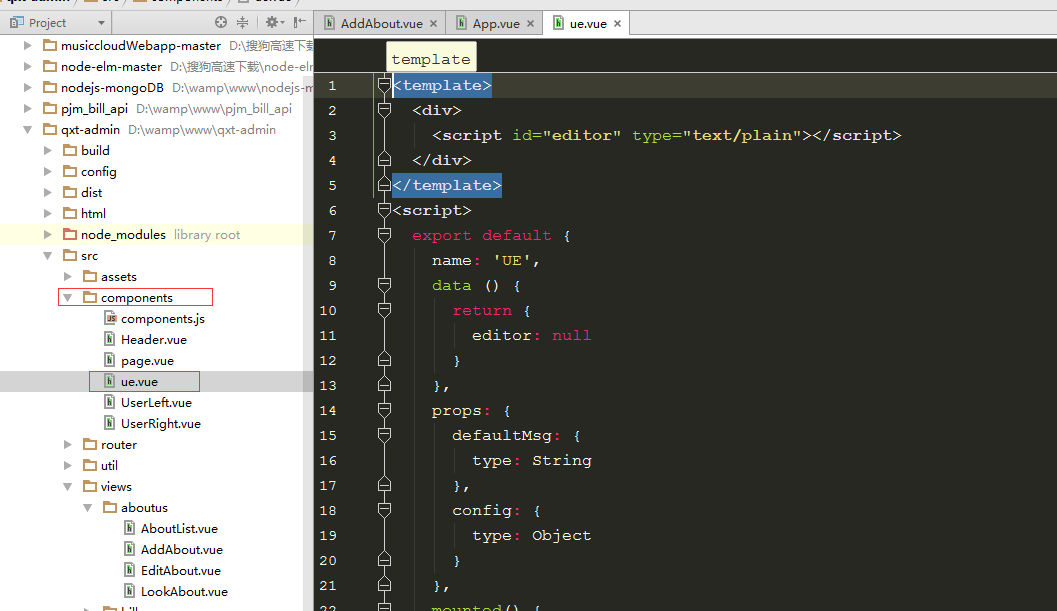
首先我們在components文件夾里創建ue.vue組件,效果圖如下:

組件
<!-- 組件代碼如下 -->
<template>
<div>
<script id="editor" type="text/plain"></script>
</div>
</template>
<script>
export default {
name: 'UE',
data () {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String
},
config: {
type: Object
}
},
mounted() {
const _this = this;
this.editor = UE.getEditor('editor', this.config); // 初始化UE
this.editor.addListener("ready", function () {
_this.editor.setContent(_this.defaultMsg); // 確保UE加載完成后,放入內容。
});
},
methods: {
getUEContent() { // 獲取內容方法
return this.editor.getContent()
}
},
destroyed() {
this.editor.destroy();
}
}
</script>
在頁面中使用
下面是使用代碼
<template>
<div>
<el-row class="warp">
<el-col :span="24" class="warp-breadcrum">
<el-breadcrumb separator=">">
<el-breadcrumb-item :to="{path:'/home'}"><b>首頁</b></el-breadcrumb-item>
<el-breadcrumb-item :to="{path: '/aboutus/aboutlist'}">關于我們</el-breadcrumb-item>
<el-breadcrumb-item>添加關于我們</el-breadcrumb-item>
</el-breadcrumb>
</el-col>
<!--
Form 組件提供了表單驗證的功能,只需要通過 rule 屬性傳入約定的驗證規則,并 Form-Item 的 prop 屬性設置為需校驗的字段名即可。具體可以參考官網:http://element.eleme.io/#/zh-CN/component/form
-->
<el-col :span="24" class="warp-main">
<el-form ref="infoForm" :model="infoForm" :rules="rules" label-width="120px">
<el-form-item label="標題" prop="a_title">
<el-input v-model="infoForm.a_title"></el-input>
</el-form-item>
<el-form-item label="來源" prop="a_source">
<el-input v-model="infoForm.a_source"></el-input>
</el-form-item>
<!--使用編輯器
-->
<el-form-item label="詳細">
<div class="edit_container">
<quill-editor v-model="infoForm.a_content"
ref="myQuillEditor"
class="editer"
:options="editorOption" @ready="onEditorReady($event)">
</quill-editor>
</div>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">確認提交</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</template>
<script>
import { quillEditor } from 'vue-quill-editor' //調用編輯器
export default {
data() {
return {
infoForm: {
a_title: '',
a_source: '',
a_content:'',
editorOption: {}
},
//表單驗證
rules: {
a_title: [
{required: true, message: '請輸入標題', trigger: 'blur'}
],
a_content: [
{required: true, message: '請輸入詳細內容', trigger: 'blur'}
]
},
}
},
computed: {
editor() {
return this.$refs.myQuillEditor.quill
}
},
mounted() {
//初始化
},
methods: {
onEditorReady(editor) {
},
onSubmit() {
//提交
//this.$refs.infoForm.validate,這是表單驗證
this.$refs.infoForm.validate((valid) => {
if(valid) {
this.$post('m/add/about/us',this.infoForm).then(res => {
if(res.errCode == 200) {
this.$message({
message: res.errMsg,
type: 'success'
});
this.$router.push('/aboutus/aboutlist');
} else {
this.$message({
message: res.errMsg,
type:'error'
});
}
});
}
});
}
},
components: {
//使用編輯器
quillEditor
}
}
</script>
以上就是全部代碼,謝謝大家,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。