您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了react如何使用react-bootstrap,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
react入門之搭配環境(一)
可能很多人已經打開過官方文檔學習了react的基礎知識
不管有沒有,在介紹react之前,我想先介紹一下react-bootstrap
先懂得使用別人造的輪子,就能更快成為老司機。
好的,源代碼奉上:
git clone https://github.com/lingjiawen/react_bootstrap_demo.git cd react_bootstrap_demo npm install npm run dev
打開瀏覽器輸入:localhost:8080
react-bootstrap官方網址
現在就讓我們來看看它能干什么吧!
一、Button
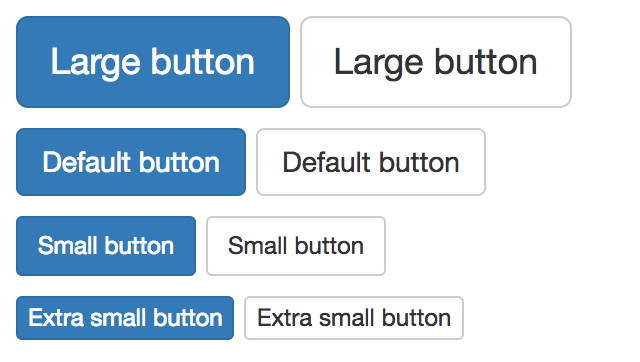
使用Button聲明一個按鈕,bsSize有如下四個屬性,可以分別有大、中、小、超小四種大小的按鈕,再用ButtonToolbar包裹起來
<ButtonToolbar> <Button bsStyle="primary" bsSize="large">Large button</Button> <Button bsSize="large">Large button</Button> </ButtonToolbar> <ButtonToolbar> <Button bsStyle="primary">Default button</Button> <Button>Default button</Button> </ButtonToolbar> <ButtonToolbar> <Button bsStyle="primary" bsSize="small">Small button</Button> <Button bsSize="small">Small button</Button> </ButtonToolbar> <ButtonToolbar> <Button bsStyle="primary" bsSize="xsmall">Extra small button</Button> <Button bsSize="xsmall">Extra small button</Button> </ButtonToolbar>
使用效果如下:

使用well將按鈕包裹起來,可以實現如下效果:(well在后面介紹)
<div className="well" style={wellStyles}>
<Button bsStyle="primary" bsSize="large" block>Block level button</Button>
<Button bsSize="large" block>Block level button</Button>
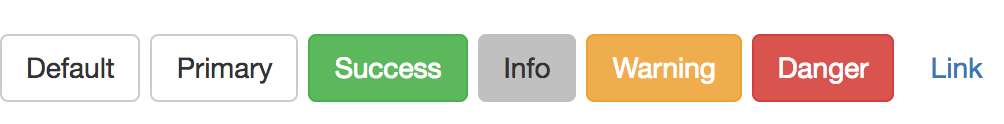
</div>使用 bsStyle屬性可以調整按鈕的狀態顏色:

<Button>Default</Button> <Button s>Primary</Button> <Button bsStyle="success">Success</Button>
下圖bsStyle屬性分別為:info、warning、danger、link

使用按鈕實現點擊loading,等待結果的功能:

點擊之后會變為loading...,可以自己點擊一下
class LoadingButton extends React.Component{
constructor(props) {
super(props);
this.handleClick = this.handleClick.bind(this);
this.state = { isLoading: false }
}
handleClick() {
this.setState({isLoading: true});
// This probably where you would have an `ajax` call
setTimeout(() => {
// Completed of async action, set loading state back
this.setState({isLoading: false});
}, 2000);
}
render() {
let isLoading = this.state.isLoading;
return (
<Button
bsStyle="primary"
disabled={isLoading}
onClick={!isLoading ? this.handleClick : null}>
{isLoading ? 'Loading...' : 'Loading state'}
</Button>
);
}
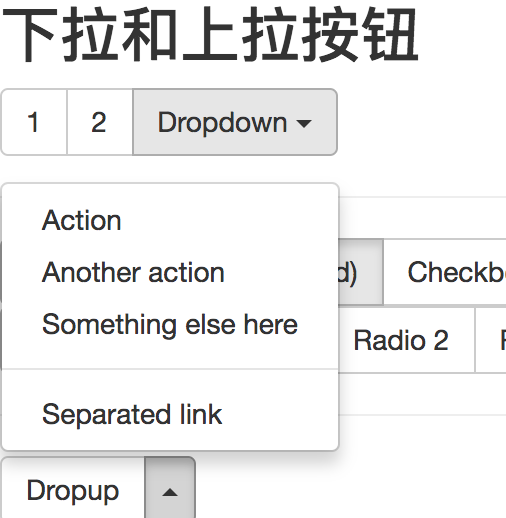
}實現按鈕的下拉和上拉:
在title中使用Dropdown屬性,用DropdownButton包裹下拉,使用Dropup為上拉
//下拉 <ButtonGroup> <Button>1</Button> <Button>2</Button> <DropdownButton title="Dropdown" id="bg-nested-dropdown"> <MenuItem eventKey="1">Dropdown link</MenuItem> <MenuItem eventKey="2">Dropdown link</MenuItem> </DropdownButton> </ButtonGroup> //上拉 <ButtonToolbar> <SplitButton title="Dropup" dropup id="split-button-dropup"> <MenuItem eventKey="1">Action</MenuItem> <MenuItem eventKey="2">Another action</MenuItem> <MenuItem eventKey="3">Something else here</MenuItem> <MenuItem divider /> <MenuItem eventKey="4">Separated link</MenuItem> </SplitButton> </ButtonToolbar>

二、List
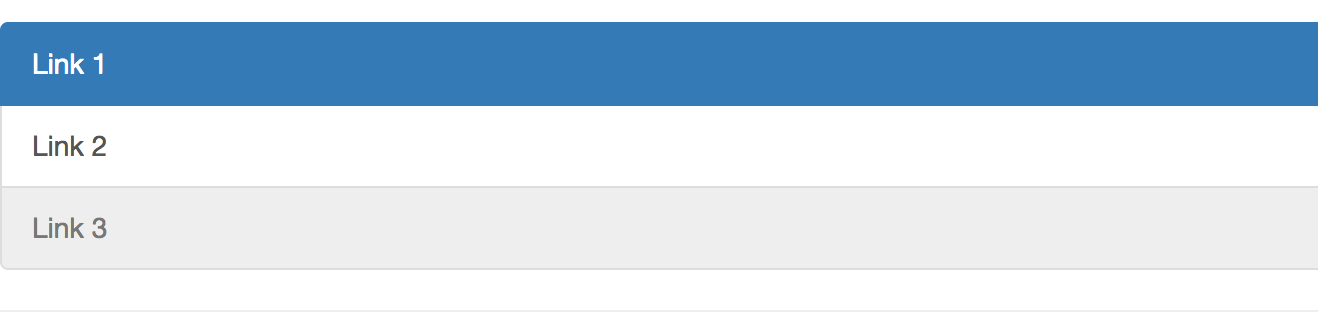
簡單列表:
<ListGroup> <ListGroupItem href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" active>Link 1</ListGroupItem> <ListGroupItem href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Link 2</ListGroupItem> <ListGroupItem href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" disabled>Link 3</ListGroupItem> </ListGroup>
使用ListGroup包裹, ListGroupItem就是它的子元素
active:已選中
disable:可以取消它的點擊事件

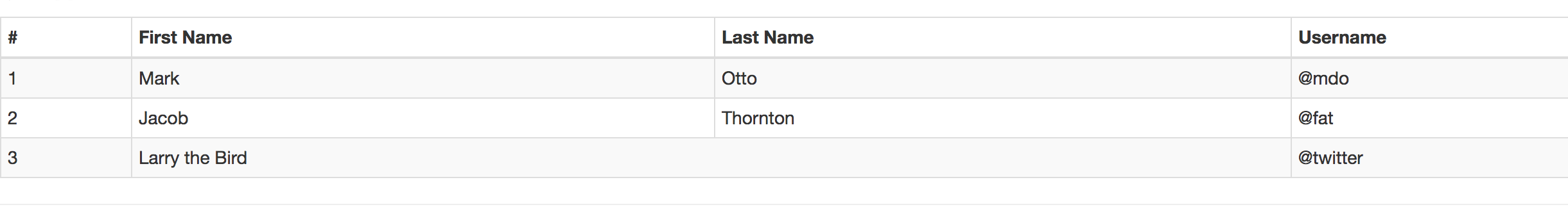
表格:
<Table striped bordered condensed hover> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <td>2</td> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <td>3</td> <td colSpan="2">Larry the Bird</td> <td>@twitter</td> </tr> </tbody> </Table>

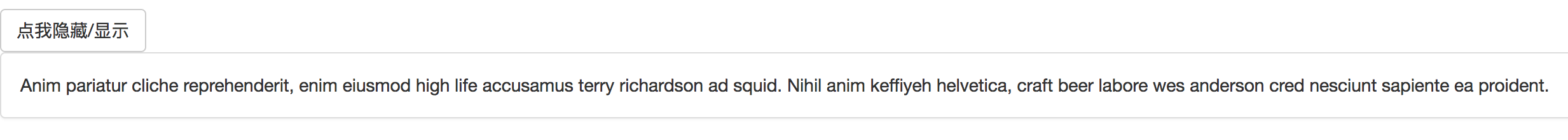
可以點擊隱藏的面板:
class CollapsiblePanel extends React.Component {
constructor(props) {
super(props);
this.state = {
open: true
};
}
render() {
return (
<div>
<Button onClick={ ()=> this.setState({ open: !this.state.open })}>
點我隱藏/顯示
</Button>
<Panel collapsible expanded={this.state.open}>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid.
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</Panel>
</div>
);
}
}
三、Overlays
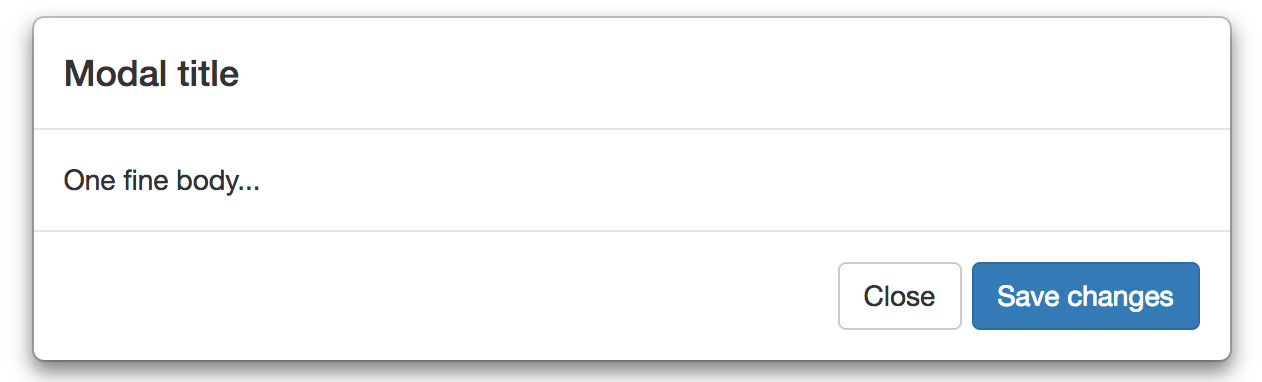
點擊彈出的窗口:
class StaticMarkup extends React.Component {
constructor(props) {
super(props);
this.state = {dpName:false};
this.onDisplayOverlays = this.onDisplayOverlays.bind(this);
this.onCloseOverlays = this.onCloseOverlays.bind(this);
}
onDisplayOverlays() {
this.setState({
dpName:true
});
}
onCloseOverlays() {
this.setState({
dpName:false
});
}
render() {
if(this.state.dpName)
return (
<div>
<Button
bsStyle="primary"
onClick={this.onDisplayOverlays}>
彈出框
</Button>
<div className="static-modal" id="static_modal">
<Modal.Dialog>
<Modal.Header>
<Modal.Title>Modal title</Modal.Title>
</Modal.Header>
<Modal.Body>
One fine body...
</Modal.Body>
<Modal.Footer>
<Button onClick={this.onCloseOverlays}>Close</Button>
<Button bsStyle="primary">Save changes</Button>
</Modal.Footer>
</Modal.Dialog>
</div>
</div>
);
else
return (
<div>
<Button
bsStyle="primary"
onClick={this.onDisplayOverlays}>
彈出框
</Button>
</div>
);
}
}
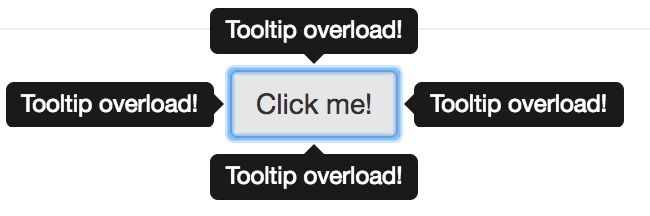
以及點擊顯示、隱藏的overload
class CustomOverlays extends React.Component{
constructor(props) {
super(props);
this.state = {show: true};
this.toggle = this.toggle.bind(this);
}
toggle() {
this.setState({ show: !this.state.show });
}
render() {
const sharedProps = {
show: this.state.show,
container: this,
target: () => ReactDOM.findDOMNode(this.refs.target)
};
return (
<div style={{ height: 100, paddingLeft: 150, position: 'relative' }}>
<Button ref="target" onClick={this.toggle}>
Click me!
</Button>
<Overlay {...sharedProps} placement="left">
<Tooltip id="overload-left">Tooltip overload!</Tooltip>
</Overlay>
<Overlay {...sharedProps} placement="top">
<Tooltip id="overload-top">Tooltip overload!</Tooltip>
</Overlay>
<Overlay {...sharedProps} placement="right">
<Tooltip id="overload-right">Tooltip overload!</Tooltip>
</Overlay>
<Overlay {...sharedProps} placement="bottom">
<Tooltip id="overload-bottom">Tooltip overload!</Tooltip>
</Overlay>
</div>
);
}
}
四、輪播
class CarouselInstance extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<Carousel>
<Carousel.Item>
<img width={900} height={500} alt="900x500" src="http://123.207.238.196/bridge.jpg"/>
<Carousel.Caption>
<h4>First slide label</h4>
<p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</Carousel.Caption>
</Carousel.Item>
<Carousel.Item>
<img width={900} height={500} alt="900x500" src="http://123.207.238.196/bridge.jpg"/>
<Carousel.Caption>
<h4>Second slide label</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</Carousel.Caption>
</Carousel.Item>
<Carousel.Item>
<img width={900} height={500} alt="900x500" src="http://123.207.238.196/bridge.jpg"/>
<Carousel.Caption>
<h4>Third slide label</h4>
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p>
</Carousel.Caption>
</Carousel.Item>
</Carousel>
);
}
}
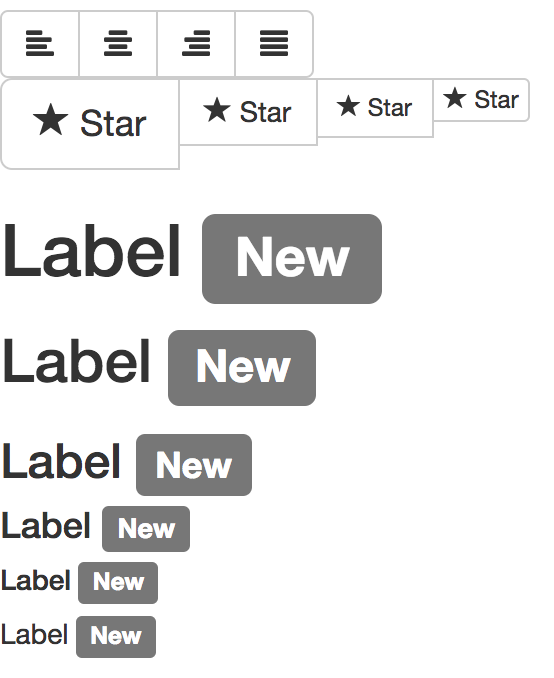
五、一些有用的圖標
class MiscellaneousInstance extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<div>
<div>
<ButtonToolbar>
<ButtonGroup>
<Button><Glyphicon glyph="align-left" /></Button>
<Button><Glyphicon glyph="align-center" /></Button>
<Button><Glyphicon glyph="align-right" /></Button>
<Button><Glyphicon glyph="align-justify" /></Button>
</ButtonGroup>
</ButtonToolbar>
<ButtonToolbar>
<ButtonGroup>
<Button bsSize="large"><Glyphicon glyph="star" /> Star</Button>
<Button><Glyphicon glyph="star" /> Star</Button>
<Button bsSize="small"><Glyphicon glyph="star" /> Star</Button>
<Button bsSize="xsmall"><Glyphicon glyph="star" /> Star</Button>
</ButtonGroup>
</ButtonToolbar>
</div>
<div>
<h2>Label <Label>New</Label></h2>
<h3>Label <Label>New</Label></h3>
<h4>Label <Label>New</Label></h4>
<h5>Label <Label>New</Label></h5>
<h6>Label <Label>New</Label></h6>
<p>Label <Label>New</Label></p>
</div>
</div>
);
}
}
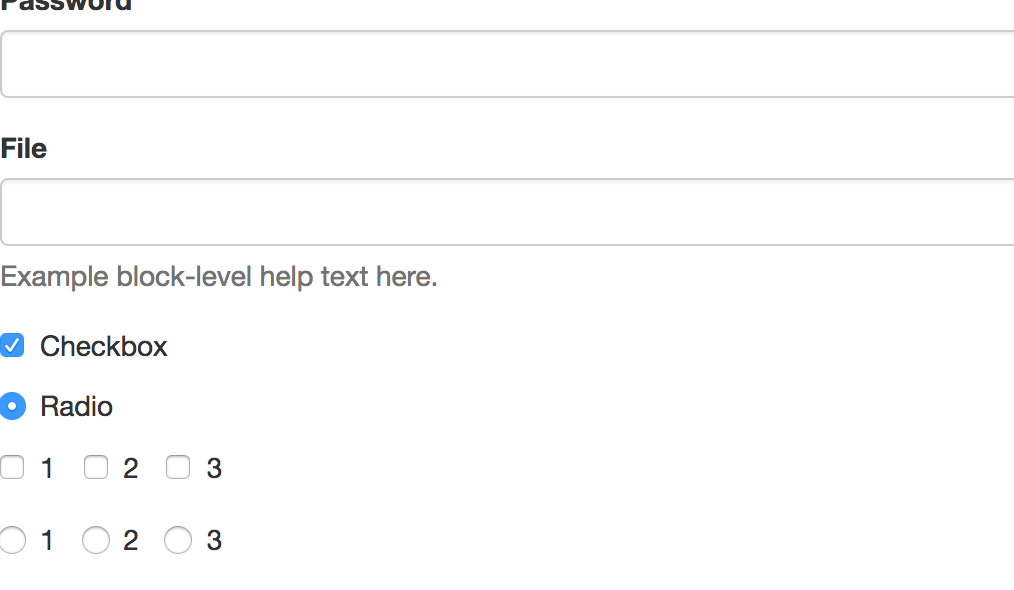
六、表單
表單基礎的類函數為:
function FieldGroup({ id, label, help, props }) {
return (
<FormGroup controlId={id}>
<ControlLabel>{label}</ControlLabel>
<FormControl {...props} />
{help && <HelpBlock>{help}</HelpBlock>}
</FormGroup>
);
}然后使用FieldGroup包裹:
<FieldGroup id="formControlsText" type="text" label="Text" placeholder="Enter text" />
便可以輕松實現表單!如果你對react有了解,便知道原生的表單是不能直接用的。這個組件簡化了許多,但我沒用實際用過,所以不知道效果如何。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“react如何使用react-bootstrap”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。