溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
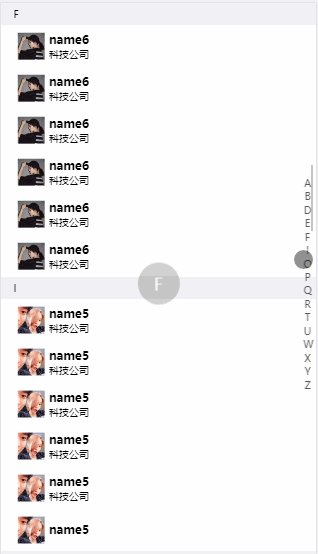
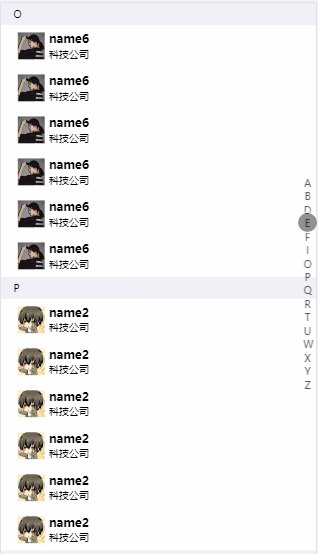
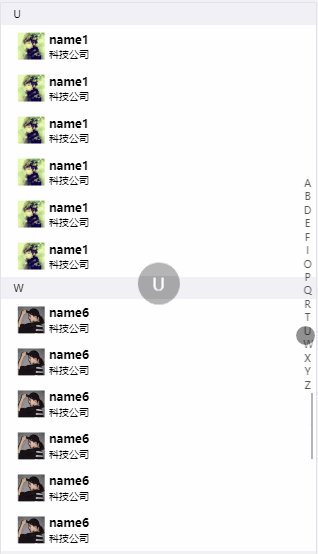
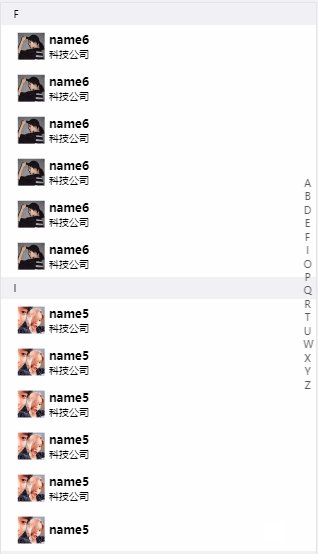
今天做到了一個聯系人列表的需求, 要求和微信的一樣! 寫出來分享給大家, 使用了jq和doT模版引擎

首先對數據源進行數據排序
// 數據排序
function sortData(data) {
var letterArr = [];
for (var i = 0; i < data.length; i++) {
for (var j = 0; j < data.length; j++) {
if (data[i].flag < data[j].flag) {
var temp = data[i];
data[i] = data[j];
data[j] = temp;
}
}
}
if (f_check_uppercase(data[0].flag)) {
letterArr.push(data[0].flag)
} else {
letterArr.push('#')
}
for (var i = 0; i < data.length; i++) {
if(f_check_uppercase(data[0].flag)) {
data[0].flagLetter = data[0].flag
} else {
data[0].flagLetter = '#'
}
if (i>0) {
if (data[i].flag !== data[i-1].flag) {
if (f_check_uppercase(data[i].flag)) {
data[i].flagLetter = data[i].flag;
letterArr.push(data[i].flag)
} else {
data[i].flagLetter = '#';
letterArr.push('#')
}
}
}
}
// 側邊欄
var str = '' ;
for (var i = 0; i < letterArr.length; i++) {
str += '<a ontouchstart="anchorJump(this)" >'+ letterArr[i] +'</a>'
}
$('.slidePage div').html(str)
$('.resultList').html(doT.template($('#listT').text())(data))
}
// 判斷是否是字母
function f_check_uppercase(obj) {
if (/[A-Z]/.test(obj)) {
return true;
}
return false;
}
然后是跳轉錨點
location.hash = '#id' 和a標簽的作用相同, 跳轉到指定錨點
// 跳轉錨點
function anchorJump(n) {
var text = $(n).text();
if (text.length < 2) {
$('.letter').text(text)
$('.letter').css({'opacity':' 1'})
location.hash = '#' + text
}
}
手指滑動, 頁面跳轉
// 手指滑動
function move() {
// 阻止默認事件, 頁面滑動
event.preventDefault();
anchorJump(document.elementFromPoint(event.changedTouches[0].clientX,event.changedTouches[0].clientY))
}
document.elementFromPoint(x,y) 獲取指定坐標的頂層元素
最后滑動結束, 手指離開屏幕
// 滑動結束
function touchEnd() {
var opcityNum = 1;
setInterval(function () {
opcityNum -= 0.1;
if (opcityNum > 0) {
$('.letter').css({'opacity': opcityNum})
} else {
clearInterval();
}
},50)
}
點擊每條數據
// 點擊事件
function clickInfo(ele) {
alert($(ele).find('.name').text())
}
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助~如果有疑問大家可以留言交流,謝謝大家對億速云的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。