您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇對input file進行了修改,改成自己需要的樣式,類似驗證身份上傳身份證圖片的功能。
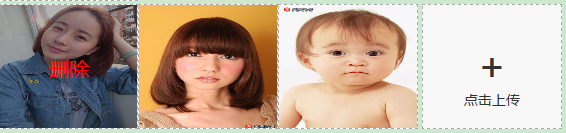
效果圖如下:

這里主要展示上傳預覽圖片功能,對于刪除功能的html及css寫的比較粗糙,對于想要精細表現這塊兒的可以在自己添加修改。
<!--點擊預覽圖片--> <div class="picDiv"> <div class="addImages"> <!--multiple屬性可選擇多個圖片上傳--> <input type="file" class="file" id="fileInput" multiple accept="image/png, image/jpeg, image/gif, image/jpg" /> <div class="text-detail"> <span>+</span> <p>點擊上傳</p> </div> </div> </div>
這里需要注意下:如果在input file 標簽里寫成accept=“image/*”會造成點擊按鈕后等待時間稍長才會彈出選擇文件框,所以寫成
accept="image/png, image/jpeg, image/gif, image/jpg"
css代碼
.imageDiv{
display: inline-block;
width: 140px;
height: 125px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border: 1px dashed darkgray;
background: #f8f8f8;
position: relative;
overflow: hidden;
}
.cover{
position: absolute;
z-index: 1;
top: 0;
left: 0;
width: 140px;
height: 125px;
background-color: rgba(0,0,0,.3);
display: none;
line-height: 125px;
text-align: center;
cursor: pointer;
}
.cover>.delbtn{
color: red;
font-size: 20px;
}
.imageDiv:hover .cover{
display: block;
}
.addImages{
display: inline-block;
width: 140px;
height: 125px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border: 1px dashed darkgray;
background: #f8f8f8;
position: relative;
overflow: hidden;
}
.text-detail{
margin-top: 40px;
text-align: center;
}
.text-detail>span{
font-size: 40px;
}
.file{
position: absolute;
top: 0;
left: 0;
width: 140px;
height: 125px;
opacity: 0;
}
里邊的加號或者刪除字樣都可以用成字體或者圖片,看自己公司需要。
javascript代碼
第一種方式:createObjectURL
//圖片上傳預覽功能
var userAgent = navigator.userAgent;//用于判斷瀏覽器類型
$(".file").change(function () {
//獲取選擇圖片的對象
var docObj =$(this)[0];
var picDiv=$(this).parents(".picDiv");
//得到所有的圖片文件
var fileList = docObj.files;
//循環遍歷
for (var i = 0; i < fileList.length; i++) {
//動態添加html元素
var picHtml="<div class='imageDiv' > <img id='img" + fileList[i].name + "' /> <div class='cover'><i class='delbtn'>刪除</i></div></div>"
picDiv.prepend(picHtml);
//獲取圖片imgi的對象
var imgObjPreview = document.getElementById("img"+fileList[i].name);
if (fileList && fileList[i]) {
//圖片屬性
imgObjPreview.style.display = 'block';
imgObjPreview.style.width = '140px';
imgObjPreview.style.height = '125px';
//imgObjPreview.src = docObj.files[0].getAsDataURL();
//火狐7以上版本不能用上面的getAsDataURL()方式獲取,需要以下方式
if(userAgent.indexOf('MSIE') == -1){//IE以外瀏覽器
imgObjPreview.src = window.URL.createObjectURL(docObj.files[i]); //獲取上傳圖片文件的物理路徑
}else{//IE瀏覽器
if(docObj.value.indexOf(",")!=-1){
var srcArr=docObj.value.split(",");
imgObjPreview.src = srcArr[i];
}else{
imgObjPreview.src = docObj.value;
}
}
}
}
});
/*刪除功能*/
$(document).on("click",".delbtn",function () {
console.log("click")
var _this=$(this);
_this.parents(".imageDiv").remove();
});
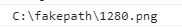
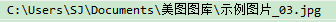
這里有瀏覽器判斷,因為IE和谷歌,火狐等瀏覽器不同,后兩者對于文件路徑有瀏覽器保護,不會顯示全文件路徑,而IE瀏覽器則沒有,它完整的顯示了文件路徑,下圖可看出。
谷歌瀏覽器:
IE瀏覽器: 
還有另外一種方式,通過filereader方式預覽圖片。
JavaScript代碼
第二種方式:filereader
$(".file").change(function () {
//獲取選擇圖片的對象
var docObj =$(this)[0];
var picDiv=$(this).parents(".picDiv");
//得到所有的圖片文件
var fileList = docObj.files;
for(var i=0;i<fileList.length;i++){
var fr = new FileReader();
var single=fileList[i];
fr.onload = function(single) {
var picHtml = "<div class='imageDiv' > <img id='img" + single.name + "' src='" + single.target.result + "' /> <div class='cover'><i class='delbtn'>刪除</i></div></div>"
picDiv.prepend(picHtml);
var imgObjPreview = document.getElementById("img" + single.name);
//圖片屬性
imgObjPreview.style.display = 'block';
imgObjPreview.style.width = '140px';
imgObjPreview.style.height = '125px';
};
fr.readAsDataURL(single);
}
});
/*刪除功能*/
$(document).on("click",".delbtn",function () {
console.log("click")
var _this=$(this);
_this.parents(".imageDiv").remove();
});
另外,刪除功能的js代碼可以如上面代碼一樣寫在外邊,也可以寫在change事件for循環外,這樣就不用on,可以直接以刪除按鈕的class來寫了,如:
//圖片上傳預覽功能
var userAgent = navigator.userAgent;//用于判斷瀏覽器類型
$(".file").change(function () {
//獲取選擇圖片的對象
var docObj =$(this)[0];
var picDiv=$(this).parents(".picDiv");
//得到所有的圖片文件
var fileList = docObj.files;
//循環遍歷
for (var i = 0; i < fileList.length; i++) {
//動態添加html元素
var picHtml="<div class='imageDiv' > <img id='img" + fileList[i].name + "' /> <div class='cover'><i class='delbtn'>刪除</i></div></div>"
picDiv.prepend(picHtml);
//獲取圖片imgi的對象
var imgObjPreview = document.getElementById("img"+fileList[i].name);
if (fileList && fileList[i]) {
//圖片屬性
imgObjPreview.style.display = 'block';
imgObjPreview.style.width = '140px';
imgObjPreview.style.height = '125px';
//imgObjPreview.src = docObj.files[0].getAsDataURL();
//火狐7以上版本不能用上面的getAsDataURL()方式獲取,需要以下方式
if(userAgent.indexOf('MSIE') == -1){//IE以外瀏覽器
imgObjPreview.src = window.URL.createObjectURL(docObj.files[i]); //獲取上傳圖片文件的物理路徑
}else{//IE瀏覽器
if(docObj.value.indexOf(",")!=-1){
var srcArr=docObj.value.split(",");
imgObjPreview.src = srcArr[i];
}else{
imgObjPreview.src = docObj.value;
}
}
}
}
/*刪除功能*/
$(".delbtn").click(function () {
var _this=$(this);
_this.parents(".imageDiv").remove();
});
});
此篇主要體現了兩點:
1.input file 按鈕改成自己想要的樣式,就是將原本的input隱藏,用另一個標簽<a>,<button>,<div>......代替,css控制他們加上自己需要的樣式就可以了;
2.圖片預覽功能的實現,這里又分兩種方法。
好了,到這里這篇就寫完了,希望對你有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。