溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jQuery中圖片縮放插件smartZoom的用法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
e-smart-zoom-jquery.js插件,下載地址及示例:https://github.com/e-smartdev/smartJQueryZoom
插件描述:通過將鼠標懸停在圖片上,滾動鼠標滾輪即可實現圖片的放大或者縮小效果。
smartZoom使用
舉個栗子,上代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>joannau</title>
<style>
* {
padding: 0;
margin: 0;
}
.imgCon {
width: 800px;
height: 500px;
margin: 40px auto;
border: 2px solid #000;
}
.imgDiv {
width: 100%;
height: 100%;
}
.imgCon img{
width: 100%;
}
</style>
</head>
<body>
<div class="imgCon">
<div class="imgDiv">
<img src="./assets/zoomSmall.jpg" >
</div>
</div>
<script src="../src/jquery-1.11.0.min.js"></script>
<script src="../src/e-smart-zoom-jquery.js"></script>
<script>
$(function () {
$(".imgCon img").smartZoom()
})
</script>
</body>
</html>直接對img對象使用smartZoom方法即可。
查看效果:

縮放

完美,這就成功使用了。
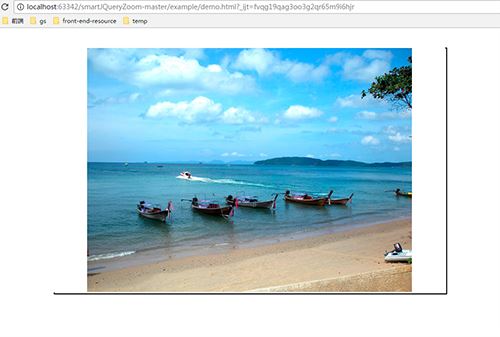
但很多人會遇見使用smartZoom圖片位置偏移的問題,效果如下:

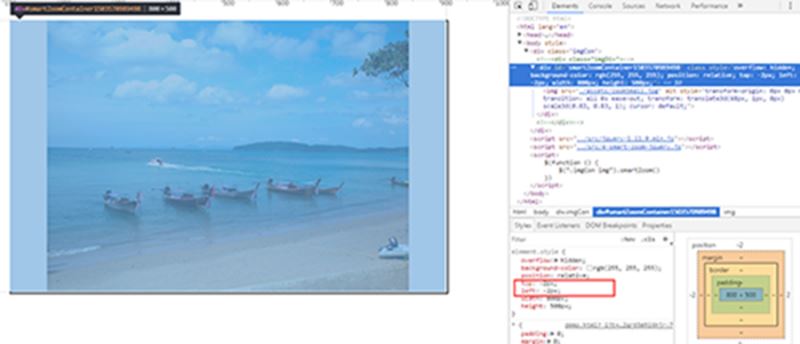
邊框不見,再看代碼會發現:

原來是top和left作祟。此時解決問題的重點就是在img圖像外,嵌套一個div容器。如下:
<div class="imgDiv"> <img src="./assets/zoomSmall.jpg" > </div>
此時,便能解決位置偏移問題。
其他API:
// 方法中可以通過設置top,left等參數來指定圖片初始參數;
$(".imgCon img").smartZoom({
'left': '50px'
})
// 通過傳入‘destroy‘來取消縮放;
$(".imgCon img").smartZoom('destroy')感謝各位的閱讀!關于“jQuery中圖片縮放插件smartZoom的用法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。