您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue2.0移除或更改了什么,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一、vue2.0移除了$index和$key
雖然說現在很多文章說他們的代碼是vue2.0版本的,但是有一些仔細一看,發現并不全是2.0版本,有些語法還是1.0的版本,比如這個$index,$key,這兩個壓根就不是2.0的寫法,2.0早就把這兩個給刪除了,我們先來看看之前的列表渲染是怎么寫的
<template>
<div class="hello">
<ul>
<li v-for="item in list">{{$index}}--{{$key}}</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return{
list:['姓名','性別','年齡','語文','數學','英語','總分']
}
}
}
</script>這種寫法在2.0的環境下雖然可以運行

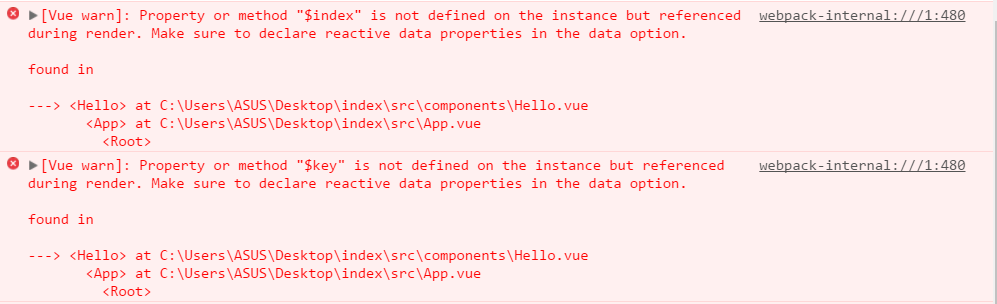
但是在控制臺卻出錯了

$index和$key沒有定義,而且在頁面上也沒有渲染出這兩個東西的效果,$index是索引,$key是鍵值

在vue2.0中,這種寫法改為了
<template>
<div class="hello">
<ul>
<li v-for="(index,item) in list">{{index}}--{{item}}</li>
</ul>
</div>
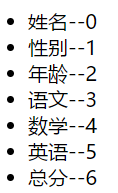
</template>得到的頁面效果如下

當然,這個問題有很多人寫博客提到過,我這里就匯總一下
二、$refs和$els
我在vue2.8.2的版本下使用$refs和$els獲取元素的時候,出現了一些問題,當然可能不止是2.8.2版本,其他的版本我還沒試過,如果有跟我相同的問題的話可以試試看這種方法。我們先來使用$els
<template>
<div class="hello">
<div class="v-t" v-el:v-t>
<button @click="getElement">測試</button>
</div>
</div>
</template>
<script>
export default {
methods:{
getElement(){
let element=this.$els.vT
console.log(element)
}
}
}
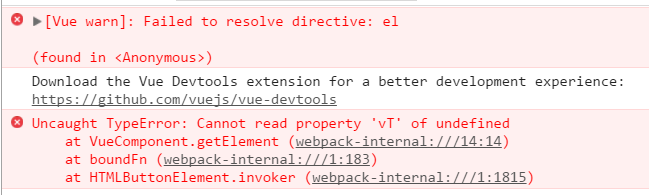
</script>v-el用橫杠寫法,在用$els的時候用駝峰寫法,我在2.8.2版本的vue環境下是獲取不了的

我們再來使用$refs獲取元素節點,我們先用這種方法試試看
<template>
<div class="hello">
<div class="v-t" ref="vt">
<button @click="getElement">測試</button>
</div>
</div>
</template>
<script>
export default {
methods:{
getElement(){
let element=this.$refs.vt
console.log(element)
}
}
}
</script>這種方法是可以獲取到的

接下來我們試試看這種寫法
<template>
<div class="hello">
<div class="v-t" ref="v-t">
<button @click="getElement">測試</button>
</div>
</div>
</template>
<script>
export default {
methods:{
getElement(){
let element=this.$refs['v-t']
console.log(element)
}
}
}
</script>也是可以獲取得到class為v-t的元素

關于ref注冊時間的重要說明: 因為ref本身是作為渲染結果被創建的,在初始渲染的時候你不能訪問它們 - 它們還不存在!$refs 也不是響應式的,因此你不應該試圖用它在模版中做數據綁定。----引用自vue.js官方文檔
三、transition
Vue 提供了 transition 的封裝組件,比如我們現在要實現一種效果:點擊一個按鈕之后,緩慢出現一個有背景顏色的div,點擊div里面的關閉按鈕之后,div緩慢消失。有一種寫法是這樣的
<template>
<div class="hello">
<button @click="show">開啟</button>
<div class="box" v-show="this.tf" transition="fade">
<button @click="hide">關閉</button>
</div>
</div>
</template>
<script>
export default {
data(){
return{
tf:false
}
},
methods:{
show(){
this.tf=true
},
hide(){
this.tf=false
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
.box{
width:177px;
height:177px;
transition:all 0.5s
}
.fade-transition{
opacity:1;
background:rgba(7,17,27,0.8);
}
.fade-enter,.fade-leave{
opacity:0;
background:rgba(7,17,27,0);
}
</style>這種寫法在有些版本運行是有效果的,但是在2.8.0版本下卻沒有效果,點擊開啟按鈕之后只出現一個關閉按鈕,現在我們更改一下寫法
<template>
<div class="hello">
<button @click="show">開啟</button>
<transition>
<div class="box" v-show="this.tf">
<button @click="hide">關閉</button>
</div>
</transition>
</div>
</template>
<script>
export default {
data(){
return{
tf:false
}
},
methods:{
show(){
this.tf=true
},
hide(){
this.tf=false
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
.box{
width:177px;
height:177px;
background:rgba(7,17,27,0.8);
}
.v-enter-active,.v-leave-active{
transition: opacity 0.5s
}
.v-enter,.v-leave-to{
opacity: 0
}
</style>這種寫法就有效果了,這是根據官方文檔寫的,實現之后效果是這樣的

感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue2.0移除或更改了什么”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。