您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
我們在使用vue-cli啟動項目的時候npm run dev便可以啟動我們的項目了,通常我們的請求地址是以localhost:8080來請求接口數據的,localhost是沒有辦法設置cookie的。
我們可以在vue-cli配置文件里面設置一個代理,跨域的方法有很多,通常需要后臺來進行配置。我們可以直接通過node.js代理服務器來實現跨域請求。
vue proxyTable接口跨域請求調試
在vue-cli項目中的config文件夾下的index.js配置文件中,dev長這樣子:
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
cssSourceMap: false
}
服務器提供的接口如果長這樣https://www.exaple.com/server_new/login,我們把域名提取出來如https://www.exaple.com;
在config中新建一個文件命名為proxyConfig.js :
module.exports = {
proxy: {
'/apis': { //將www.exaple.com印射為/apis
target: 'https://www.exaple.com', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/apis': '' //需要rewrite的,
}
}
}
}
config文件夾下的index.js引入proxyConfig.js:
var proxyConfig = require('./proxyConfig')
config文件夾下的index.js中的dev改成:
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: proxyConfig.proxy,
cssSourceMap: false
}
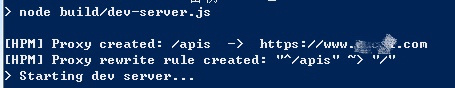
重啟項目npm run dev:
你會發現出現了這個

這個時候我們已經設置好了本地API代理了
修改本地hosts文件
文件路徑一般是C:\Window\System32\drivers\etc,打開hosts文件,在這一段下面把localhost設置進去
# localhost name resolution is handled within DNS itself. # 127.0.0.1 localhost # ::1 localhost 127.0.0.1 activate.adobe.com 127.0.0.1 practivate.adobe.com 127.0.0.1 lmlicenses.wip4.adobe.com 127.0.0.1 lm.licenses.adobe.com 127.0.0.1 na1r.services.adobe.com 127.0.0.1 hlrcv.stage.adobe.com localhost www.exaple.com
搞定
此時我們已經完全解決了跨域問題,以及本地測試后臺無法向我們本地環境設置cookie的情況了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。