您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹angular4生命周期鉤子的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
理解
Angular提供了生命周期鉤子,把這些關鍵生命時刻暴露出來,賦予我們在它們發生時采取行動的能力。可以將鉤子函數理解為在合適的時候做合適的事情。
鉤子函數
ng4主要提供了8個鉤子函數:
1、ngOnchanges
@input屬性(輸入屬性)發生變化時,會調用。非此屬性,不會調用。
當輸入屬性為對象時,當對象的屬性值發生變化時,不會調用,當對象的引用變化時會觸發。
先于ngOnInit調用。
2、ngOnInit
只執行一次,dom操作可放在其中。(最常用)
3、NgDocheck
每次發生變更檢測時會被調用
ngDoCheck() 是Angular中的變更檢測機制.它由 zone.js 來實現的.其行為是只要你的Angular中的某個組件發生異步事件.就會檢查整個組件樹,以保證組件屬性的變化或頁面的變化是同步的.所以 ngDoCheck() 的觸發相當頻繁的.并且是我們無法預料到的.也許我們在頁面上的一個無意識操作,就會觸發幾個甚至幾十個的 ngDoCheck() 生命周期鉤子.
4、ngAfterContentInit
在組件內容初始化之后調用
5、ngAfterContentChecked
內容投影:父組件寫在子標簽之間的內容會被渲染到子模板的ng-content中去,類似vue的slot
組件及子組件每次檢查內容時調用
當父子組件都有該鉤子時,父組件先執行。
6、ngAfterViewInt
組件相應的視圖初始化之后調用
7、ngAfterViewChecked
組件及子組件每次檢查視圖時調用
當父子組件都有該鉤子時,子組件先執行。
ngAfterViewChecked與ngAfterViewInt中不允許修改綁定的屬性(@input屬性),否則拋出異常
8、ngOnDestory
銷毀,事件解綁。
3.執行順序
父組件:
組件模板
<div class="panel-body">
<input type="text" [(ngModel)]="name">
{{name}}
<son [name]="name"></son>
</div>組件
@Component({
selector: 'father',
templateUrl: './father.component.html',
styleUrls: ['./father.component.scss']
})
export class FatherComponent implements OnInit {
public name:string;
constructor() { }
ngOnInit() {
console.log("父組件ngOninit");
}
ngOnchanges(){
console.log("父組件ngonchanges");
}
ngDoCheck (){
console.log("父組件ngDocheck")
}
ngAfterContentInit(){
console.log("父組件ngAfterContentInit")
}
ngAfterContentChecked(){
console.log("父組件ngAfterContentChecked")
}
ngAfterViewInit(){
console.log("父組件ngAfterViewInit")
}
ngAfterViewChecked(){
console.log("父組件ngAfterViewChecked")
}
}子組件
@Component({
selector: 'son',
templateUrl: './son.component.html',
styleUrls: ['./son.component.scss']
})
export class SonComponent implements OnInit {
@Input() name:string;
constructor() { }
ngOnInit() {
console.log("子組件ngOninit");
}
ngOnChanges (){
console.log("子組件ngonchanges");
}
ngDoCheck (){
console.log("子組件ngDocheck")
}
ngAfterContentInit(){
console.log("子組件ngAfterContentInit")
}
ngAfterContentChecked(){
console.log("子組件ngAfterContentChecked")
}
ngAfterViewInit(){
console.log("子組件ngAfterViewInit")
}
ngAfterViewChecked(){
console.log("子組件ngAfterViewChecked")
}
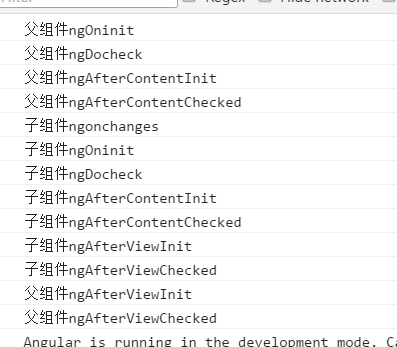
}看打印結果:

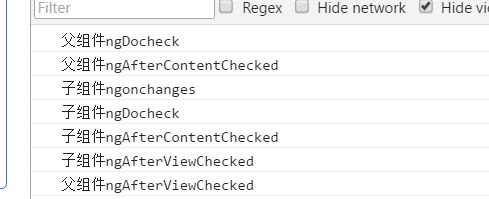
當在父組件的input中輸入內容時,會打印如下結果:

以上是“angular4生命周期鉤子的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。