溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關Vue中如何實現路由傳參,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
情景模擬:
A頁面中,有一些div是根據A中的book數據通過v-for生成的,比如item。
并且點擊會根據路由跳轉到B頁面。
而跳轉到B頁面后,我需要A中的item。
<div v-for="(item,index) in book" :class='{on:$route.path === `/${item.to}/`}' @click='toOther(item.to)'>
</div>toOther(to,run) {
if(this.$route.path!==`/${to}`){
location.hash = to;
}
},解決辦法:
在A中的click事件中將item傳進toOther()函數中,再根據路由傳入
toOther(to,run) {
if(this.$route.path!==`/${to}`){
location.hash = to+'?'+run.key;
}
},即將要傳的參數添加在原本url加?之后,這樣既不影響路由,也比較方便。
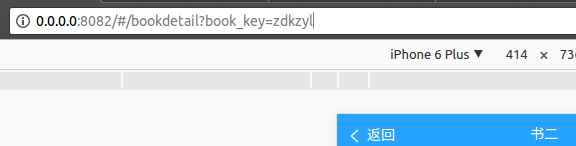
如圖1所示:


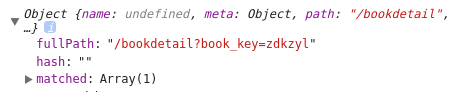
如圖2,這樣子我們便可以在 this.$route 的fullPath中拿到A中我們需要傳遞的參數了。
具體要拿還需要進行字符串的分割取出所需的信息,但是這樣子會很繁瑣,我們只需多加幾個字,
在你的參數前加上'sth'=
toOther(to,run) {
if(this.$route.path!==`/${to}`){
location.hash = to+'?'+'book_key='+run.key;
}
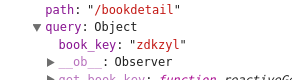
},你就會發現你可以在query中拿到這些個數據
并且是一個object的形式
簡直不能更完美!

以上就是Vue中如何實現路由傳參,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。