您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關javascript流程控制語句集合的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、if語句
if語句是最基本的條件判斷語句。根據表達式條件來執行相應的處理。語法示例如下:
var a=5; //聲明變量a,并賦值為5.
var b; //聲明變量b。
if(a==b){ //判斷,如果a=b,則執行下面內容
alert("b=5"); //彈窗,b=5.
} 1.a==b是if語句中的條件。
2.alert("a=c")是if語句中的結果。
此段腳本的含義是:聲明變量a、b,且賦值a=5;當a=b時,彈窗b=5。
注:此腳本中大括號可以省略。
二、if ... else語句
if...else語句是if語句的標準形式。在if的基礎上加上else將使語句更加完整。
此語句語法如下:
var a=5;
var b;
if(a==b){
alert("b=5");
}else { //如果a!=b則執行下面內容
alert("b!=5");此段腳本含義是:聲明變量a、b,且賦值a=5;當a=b時,彈窗b=5,否則彈窗b!=5。
三、if...else if語句
if...else if語句是if語句的靈活運用。
此語句語法如下:
var a=5;
var b;
var c;
var d;
var e;
if(a==b){
alert("b=5")
}else if(a==c){
alert("c=5")
}else if(a==d){
alert("d=5")
}else if(a==e){
alert("e=5")
}else{
alert("b!=5、c!=5、d!=5、e!=5")
}語法含義:明變量a、b、c、d、e,且賦值a=5;當a=b時,彈窗b=5;當a=c時,彈窗c=5;當a=d時,彈窗d=5;當a=e時,彈窗e=5;否則彈窗b!=5、c!=5、d!=5、e!=5。
四、if語句的嵌套使用
if語句可以嵌套到if語句當中,我們可以用{}來區分外部if與內部if。如若不用{}來確定層數關系,可能導致程序代碼的輸出與理想意義完全不同。
語法示例如下:
<script type="text/javascript"> //腳本開始
var m=12;n=m; //聲明變量n、m的值都為12
if(m<1){ //外層if,判斷當m<1時執行下面內容
if(n==1) //內層,當n等于1時輸出下面內容
alert("當m小于1時,n等于1"); //彈窗,當m小于1時,n等于1
else //當n不等于1時,執行下面內容
alert("當m小于1時,n不等于1"); //彈窗,當m不小于1時,n不等于1
}else if(m>10){ //外層else if,判斷外層m>10時執行下面內容
if(n==1) //內層,如果n等于1,執行下面內容
alert("當m大于10時,n等于1"); //彈窗,當m大于10時,n等于1
else //n不等于1時,執行下面內容
alert("當m大于10時,n不等于1"); //彈窗,當m大于10時,n不等于1
}
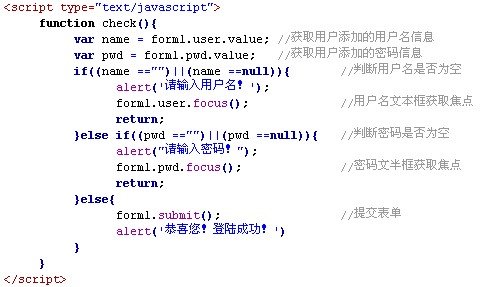
</script> //腳本結束到這里if語句的用法基本介紹完畢,以上的語法示例都是最基礎簡單的,下面給大家一個利用if語句判斷是否輸入用戶名的例子。
html部分:

JavaScript

在后續的文章中,會增加核心技術篇幅。希望大家多多支持。
三.switch語句
var box =1;
switch(box){
case 1:
alert('one');
break;
case 2:
alert('two');
break;
default:
alert('出錯');四.do……while語句
是一種先運行,后判斷的循環語句,至少先運行一次循環體。
五.while語句
先判斷,后運行,必須滿足條件,方可運行
六.for語句
先判斷,后運行,具有在執行循環之前初始化變量和定義循環后執行代碼
七.for……in
var box ={
'name'='caibaojian',
'age'= 24
}
for (var x in box){
alert(x);
}九.with語句
var box = {
'name' = 'caibaojian',
'age' = 24
}
with(box){ //with(box)可以將box給省略
var n= name;
var a = age;
}關于“javascript流程控制語句集合的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。