溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了Unity3D如何實現扭動擠壓瀏覽效果,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
最近的項目中,想做到一種能夠吸引眼球的一種角色選擇瀏覽效果
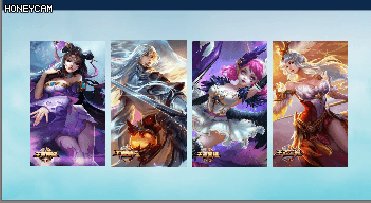
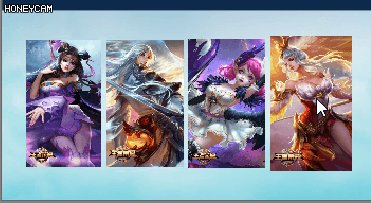
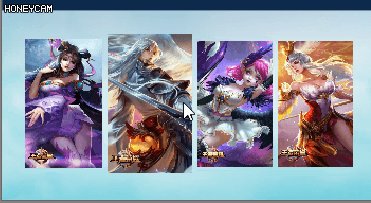
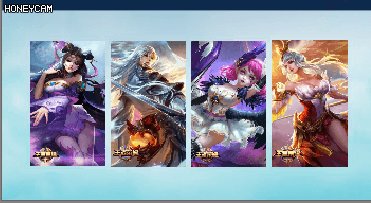
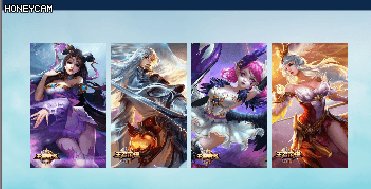
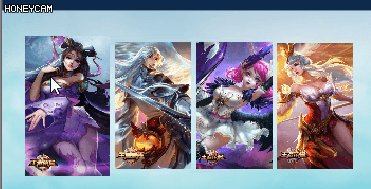
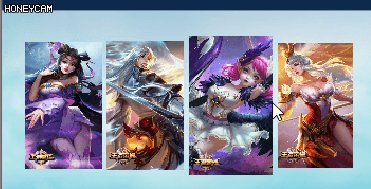
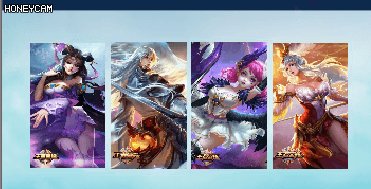
最終實現了下按如下圖這么一種瀏覽效果:

效果圖一

效果圖二
可能要實現這么一種效果用動畫插件會很快,但總感覺有點大材小用
這里我向大家分享一個極簡方式來實現這么一種效果
目錄結構如下
其中Items有4個Image子節點

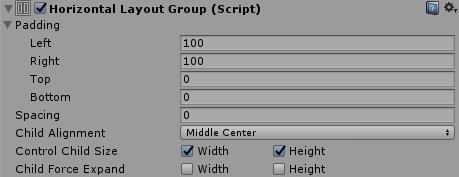
在父節點Items下添加如下圖橫向布局組件

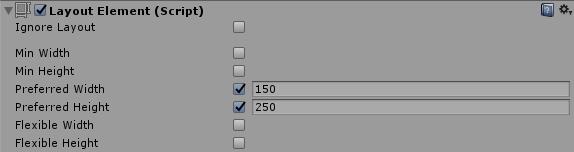
在其4個Image子節點下添加如下圖布局元素組件

完成這些步驟后接下來就是代碼實現了
在Items添加如下腳本組件
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Items : MonoBehaviour
{
public List<GameObject> items = new List<GameObject>();
//縮放時間
public float time = 1.3f;
//原先大小
public Vector2 oldSize;
//放大縮小速度
public float speed;
private void Start()
{
for (int i = 0; i < items.Count; i++)
{
EventTriggerListener.GetComponent(items[i]).onEnter = OnMouseEnter;
EventTriggerListener.GetComponent(items[i]).onExit = OnMouseExit;
}
}
void OnMouseEnter(GameObject go)
{
EventTriggerListener.GetComponent(go).UpdateSize(oldSize * time, speed);
}
void OnMouseExit(GameObject go)
{
EventTriggerListener.GetComponent(go).UpdateSize(oldSize, speed);
}
}在其4個子節點下添加如下腳本組件
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
[RequireComponent(typeof(LayoutElement))]
public class EventTriggerListener : EventTrigger
{
public delegate void VoidDelegate(GameObject obj);
//點擊
public VoidDelegate onClick;
//鼠標按下
public VoidDelegate onDown;
//鼠標抬起
public VoidDelegate onUp;
//鼠標移入
public VoidDelegate onEnter;
//鼠標移出
public VoidDelegate onExit;
private Vector2 currentSize;
private Vector2 targetSize;
private float speed = 4.0f;
public static EventTriggerListener GetComponent(GameObject obj)
{
EventTriggerListener listener = obj.GetComponent<EventTriggerListener>();
if (listener == null)
{
listener = obj.AddComponent<EventTriggerListener>();
}
return listener;
}
public override void OnPointerClick(PointerEventData eventData)
{
if (onClick != null)
{
onClick(gameObject);
}
}
public override void OnPointerDown(PointerEventData eventData)
{
if (onDown != null) onDown(gameObject);
}
public override void OnPointerUp(PointerEventData eventData)
{
if (onUp != null) onUp(gameObject);
}
public override void OnPointerEnter(PointerEventData eventData)
{
if (onEnter != null) onEnter(gameObject);
}
public override void OnPointerExit(PointerEventData eventData)
{
if (onExit != null) onExit(gameObject);
}
private void Start()
{
targetSize = currentSize = new Vector2(this.GetComponent<LayoutElement>().preferredWidth, this.GetComponent<LayoutElement>().preferredHeight);
}
private void Update()
{
if (currentSize != targetSize)
{
currentSize = Vector2.Lerp(currentSize, targetSize, Time.deltaTime * speed);
if (Vector2.Distance(currentSize, targetSize) <= 0.01)
{
currentSize = targetSize;
}
this.GetComponent<LayoutElement>().preferredWidth = currentSize.x;
this.GetComponent<LayoutElement>().preferredHeight = currentSize.y;
}
}
public void UpdateSize(Vector2 size,float speed)
{
this.targetSize = size;
this.speed = speed;
}
}腳本掛載上去后,在Item下按如下圖方式設值

可以按自己喜好調整數值。
看完上述內容,是不是對Unity3D如何實現扭動擠壓瀏覽效果有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。