您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“jQuery如何實現可兼容IE6的淡入淡出效果”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“jQuery如何實現可兼容IE6的淡入淡出效果”這篇文章吧。
一、基本目標
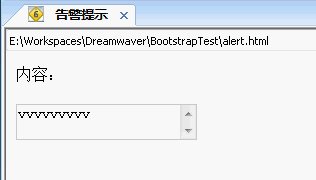
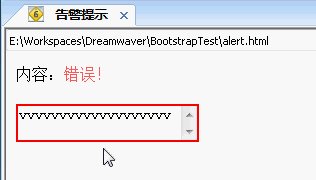
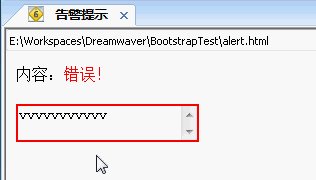
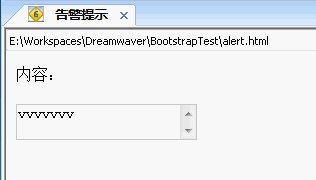
當輸入框的輸入內容的字符數無論中文與英文大于10的情況下。就彈出告警,具體效果如下,在IETest的IE6環境中測試通過。

二、HTML布局
這里使用了div布局,沒有使用表格布局。具體的float布置,可以參考《DIV+CSS網頁制作布局技巧學習》,這里就不多說了,很簡單的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <title>告警提示</title> </head> <body> <div >內容:</div><div id="errMsg" >錯誤!</div> <div ></div> <p> <textarea onchange="errTipsAlert(this)"></textarea><br /> </p> </body> </html>
這是,希望大家注意到,這個告警函數是通過多行文本框的onchange觸發的,觸發的時候把自己傳遞給那個函數。同時告警文本已經設置好,只是一開始處于隱藏狀態。
同時注意打頭引入jquery。
三、jquery腳本
這里之所以用到FadeTo0的方式去淡出,而不像《使用JQ來編寫最基本的淡入淡出效果》用show()與hide()顯示,是因為show()與hide()沒有淡入淡出的效果。而FadeIn與FadeOut會發生文字的移位的,不好看。
<script>
function errTipsAlert(obj){
//obj把自己傳遞過來了,如果多行文本框里面的內容多于10個字
if(obj.value.length>10){
//那么錯誤提示文本errMsg就一開始在1秒之內透明度從0變成1,之后又在1秒之內透明度從1變成0,再同理變回來,從而實現淡入淡出的閃爍提示。
$("#errMsg").fadeTo(1000,1).fadeTo(1000,0).fadeTo(1000,1);
//然后多行文本框的邊框加粗,變紅
$(obj).css("border","2px solid #ff0000");
}
else{
//否則錯誤提示文本errMsg就在1毫秒內透明變變成0,相當于hide()方法,但是hide()在某些情況下會發生移位。
$("#errMsg").fadeTo(1,0);
//恢復多行文本框的邊框
$(obj).css("border","1px solid #cccccc");
}
}
</script>多行文本框就不要設置動畫了。雖然你可以像《jQuery循環動畫與獲取組件尺寸的方法》那樣對borderwidth屬性設置動畫,但是這個動畫非常卡的。因此最好還是不要這樣做。
以上是“jQuery如何實現可兼容IE6的淡入淡出效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。