您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JavaScript實現兼容IE6的收起折疊與展開效果。分享給大家供大家參考,具體如下:
收起折疊效果本身不難,但是div是否超出高度不應該利用innerHTML去判斷,收起折疊的時候把所有div的innerHTML搞到一個變量又把一個變量的內容通過截取字符串的方式,又將其放到div。下面提供一種通過div本身固有的高度來判斷div是否過高,如果過高則提供折疊收起的按鈕。
div的高度通過document.getElementById("div的id").offsetHeight去判斷,即使這個div的內容是通過后端輸出的,document.getElementById("div的id").offsetHeight同樣可以取到div的最終高度,比如如下代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div折疊效果</title>
</head>
<body>
<div id="fold" >
<?php
echo "<p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p>";
?>
</div>
</body>
</html>
<script>
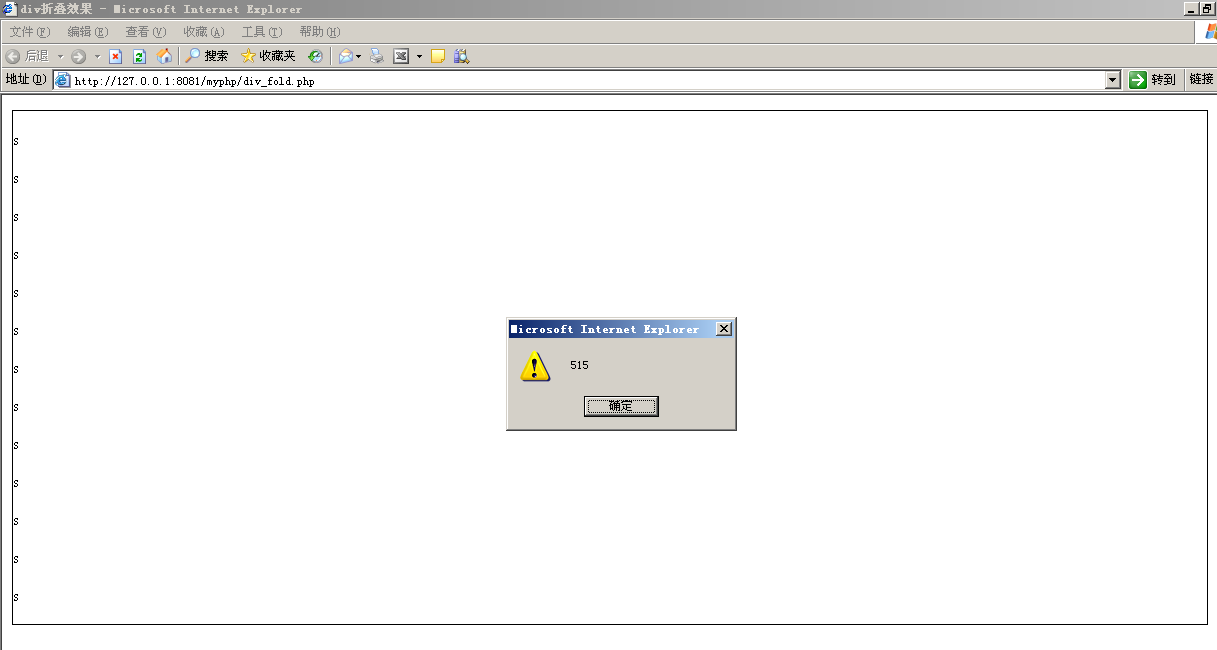
alert(document.getElementById("fold").offsetHeight);
</script>
運行結果如下:

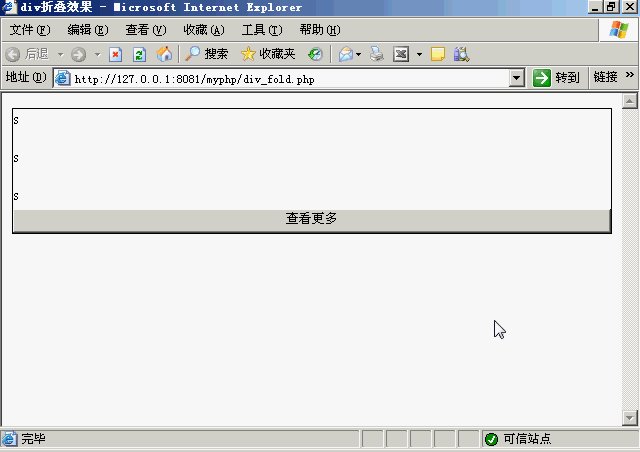
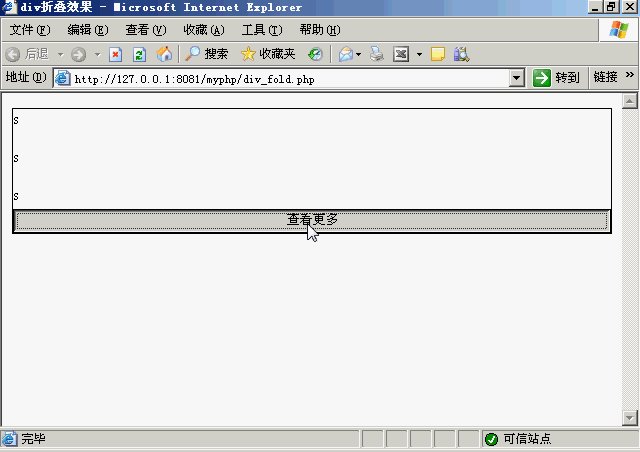
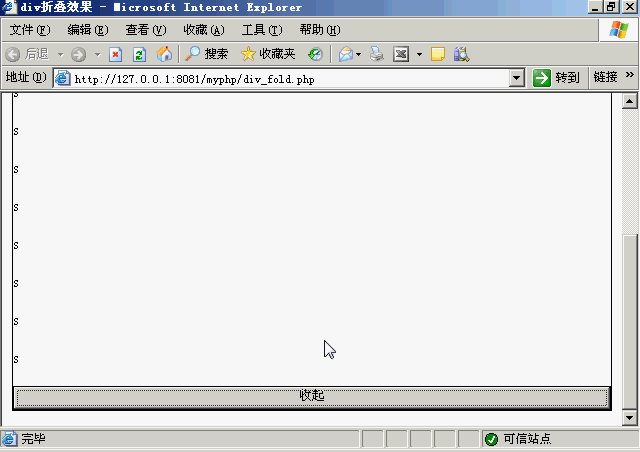
那么,我就是可以根據div的高度來做文章了。做出如下的效果:

HTML布局如下,用一個id為fold的div將你要收起、展開的內容,夾起來。之后,在這個id為fold的div中放一個寬度為100%的按鈕,設置一個id為more_btn的按鈕,因為要在腳本處在加載網頁就開始判斷,id為fold的div的高度,如果id為fold的div的高度過小,這個id為more_btn的按鈕就沒有顯示的必要了。同時,將這個放內容的div與button放在一個div里面。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>div折疊效果</title>
</head>
<body>
<div >
<div id="fold">
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
</div>
<button id="more_btn" onclick="showmore(this)">查看更多</button>
</div>
</body>
</html>
關鍵是接下來的網頁腳本,具體分兩部分,一部分是網頁加載部分,用于處理按鈕顯示否,div折疊否。還有一部分是按鈕點擊事件showmore。
<script type="text/javascript">
var div_height=document.getElementById("fold").offsetHeight;
var fold_flag=0;//用于標志現在的div是展開還是折疊,初始為0,以為折疊中
if(div_height<100){//根據div的高度是否少于100px,判斷是否要隱藏按鈕
document.getElementById("more_btn").style.display="none";
}
else{//將div的高度強制定為100px,同時超出部分隱藏
document.getElementById("fold").style.overflow="hidden";
document.getElementById("fold").style.height="100px";
}
//id為more_btn的按鈕的點擊事件,按鈕被點擊的時候,將自己傳到這個事件中,形式參數為obj
function showmore(obj){
if (fold_flag == 0) {//展開的話,就是讓div的高度根據其內容自適應,同時顯示所有內容
document.getElementById("fold").style.overflow = "";
document.getElementById("fold").style.height = "";
obj.innerHTML="收起"http://按鈕的文字改變
fold_flag=1;//折疊標志為1,意味現在為打開狀態
}
else{//收起就是回到原來的狀態。
document.getElementById("fold").style.overflow="hidden";
document.getElementById("fold").style.height="100px";
obj.innerHTML="查看更多"
fold_flag=0;
}
}
</script>
不想用按鈕,你也可以設置一個居中的超級鏈接。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript頁面元素操作技巧總結》、《JavaScript正則表達式技巧大全》、《JavaScript查找算法技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript錯誤與調試技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。