您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript怎么實現單擊網頁任意位置打開新窗口與關閉窗口的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體如下:
在一些不正規的網站,尤其是那些掛滿廣告的下載站,經常在你點擊的下載鏈接之前,無論你點擊網頁的任何一處都會彈出新窗口。
這樣的效果,可以輕松用JavaScript做到,還可以專門指定點擊某一區域的Div,才觸發打開新窗口的事件。
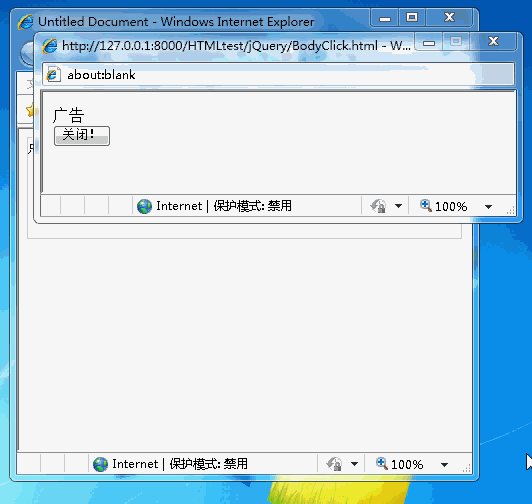
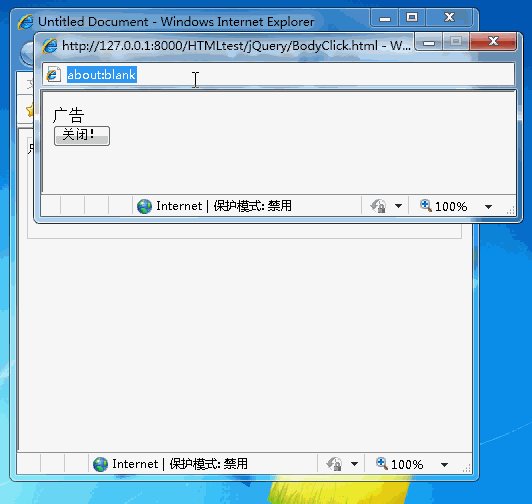
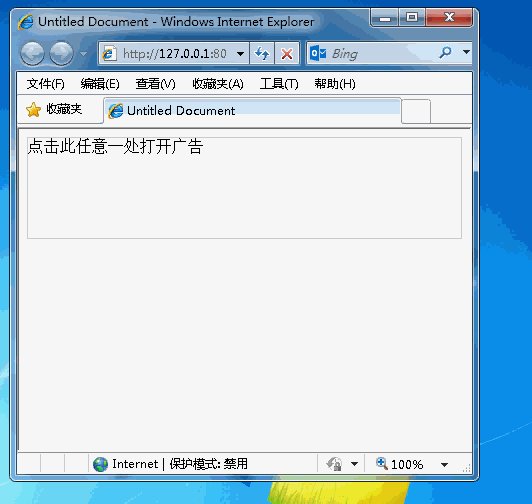
比如下圖的效果:

在原網頁中,指定一個Div,無論用戶點擊這個Div的任意區域,都會打開新窗口,而點擊其它地方則不會。
在新窗口的地址欄不可以編輯,不能被調整大小,提供一個“關閉”按鈕,關閉該窗口。
原網頁的HTML布局如下,
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Untitled Document</title> </head> <body> <div class="testClass" >點擊此任意一處打開廣告</div> </body> </html>
沒什么好說的,就一個class為testClass的Div。
關鍵是以下腳本。
<script type="text/javascript">
document.onclick = function(e){//設置整個網頁的單擊事件
e = e || window.event;//為了兼容這樣寫。
var target = e.target || e.srcElement;//用來點擊的對象。為了兼容這樣寫。
if (target.className == "testClass"){//如果點擊的對象,class為testClass,那么打開新窗口。
var OpenWindow=window.open("","newwindow","height=100","width=400","top=100","left=0","toolbar=false","menubar=false","scrollbars=false","resizable=false","location=false","status=false");
//在新窗口中寫入如下的HTML代碼。
OpenWindow.document.write("廣告<br/>");
//在Javascript中,利用window.close()可以關閉當前窗口,但不能關閉當前標簽頁,不過由于這個窗口是我們自己新生成的,因此對于所有瀏覽器有效
OpenWindow.document.write("<button onclick='javascript:window.close()'>關閉!</button>");
}
}
</script>從以上的腳本可以看到window.open()這個方法參數很長。
其中:
第一個參數為空的意思,則意為新窗口的鏈接不是已有的網頁,新窗口的內容是通過以下的兩行Javascript生成的。如果要求新窗口的內容是已有的網頁,則填寫相應的url。
之后的參數是如下的意思,但只是對IE有效。
newwindow:彈出窗口的名字(不是文件名),非必須,可用空''代替。
height=100:新窗口高度。
width=400:新窗口寬度。
top=0:新窗口距離當前窗口上方的像素值。
left=0:窗口距離當前窗口左側的像素值。
toolbar=false:是否顯示工具欄,menubar,scrollbars表示菜單欄和滾動欄。
resizable=false:是否允許改變窗口大小
location=false:是否啟用新窗口地址欄
status=false:是否顯示狀態欄。
以上是“JavaScript怎么實現單擊網頁任意位置打開新窗口與關閉窗口的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。