溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
ejs模板引擎怎么在express站點中使用?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
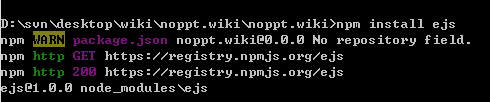
1、安裝
在網站根目錄啟動控制臺,輸入
npm install ejs

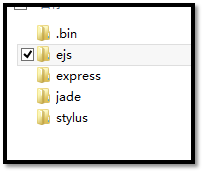
程序包會安裝到node_modules目錄下。

2 修改APP.JS
修改app.js 將view engine修改為ejs。(并將模板的后綴修改為.html)
app.set('views',path.join(__dirname , 'views') );
app.engine('.html', require('ejs').__express);
app.set('view engine', 'html');3 創建測試頁面
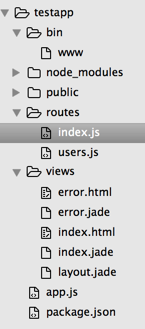
在views文件夾中創建index.html,內容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Pivotal Search</title> <meta name="description" content=""> <meta name="author" content=""> <!-- HTML5 shim, for IE6-8 support of HTML elements --> <!--[if lt IE 9]> <script src="http://apps.bdimg.com/libs/html5shiv/r29/html5.min.js"></script> <![endif]--> <!-- styles --> <link href="css/style.css" rel="external nofollow" rel="stylesheet"> </head> <body> <%= title %> </body> </html>
然后在router里修改index.js:

/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: '測試11111' });
});關于ejs模板引擎怎么在express站點中使用問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。