您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue中如何引入stylus,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
安裝stylus
好了,建立好項目后我們來安裝stylus
npm install stylus stylus-loader --save-dev
這樣就安裝上了stylus。
接下來就可以使用了,使用方式分兩種。一種是在.vue文件的style塊中使用,一種是引用.styl文件的形式
在.vue文件的style塊中使用
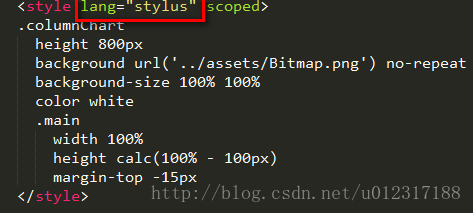
這個很簡單,只要在style標簽加上lang="stylus"就可以了,看完這例子
<style scoped lang="stylus">
.top {
height: 80px;
line-height: 80px;
background-color: #0e5792;
min-width: 800px;
}
.avatar
float: left;
width: 300px;
img
width: 60px;
height: 60px;
display: inline-block;
border-radius: 30px;
</style>外部引用.styl文件
通過css語法引入比較方便,用js模塊的方式配置比較復雜
<style lang="stylus">
@import "assets/base.styl";
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
</style>在項目中的.vue文件中,如果想使用stylus即:如:
<style lang="stylus" ><style>

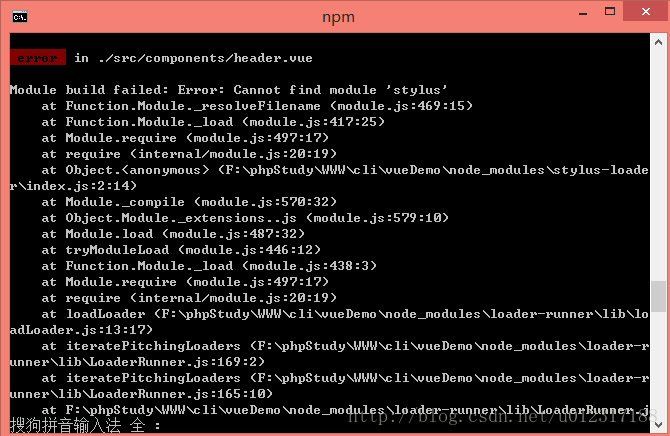
常常會報錯如下:

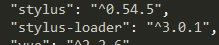
此時不僅僅需要npm install stylus-loader.還需要npm install stylus 。然后在packge.json文件中寫入

此時,stylus文件就可用了,項目就可以正常運行了。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue中如何引入stylus”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。