您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了Promise如何在jQuery中使用,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
打開瀏覽器的控制臺先。
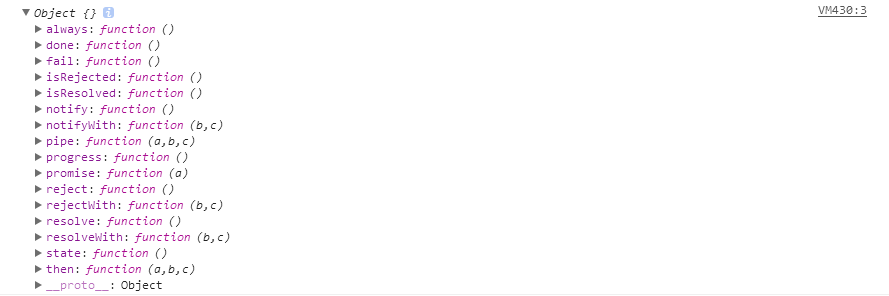
<script> var defer = $.Deferred(); console.log(defer); </script>
運行結果:

和ES6的Promise對象長的有點像,jQuery的Deferred對象也有resolve、reject、then方法,還有done、fail、always......方法。jQuery就是用這個Deferred對象來注冊異步操作的回調函數,修改并傳遞異步操作的狀態。
玩玩Deferred:
<script>
function runAsync(){
var defer = $.Deferred();
//做一些異步操作
setTimeout(function(){
console.log('執行完成');
defer.resolve('異步請求成功之后返回的數據');
}, 1000);
return defer;
}
runAsync().then(function(data){
console.log(data)
});
</script>運行之后,Deferred對象的實例defer通過resolve方法把參數 “異步請求成功之后返回的數據” 傳回到then方法中進行接收,,打印。
和ES6的Promise相似,但是有一點點區別,再看下Promise:
<script>
function runAsync(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){
console.log('執行完成');
resolve('異步請求成功之后返回的數據');
}, 1000);
});
return p;
}
runAsync().then(function(data){
console.log(data);
});
</script>我們發現:
1、創建Deferred對象的時候沒有傳參;而創建Promise對象的時候,傳了參數(傳了一個匿名函數,函數也有兩個參數:resolve、reject);
2、Deferred對象直接調用了resolve方法;而Promise對象則是在內部調用的resolve方法;
說明:Deferred對象本身就有resolve方法,而Promise對象是在構造器中通過執行resolve方法,給Promise對象賦上了執行結果的狀態。
這樣就有一個弊端:因為Deferred對象自帶resolve方法,拿到Deferred對象之后,就可以隨時調用resolve方法,其狀態可以進行手動干預了
<script>
function runAsync(){
var defer = $.Deferred();
//做一些異步操作
setTimeout(function(){
console.log('執行完成');
defer.resolve('異步請求成功之后返回的數據');
}, 1000);
return defer;
}
var der = runAsync();
der.then(function(data){
console.log(data)
});
der.resolve('在外部結束');
</script>這樣的話就直接在外部直接給Deferred設置了狀態,打印“在外部結束”,1s后打印“執行完成”,不會打印“異步請求成功之后返回的數據”了。
顯然,這不好。我發個異步請求,還沒收到數據就讓人在外部給我結束了。。。。。。。
當然這個坑jQuery肯定會填的,在Deferred對象上有一個promise方法,是一個受限的Deferred對象
<script>
function runAsync(){
var def = $.Deferred();
//做一些異步操作
setTimeout(function(){
console.log('執行完成');
def.resolve('請求成功之后返回的數據');
}, 2000);
return def.promise(); //就在這里調用
}
</script>所謂受限的Deferred對象,就是沒有resolve和reject方法的Deferred對象。這樣就無法在外邊改變Deferred對象的狀態了。
Deferred對象的then方法和done、fail語法糖
我們知道,在ES6的Promise規范中,then方法接受兩個參數,分別是執行完成和執行失敗的回調,而jquery中進行了增強,還可以接受第三個參數,就是在pending狀態時的回調,如下:
deferred.then( doneFilter [, failFilter ] [, progressFilter ] )
then方法:
<script>
function runAsync(){
var def = $.Deferred();
//做一些異步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的隨機數
if(num<=5){
def.resolve(num);
}
else{
def.reject('數字太大了');
}
}, 2000);
return def.promise(); //就在這里調用
}
runAsync().then(function(d){
console.log("resolve");
console.log(d);
},function(d){
console.log("reject");
console.log(d);
})
</script>Deferred對象的then方法也是可以進行鏈式操作的。
done,fail語法糖,分別用來指定執行完成和執行失敗的回調,與這段代碼是等價的:
<script>
function runAsync(){
var def = $.Deferred();
//做一些異步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的隨機數
if(num<=5){
def.resolve(num);
}
else{
def.reject('數字太大了');
}
}, 2000);
return def.promise(); //就在這里調用
}
runAsync().done(function(d){
console.log("resolve");
console.log(d);
}).fail(function(d){
console.log("reject");
console.log(d);
})
</script>always的用法
jquery的Deferred對象上還有一個always方法,不論執行完成還是執行失敗,always都會執行,有點類似ajax中的complete。
$.when的用法
jquery中,還有一個$.when方法來實現Promise,與ES6中的all方法功能一樣,并行執行異步操作,在所有的異步操作執行完后才執行回調函數。不過$.when并沒有定義在$.Deferred中,看名字就知道,$.when,它是一個單獨的方法。與ES6的all的參數稍有區別,它接受的并不是數組,而是多個Deferred對象,如下:
<script>
function runAsync(){
var def = $.Deferred();
//做一些異步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的隨機數
def.resolve(num);
}, 2000);
return def.promise(); //就在這里調用
}
$.when(runAsync(), runAsync(), runAsync()) .then(function(data1, data2, data3){
console.log('全部執行完成');
console.log(data1, data2, data3);
});
</script>jquery中沒有像ES6中的race方法嗎?就是以跑的快的為準的那個方法。對的,jquery中沒有。
以上就是jquery中Deferred對象的常用方法了。
在上一篇和本篇當中,都是用一次性定時器來代替了異步請求進行數據處理。為什么沒用ajax呢,不是因為麻煩,在這里要說一下ajax和Deferred的聯系:
jquery的ajax返回一個受限的Deferred對象,也就是沒有resolve方法和reject方法,不能從外部改變狀態,既然是Deferred對象,那么我們上面講到的所有特性,ajax也都是可以用的。比如鏈式調用,連續發送多個請求:
<script>
req1 = function(){
return $.ajax(/* **** */);
}
req2 = function(){
return $.ajax(/* **** */);
}
req3 = function(){
return $.ajax(/* **** */);
}
req1().then(req2).then(req3).done(function(){ console.log('請求發送完畢'); });
</script>success、error與complete
這三個方法是我們常用的ajax語法糖。
$.ajax(/*...*/)
.success(function(){/*...*/})
.error(function(){/*...*/})
.complete(function(){/*...*/})有時候比較喜歡在內部作為屬性來處理。
分別表示ajax請求成功、失敗、結束的回調。這三個方法與Deferred又是什么關系呢?其實就是語法糖,success對應done,error對應fail,complete對應always,就這樣,只是為了與ajax的參數名字上保持一致而已。
總結:
$.Deferred實現了Promise規范,then、done、fail、always是Deferred對象的方法。$.when是一個全局的方法,用來并行運行多個異步任務,與ES6的all是一個功能。ajax返回一個受限的Deferred對象,success、error、complete是ajax提供的語法糖,功能與Deferred對象的done、fail、always一致。
上述內容就是Promise如何在jQuery中使用,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。