溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了AngularJS中下拉框怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體如下:
HTML正文:
<body ng-app="myApp">
<!-- 對象內部屬性遍歷:x--key y---value -->
<div ng-controller="myctr01">
{{sites}}<br>
<select ng-model="site" ng-options="x for (x, y) in sites"></select>
選擇的網址:<span>{{site}}</span>
</div>
<div ng-controller="myCtrl">
<p>選擇一輛車:</p>
<!-- 這里y標識成員元素對象,并且使用該對象的brand屬性作為顯示文本,select的值與y綁定 -->
<select ng-model="selectedCar" ng-options="y.brand for (x, y) in cars"></select>
<p>你選擇的是: {{selectedCar.brand}}</p>
<p>型號為: {{selectedCar.model}}</p>
<p>顏色為: {{selectedCar.color}}</p>
<p>下拉列表中的選項也可以是對象的屬性。</p>
</div>Javascript操作代碼:
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
//復雜對象
$scope.cars = {
car01 : {brand : "Ford", model : "Mustang", color : "red"},
car02 : {brand : "Fiat", model : "500", color : "white"},
car03 : {brand : "Volvo", model : "XC90", color : "black"} }
//簡單對象
$scope.sites = {
site01 : "Google",
site02 : "Baidu",
site03 : "Taobao"
};
});
app.controller("myctr01",function($scope){
$scope.sites = {
site01 : "Google",
site02 : "Baidu",
site03 : "Taobao"
};
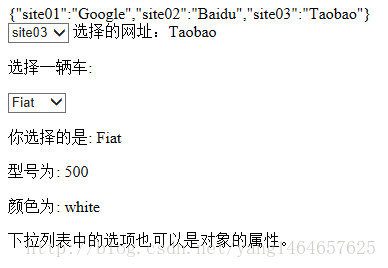
});效果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“AngularJS中下拉框怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。