溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript實現隨機數生成器的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體內容如下
1.實驗前準備:
Math函數的理解
數組方法的理解
2.實驗操作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>隨機數生成</title>
</head>
<style type="text/css">
body{font-size: 20px;}
#box{border:3px solid #666;width:500px;height:300px;margin:20px auto;padding:20px;position: relative;}
#min,#max{width: 60px;margin:5px;}
#num{margin:15px;width: 115px;}
button{width:80px;height:30px;letter-spacing: 10px;font-size: 15px;}
h2{margin: 10px 90px;}
</style>
<body>
<div>
<div id="box">
<h2>課堂提問生成器</h2>
<label>產生隨機數的范圍:</label><input type="text" id="min">--<input type="text" id="max"></br>
<label>需要產生多少個隨機數:</label><input type="text" id="num"></br>
<button onclick="produce()">生成</button>
<p id="result"></p>
</div>
</div>
</body>
<script type="text/javascript">
function produce(){
var omin=document.getElementById("min").value;
var max=document.getElementById("max").value;
var num=document.getElementById("num").value;
var oArray=new Array;
var result="";
var min=omin;
for(var i=0;i<=max-omin;i++){
oArray[i]=min;
min++;
console.log(oArray[i]);
}
//沒有去重的原代碼
// for(var i=0;i<num;i++){
// result+=parseInt(Math.random()*(max-min+1) + min)+",";
// }
oArray.sort(function(){return 0.5 - Math.random(); }) //把按順序存儲的數組打亂
for(var i=0;i<num;i++){
result+=oArray[i]+",";
}
document.getElementById("result").innerText=result;
}
</script>
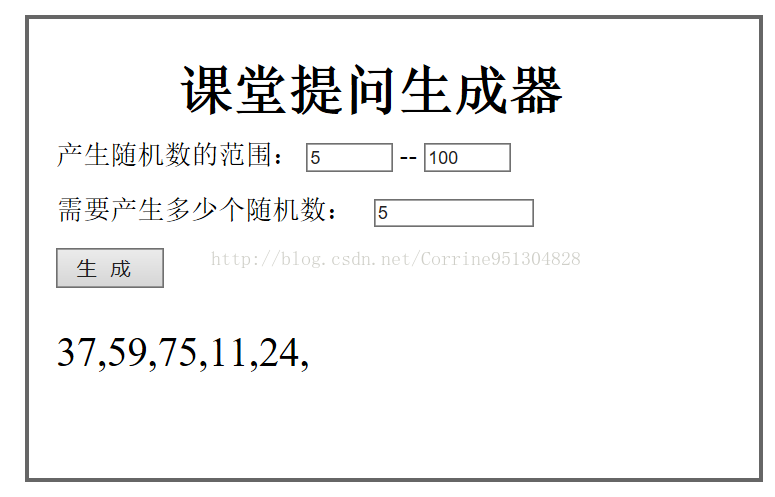
</html>3.操作結果

感謝各位的閱讀!關于“JavaScript實現隨機數生成器的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。