您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了web前端開發中常見的多列布局有哪些,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
多列布局
多列布局在web前端開發中也是較為常見的,比如常見的三列、四列及以上,列的布局使得單一的頁面可以展示更多分門別類的內容。這里會提到的多列布局有兩列定寬加一列自適應、多列不定寬加一列自適應、多列等分三種。
兩列定寬加一列自適應布局
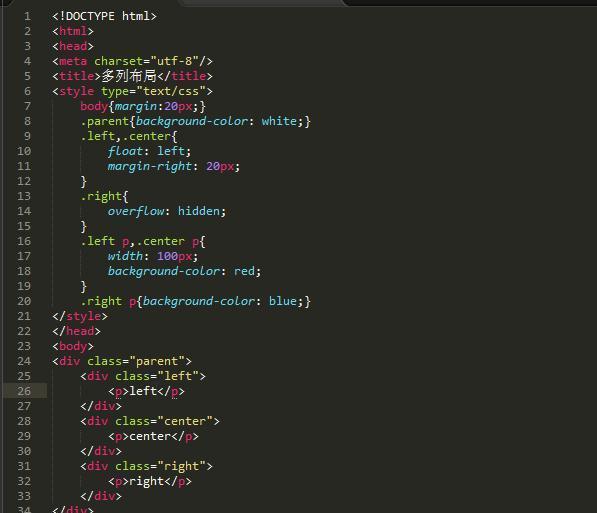
本布局模式一共分為三列,其中兩列寬度固定,一列寬度隨內容寬度而改變。簡易實現代碼如下:

兩列定寬加一列自適應
本案例中每一列高度為自適應,即高度和內容高度一致,左列和中列寬度為100px,右列寬度為自適應,通過float浮動布局結合塊級元素的特性來實現。需要注意的是背景顏色可以設置在p標簽上,也可以設置在div標簽上。
多列不定寬加一列自適應
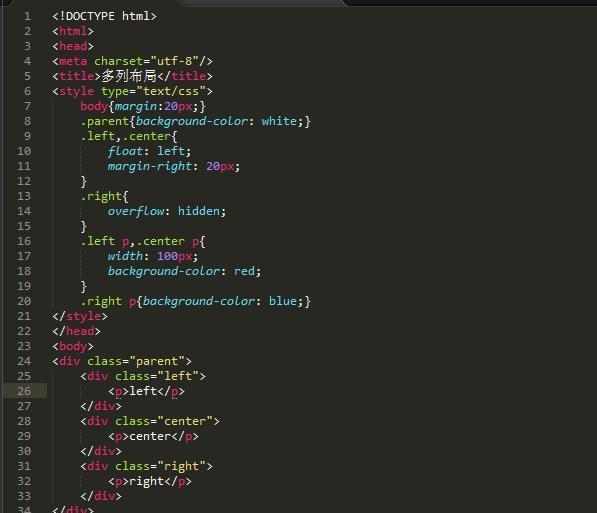
這里講解的案例為兩列不定寬加一列自適應,高度自適應的布局方案,簡易實現代碼如下:

此處多列不定寬加一列自適應
首先要理解的是不定寬,不定寬指的是列的寬度可以隨時設定為其他值,這里我們可以將左列中列的寬度設置為任意值,也不會改變布局的模式,所以我們看到這個布局實現代碼和上面的是一樣的。需要注意的是不定寬與自適應的區別。
多列等分
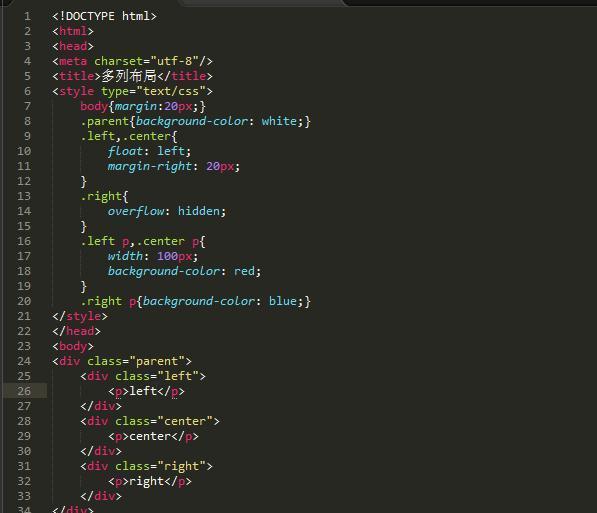
多列等分布局是在頁面中顯示多列,這多列的寬度一致,間距一致,高度自適應,簡易實現代碼如下:

多列等分布局簡易實現
在父容器上設置margin-left為-20px,為父容器增加20px的寬度,在column容器上設置左浮動,并為每一個子容器設置寬度為父容器的25%,同時設置子容器padding-left為20px,顯示方式為border-box(該現實方式顯示的盒模型寬高為盒子寬高)。本方案通過將父容器寬度增加一個20px(間隔寬度),將間隔顯示在子容器內部,將子容器設置為邊框盒,從而實現等分布局。
本文只是列舉了通過float來實現多列布局的方案,通過flex,table等也有相應的實現方案。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“web前端開發中常見的多列布局有哪些”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。