您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
上一節我們介紹了Vue.js框架,這一節,我們可以來試著動手寫點小代碼了。
1 簡易安裝
要使用Vue.js,我們得先把它安裝到我們的項目中,說明了簡易安裝,我們講解的肯定是最簡單的方法,先不管那些高大上的費時間的安裝方法,直接引入一個js文件,先把代碼敲代碼再說。
<head>
<meta charset="UTF-8">
<title>簡易安裝 Vue.js</title>
<script src="vue.js"></script>
</head>
官網提供了Vue.js源碼下載的地方:https://cdn.jsdelivr.net/vue/2.1.3/vue.js
如果你不想下載到本地,要可以直接用CDN的方式,引入網上資源,一樣可以:
<script src="https://xx/vue.js"></script>
這樣,我們就成功地用最簡單的方法把Vue.js引入到我們的項目中了。至于那些高大上的npm,Bower等花式安裝方法,我們后期再看它。
2 數據驅動視圖
引入之后,我們就可以把它用起來。聽說它最牛逼的地方是數據驅動視圖,解放DOM操作,讓你不再做又復雜又耗性能的DOM操作。那么,我們就看看它是怎么玩的!
假設,我們現在要把js對象中的某個變量的值渲染在頁面上,傳統的做法,就是先用getElementById獲取到DOM節點對象,再innerHTML設置它的內容。
現在,在Vue.js中,你需要這樣做:
<div id="app">
公眾號:{{ name }}
</div>
<script>
let vm = new Vue({
el:"#app",
data:{
name:"web前端教程",
}
});
</script>
我們通過new Vue( )創建一個實例vm,參數是一個json對象,屬性el提供一個在頁面上存在的DOM 元素(id='app'),表明這個實例是關聯指定的DOM節點。
在DOM節點上,我們就可以使用雙大括號{{ }}的語法來渲染Vue實例對象data中已經存在的屬性值,如上面案例中的name屬性的值“web前端教程”就會被渲染到頁面中,替換{{ name }} 顯示效果為:“web前端教程”。

在此過程中,我們并沒有寫過操作DOM節點的代碼,而且,上一節我們講過,MVVM模式中的viewModel充當著監控者的角色,假如它監控到model數據發生了變化,便會通知view視圖進行更新,這個過程并不需要你去參與。

(復習mvvm)
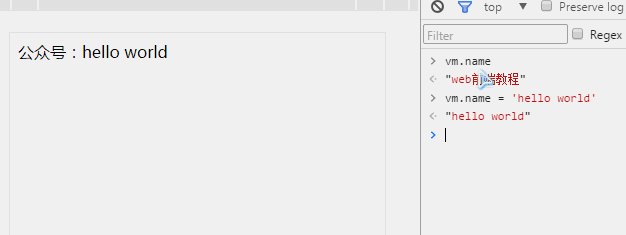
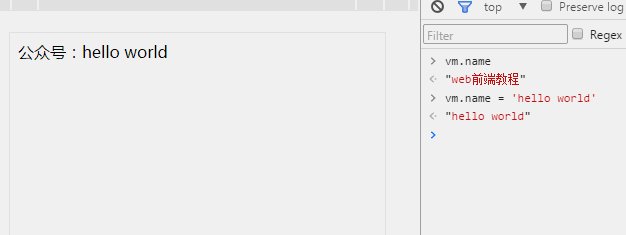
我們來試試看,我們把name中的值改成:“hello word”,再不添加任何代碼的情況下,頁面視圖是否會自動更新。
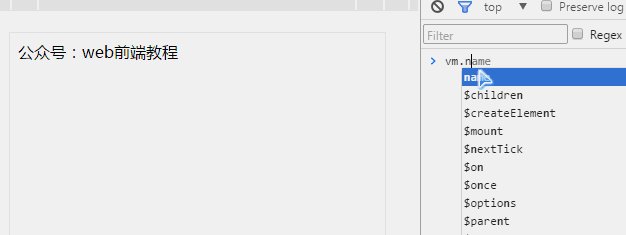
看下面的gif動圖,我們通過chrome瀏覽器演示一下:

(慢點,等gif圖加載完)
如上圖所示,一旦name的值被改變了,頁面上立馬跟著發生了變化,而不需要你再寫innerHTML去更新視圖了。
這就是Vue.js的數據驅動視圖。
3 雙向綁定
更方便的是,Vue.js還提供了方便的語法指令,實現視圖和數據的雙向綁定,也就是說,不但數據變化了可以驅動視圖,用戶在頁面上做了一些操作,也很方便地實現更新model層的數據。
例子:監聽用戶在頁面輸入框輸入的內容,然后將其實時更新在頁面上。
在Vue中我們使用v-model指令就可以輕松實現。(v-model是什么東西,先不用管,后面會有章節詳細介紹)。
<div id="app">
<input v-model="number">
<p>數字:{{ number }}</p>
</div>
<script>
let vm = new Vue({
el:"#app",
data:{
number:"",
}
});
</script>
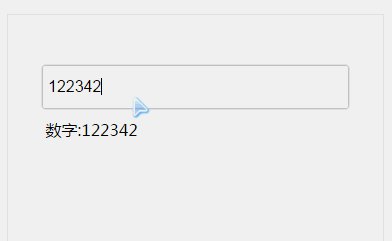
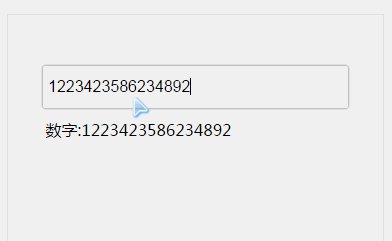
效果如下面的動圖:

(慢點,等gif圖加載完)
案例中,我們不需要寫代碼去監聽input控件的內容變化,用戶輸入的內容,會實時地更新vm實例中的data屬性number的值,一旦number更新了,視圖也會跟著更新了。因為這一切,都由Vue.js幫你完成了。
4 組件
上面的我們演示了Vu.jse的數據驅動,別忘了,上一節我們提到Vue.js還有一個重要的核心,就是:組件化。
組件化就是把頁面中特定的區塊獨立抽出來,并封裝成一個可方便復用的組件。
例子:假設,頁面上有多個一樣的卡片:

傳統的辦法,我們可以要寫三份同樣的HTML布局:
<div id="app">
<!--第1個卡片-->
<div class="card">
<img src="logo.png" alt="">
<h3>web前端教程</h3>
<p>這里是描述,很長的描述</p>
<button>我是按鈕</button>
</div>
<!--第2個卡片-->
<div class="card">
<img src="logo.png" alt="">
<h3>web前端教程</h3>
<p>這里是描述,很長的描述</p>
<button>我是按鈕</button>
</div>
<!--第3個卡片-->
<div class="card">
<img src="logo.png" alt="">
<h3>web前端教程</h3>
<p>這里是描述,很長的描述</p>
<button>我是按鈕</button>
</div>
</div>
如果我們把每個卡片看作一個可復用的區域的話,那么它就可以封裝成一個組件。
在Vue.js中,我們試著把卡片封裝成一個組件。
<div id="app">
<card></card>
<card></card>
<card></card>
</div>
<script>
//注冊一個名叫card的組件
Vue.component('card',{
template:`<div>
<img src="logo.png" alt="">
<h3>web前端教程</h3>
<p>這里是描述,很長的描述</p>
<button>我是按鈕</button>
</div>`
});
new Vue({
el:"#app"
});
</script>
我們用Vue.component(tagName, options)注冊了一個名字叫card的組件,這樣,在需要復用這個組件的地方,我們只需要使用<card></card>就可以了。實際開發中,組件比這個復雜得多,越復雜,封裝后的便利性越高。
可能你會說,組件里面的顯示的內容不可能全都一樣。放心,Vue為組件提供了props屬性來接受傳遞進來的參數,后面我們會有專門的章節來介紹組件的詳細用法。
5 本節小結
看到這里,你已經了解了Vue.js的數據驅動和組件化兩大核心了,你已經入門了。后面的章節都是圍繞這兩個核心點來展開講解。
來源:公眾號:web前端教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。