溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

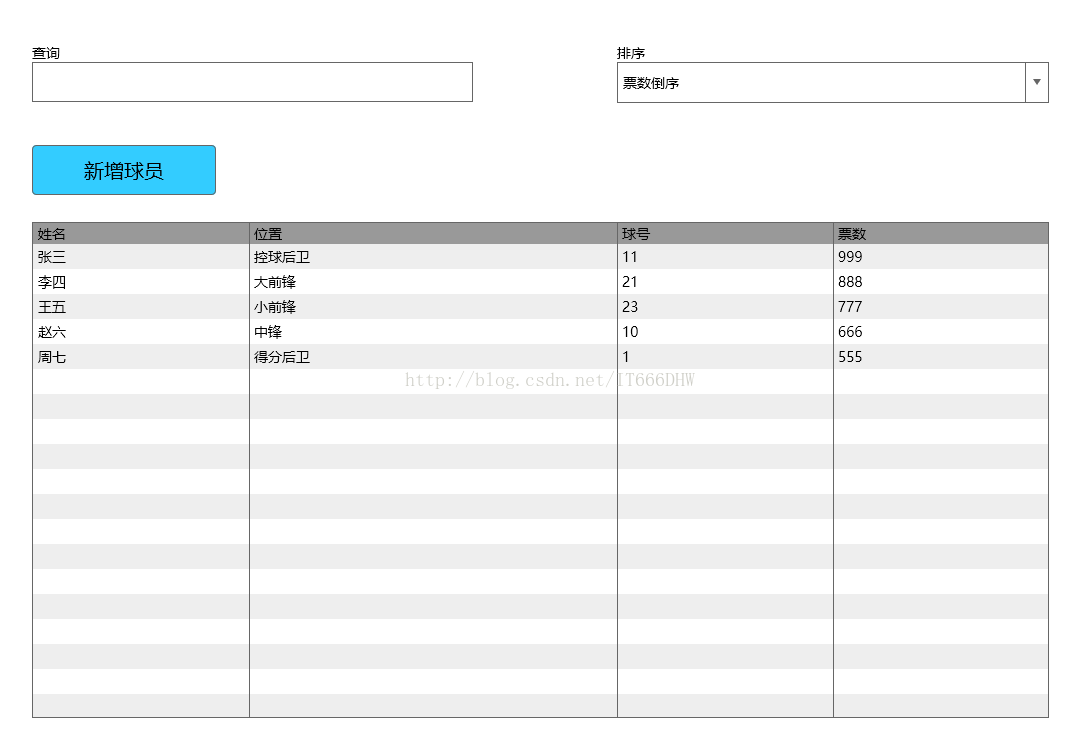
注:添加球員的功能無指定技術要求,添加球員的頁面也無具體樣式要求。
1.實現上圖頁面所有元素,頁面布局規整,跟上圖效果一致
2.實現文案顯示,按效果顯示
3.實現查詢,實現查詢敏感詞過濾,實現查詢后列表變化
4.實現倒序,實現正序,下拉列表排序效果都實現
5.按鈕背景一致,按鈕樣式
6.實現添加球員頁面,添加球員頁面樣式,添加球員功能,添加球員必填項判斷,添加完球員后能顯示在表格內,已存在球員判重。
7.表格樣式跟上圖樣式一致
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3:AngularJS:模糊查詢過濾內容,下拉菜單排序,過濾敏感字符,驗證判斷后添加表格信息</title>
<style>
*{
margin: auto;
padding: 0;
}
body{
text-align: center;
margin: 50px auto;
}
table
{
margin-top: 30px;
}
.btn
{
background: cornflowerblue;
width: 100px;
height: 50px;
}
tr:nth-child(2n){
background: #666;
}
</style>
<script src="../angular-1.5.5/angular.js"></script>
<script>
//主模板
var myapp=angular.module("myapp",[]);
//控制器
myapp.controller("myCtrl",function ($scope) {
$scope.data=[
{name:"張三",wei:"控球后衛",hao:"11",piao:"999"},
{name:"李四",wei:"大前鋒",hao:"21",piao:"888"},
{name:"王五",wei:"小前鋒",hao:"23",piao:"777"},
{name:"趙六",wei:"中鋒",hao:"10",piao:"666"},
{name:"周七",wei:"得分后衛",hao:"1",piao:"555"},
]
$scope.name="";
$scope.search3="";
$scope.$watch("name",function (value) {
if(value.indexOf("槍")!=-1)
{
alert("輸入內容含有敏感字");
$scope.name="";
}
else
{
$scope.search3=$scope.name;
}
})
$scope.order="-請選擇-";
//排序
$scope.pai=function () {
if( $scope.order!="-請選擇-")
{
if( $scope.order=="票數正敘")
{
console.log("0");
return false;
}
else
{
return true;
}
}
return false;
}
//添加球員
$scope.show=false;
$scope.add=function () {
$scope.show=true;
}
$scope.uname="";
$scope.uwei="";
$scope.uhao="";
$scope.upiao="";
$scope.adduser=function () {
if( $scope.uname=="" || $scope.uwei=="" || $scope.uhao=="" || $scope.upiao=="")
{
alert("此項為必填項");
}
else
{
for(var i=0;i<$scope.data.length;i++)
{
if($scope.data[i].name==$scope.uname)
{
alert("此球員已存在");
$scope.uname="";
$scope.uwei="";
$scope.uhao="";
$scope.upiao="";
break;
}
else if(i==$scope.data.length-1)
{
$scope.data.push({name:$scope.uname,wei:$scope.uwei,hao:$scope.uwei,piao:$scope.upiao});
$scope.uname="";
$scope.uwei="";
$scope.uhao="";
$scope.upiao="";
$scope.show=false;
break;
}
}
}
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
查詢:<input type="text" ng-model="name">
排序:
<select ng-model="order">
<option>-請選擇-</option>
<option>票數倒敘</option>
<option>票數正敘</option>
</select><br>
<button ng-click="add()" class="btn">添加球員</button>
<table border="1px soilde #000" width="400px">
<tr>
<th>姓名</th>
<th>位置</th>
<th>球號</th>
<th>票數</th>
</tr>
<tr ng-repeat="item in data|filter:search3|orderBy:'piao':pai()">
<td>{{item.name}}</td>
<td>{{item.wei}}</td>
<td>{{item.hao}}</td>
<td>{{item.piao}}</td>
</tr>
</table>
<table border="1px solide #000" ng-show="show">
<tr>
<td>姓名:</td>
<td><input type="text" ng-model="uname"></td>
</tr>
<tr>
<td>位置:</td>
<td><input type="text" ng-model="uwei"></td>
</tr>
<tr>
<td>球號:</td>
<td><input type="text" ng-model="uhao"></td>
</tr>
<tr>
<td>票數:</td>
<td><input type="text" ng-model="upiao"></td>
</tr>
<tr align="center"><td><button ng-click="adduser()">添加</button></td></tr>
</table>
</body>
</html>
總結
以上所述是小編給大家介紹的AngularJS模糊查詢功能實現代碼(過濾內容下拉菜單排序過濾敏感字符驗證判斷后添加表格信息),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。