您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
常見的一些頁面,大家坐在一起敲代碼就可以了,做完這個頁面再做別的頁面,但是作為一個功能復雜的系統,尤其是使用一些適合模塊化開發的框架,這樣會顯得效率很低,那么我們就單純的看在Vue里面如何劃分組件的。
總結下來有兩種可以劃分,兩種劃分的方法一種是頁面上的功能塊,select,pagenation,和一些需要大量代碼去實現的一些部分,我們可以把它提取出來放到一起或者分類。還有一種根據頁面區域來劃分,header,footer,sidebar,有了組件之后Vue的組件是怎么實現的?

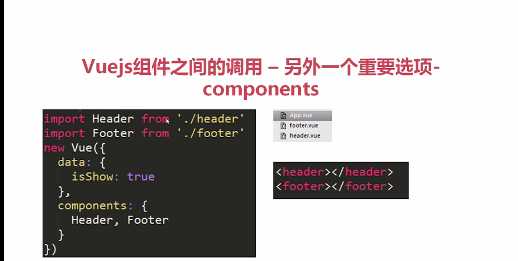
Vue的組件是怎么實現的?先來看一下在文件系統里面是什么樣的

APP.vue是項目的一個入口,而我們分好的組件也是一個對象,在APP.vue里面,我們把各個組件用import 導入,header指的是右邊的header.vue文件,這個寫法是es6的一個寫法,當然如果不用不用es6組件化,也得用其他的一些requires來寫,進行一個打包處理,如果只是把這兩個組件引入到app.vue 里面,在頁面中還是現實 不了這兩個組件的。
在Vue里面 必須通過components來注冊這個組件,把引入進來的 放入,然后在模板層面上再來寫<header></header>和<footer></footer>,在渲染之后,模板層面會變成header.vue和footer.vue里面的內容,有一點需要注意,Vue必須要去注冊才可以使用

介紹一下Vue組件之間的通信,秉承了一個概念,必須先要注冊,header.vue文件里面的代碼,假設我們里面有個data是username,然后方法是dothis,我們看到有一個屬性props,注冊了一個msg,當我們的app.vue調用了header這個組件的時候,我們可以直接在header屬性里面寫msg,并且把app.vue里面任何的數據東西傳到header.vue里面,所有的都由Vue的機制去實現,如果header.vue這里沒有寫msg的話,是獲取不到屬性的。
總結
以上所述是小編給大家介紹的Vue.js劃分組件的方法,希望對大家有所幫助!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。