您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用React實現一個完整的TodoList,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一. 首先根據效果圖講一下要實現的功能吧

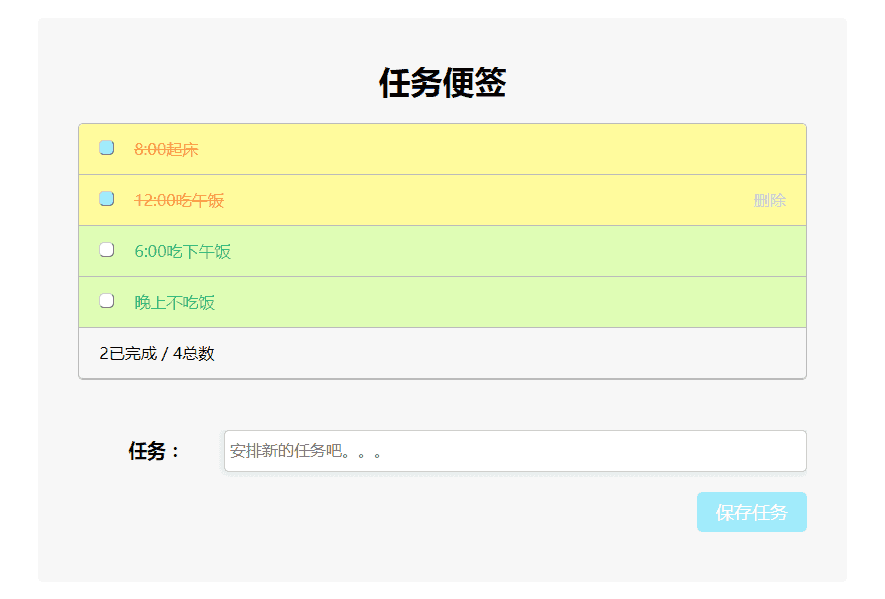
todoList最終效果圖
(1)可以添加任務;
(2)已完成任務以及未完成任務的顏色區分開;
(3)進行添加任務,修改任務狀態,以及刪除任務時,下面的任務完成數目和任務總數要進行變化;
以上就是要實現的功能。
二. 接下來該如何設計呢?
(1)任務存儲的數據結構:
list: [{
id: 0,
name: '吃飯',
status: 0
}, {
id: 1,
name: '睡覺',
status: 0
}, {
id: 2,
name: '打豆豆',
status : 0
}]每個任務都有自己的id,任務名,以及任務的狀態,任務的id除了標識任務的唯一性,還可以作為列表項的key值。我們都知道在react中使用列表,列表的每一項必須有個key值,這樣會使得每個列表項可以快速定位,在執行Diff算法時減少不必要的查詢,從而對性能的提升有所幫助。
(2)組件的劃分
TodoList整體作為一個大組件;
列表中的每個列表項(ListItem)作為一個組件;
任務的添加框(Dialog)作為一組件。
三. 具體實現
以列表項ListItem的實現為例:
將列表項單獨劃分為一個組件是必須的,這樣使得每個單獨的條目都是獨立的,使得代碼的邏輯更加簡單,增強代碼的復用性,維護也會變得更簡單。
當然聰明的你肯定會想到一個問題:每一個Task的狀態改變或者Task的添加刪除,Task的完成數目和總數目都是會改變的,可是每個ListItem都是相互獨立的,如何實現呢?這時就要用到父子組件之間的通信了。
如果你也是和我一樣React的初學者,百度一下就會出現很多文章都會講父子組件間如何通信,下面我簡單說一下自己簡單粗暴的理解:
在父子組件中定義改變state數據的方法,將方法以props的形式傳遞給子組件,在子組件中觸發事件處理程序,然后滿足某種條件的話就執行父組件傳來的函數。
具體代碼如下:
父組件中的代碼:
import React, { Component } from 'react';
import ListItem from './listItem';
import Dialog from './dialog';
import './main.css';
class TodoList extends Component {
constructor (props) {
super(props);
//初始任務列表
this.state = {
list: [{
id: 0,
name: '吃飯',
status: 0
}, {
id: 1,
name: '睡覺',
status: 0
}, {
id: 2,
name: '打豆豆',
status : 0
}],
finished: 0
};
}
//添加新任務,在組件中以props的形式傳遞給子組件
addTask (newitem) {
var allTask = this.state.list;
allTask.push(newitem);
this.setState({
list: allTask
});
}
//更新完成的任務,在組件中以props的形式傳遞給子組件
updateFinished (todoItem) {
var sum = 0;
this.state.list.forEach( (item) => {
if (item.id === todoItem.id) {
item.status = todoItem.status;
}
if (item.status === 1) {
sum++;
}
});
this.setState({
finished: sum
});
}
//更新任務總數,在組件中以props的形式傳遞給子組件
updateTotal (todoItem) {
var obj = [], sum = 0;
this.state.list.forEach((item) => {
if (item.id !== todoItem.id) {
obj.push(item);
if (item.status === 1 ) {
sum++;
}
}
});
this.setState({
list: obj,
finished: sum
});
}
render () {
return (
<div className="container">
<h2>TodoList</h2>
<ul>
{ this.state.list.map ((item, index) =>
<ListItem
item={item}
finishedChange={this.updateFinished.bind(this)}
totalChange={this.updateTotal.bind(this)}
key={index}
/>
)}
<li>{this.state.finished}已完成 / {this.state.list.length}總數</li>
</ul>
<Dialog addNewTask={this.addTask.bind(this)} nums={this.state.list.length}/>
</div>
);
}
}
export default TodoList;子組件中的代碼:
import React, { Component } from 'react';
class ListItem extends Component {
constructor (props) {
super(props);
this.handleFinished = this.handleFinished.bind(this);
this.handleDelete = this.handleDelete.bind(this);
}
handleFinished () {
var status = this.props.item.status;
status = (status === 0 ? 1 : 0);
var obj = {
id: this.props.item.id,
name: this.props.item.name,
status: status
}
this.props.finishedChange(obj); //執行父組件傳來的方法
}
handleDelete () {
this.props.totalChange(this.props.item); //執行父組件傳來的方法
}
render () {
const item = this.props.item;
const unfinish = {
backgroundColor: '#DFFCB5',
color: '#2EB872',
};
const finish = {
backgroundColor: '#FFFA9D',
color: '#FF9A3C',
textDecoration: 'line-through'
}
var itemStyle = item.status === 0 ? unfinish : finish;
return (
<li key={item.id} style={itemStyle}>
<span
onClick={this.handleFinished}
id={item.id}
className="check-btn"
style={{backgroundColor: item.status === 0 ? '#fff' : '#A1EAFB'}}
></span>
<span>{ item.name }</span>
<span onClick={this.handleDelete} className="delete-btn">刪除</span>
</li>
);
}
}
export default ListItem;以上是“如何使用React實現一個完整的TodoList”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。