溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery簡單實現對數組去重及排序操作。分享給大家供大家參考,具體如下:
1. 去重:
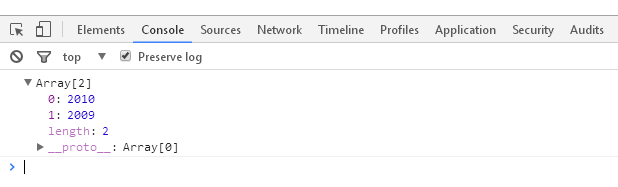
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JQ去重</title> </head> <body> <script src="jquery-1.7.2.min.js"></script> <script> var yearArray = new Array(2009, 2009, 2010, 2010, 2009, 2010); $.unique(yearArray); console.log(yearArray);//2009,2010 </script> </body> </html>
運行結果:

2. 先排序再去重:
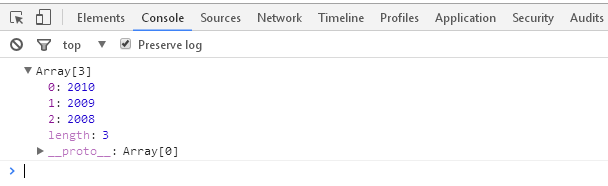
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JQ去重+排序</title> </head> <body> <script src="jquery-1.7.2.min.js"></script> <script> var yearArray = new Array(2009, 2009, 2008, 2010, 2009, 2010); $.unique(yearArray.sort()); console.log(yearArray);//2010,2009,2008 </script> </body> </html>
運行結果:

PS:這里再為大家提供幾款去重復工具供大家參考使用:
在線去除重復項工具:
http://tools.jb51.net/code/quchong
在線文本去重復工具:
http://tools.jb51.net/aideddesign/txt_quchong
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery表格(table)操作技巧匯總》、《jQuery操作json數據技巧匯總》、《jQuery form操作技巧匯總》、《jQuery常用插件及用法總結》、《jQuery擴展技巧總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。