您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
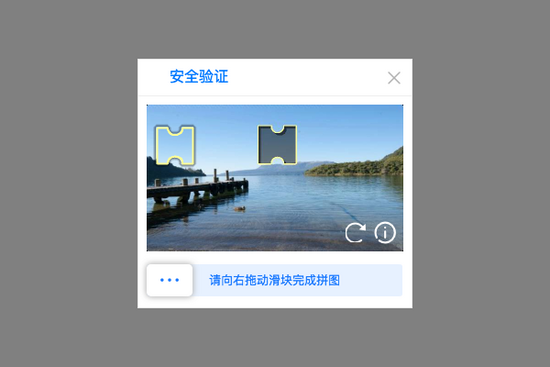
近幾年,網頁上各種新型驗證碼層出不窮,其中一種比較常見的是滑動驗證碼,比如下圖這種。

本文介紹了一種使用純前端方法尋找滑動終點并模擬滑動的方法。
我們需要三個依賴庫: puppeteer 、 Resemble.js 以及canvas 。其中 puppeteer 用于打開并操作頁面, Resemble.js 及 canvas 用于尋找滑動驗證碼的終點位置。相關依賴如下:
"dependencies": {
"canvas": "^1.6.7",
"puppeteer": "^0.12.0",
"resemblejs": "^2.2.6"
}
接下來是實現要點。首先,引入所需的庫,定義一些常量。
const fs = require('fs')
const puppeteer = require('puppeteer')
const resemble = require('resemblejs')
const Canvas = require('canvas')
const URL = 'xxx' // 驗證碼頁面訪問地址
const width = 600
const height = 400
const slider_width = 44
const sleep = duration => {
return new Promise(resolve => {
setTimeout(resolve, duration)
})
}
接下來,使用 puppeteer 打開驗證碼頁面:
const browser = await puppeteer.launch()
const page = await browser.newPage()
page.setViewport({width, height})
await page.goto(URL, {
waitUntil: 'networkidle'
})
然后往頁面上注入一段 JS ,獲取驗證碼滑塊的位置。這一段代碼可能需要你根據自己頁面的實際情況進行調整。
const offset = await page.evaluate(() => {
let offset_ifr = $('iframe').offset()
return {
top: offset_ifr.top + 222,
left: offset_ifr.left + 10
}
})
接下來,模擬按下鼠標左鍵,再放開,并分別截圖。
await page.mouse.move(offset.left + 10, offset.top + 10)
// 按下鼠標
await page.mouse.down({
button: 'left'
})
// 等待圖片出現
await sleep(500)
// 截圖
await page.screenshot({path: 'screenshot2.png'})
await page.mouse.up({
button: 'left'
})
// 等待圖片出現
await sleep(500)
// 截圖
await page.screenshot({path: 'screenshot3.png'})
此時可以得到兩個圖片:

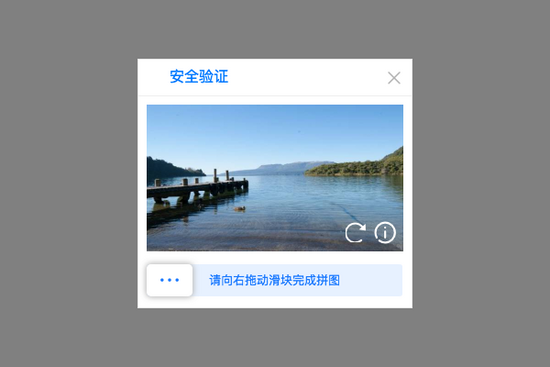
以及:

可以看到,兩個圖其余部分都相同,區別在于是否顯示驗證碼滑塊以及目標位置。
接下來,就輪到 Resemble.js 出場了,可以使用它獲得兩個圖片的 diff 結果。
await new Promise(resolve => {
resemble.outputSettings({
transparency: 0
})
resemble('screenshot2.png')
.compareTo('screenshot3.png')
.ignoreColors()
.onComplete(data => {
fs.writeFileSync('diff.png', data.getBuffer())
resolve()
})
})
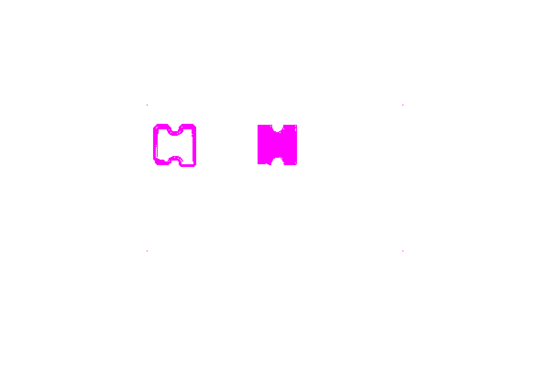
結果如下:

接下來,再使用 canvas 庫,將這個 diff 圖片讀入內存,從右上角開始查找,很容易即可找到最右側色塊的位置,也即滑塊終點的位置。
const getDestinationX = min_x => {
const canvas = new Canvas(width, height)
const ctx = canvas.getContext('2d')
const buf = fs.readFileSync('diff.png')
const img = new Canvas.Image()
img.src = buf
ctx.drawImage(img, 0, 0, width, height)
const img_data = ctx.getImageData(0, 0, width, height).data
let destination_x = -1
for (let y = 0; y < height; y++) {
for (let x = width; x >= min_x; x--) {
let p = width * y + x
p = p << 2
if (img_data[p + 3] === 255 && img_data[p - 10 * 4 + 3] === 255) {
destination_x = x
break
}
}
if (destination_x > -1) break
}
return destination_x - slider_width
}
這樣,便獲得了滑塊的起始位置以及終點位置,再使用 puppeteer 的 page.mouse.move 方法模擬拖動,將滑塊拖到終點位置即可。

當然,找到滑塊終點并把滑塊拖到正確的終點位置只是第一步,完善的滑動驗證碼并不會只判斷有沒有滑到正確的位置,還會分析你的拖動軌跡。要知道,人滑動的軌跡和機器滑動的軌跡是有很大不同的,至于具體如何區分就是另一個復雜的話題了。
最后,本文僅供研究參考,不要問我要詳細代碼。以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。