您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何搭建vue+node+webpack環境,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一、環境搭建
1.1、去官網安裝node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html )
注意node的版本,只有支持和諧模式的node才會支持es6,在基于webpack構建項目名稱時才不會報錯。推薦最新版本.
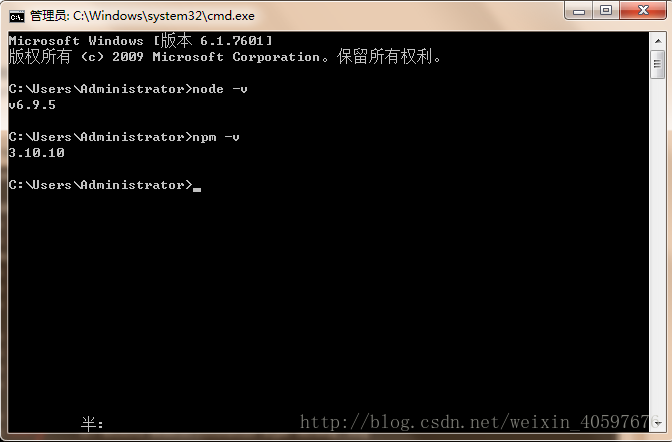
下載安裝包之后直接點擊安裝即可。測試安裝成功的界面如下:

1.2、利用npm安裝webpack命令行語句為npm install webpack -g。測試安裝成功的界面如下:

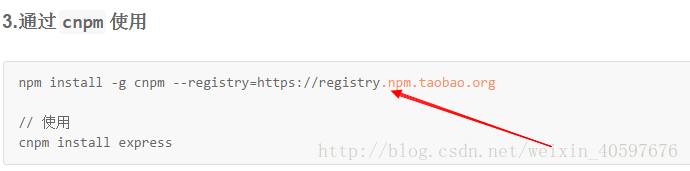
1.3、下面就是安裝淘寶鏡像,如下圖:

1.4、接下來就是全局安裝vue-cli。需要注意的是使用npm安裝vue-cli的時候時間很久,可能會超過兩個小時
安裝語句為:npminstall--globalvue-cli
1.5、創建一個基于webpack模板的新項目
命令行語句為vue init webpack my-project(其中my-project為文件名稱,并且文件名只能是小寫字母)。在創建模板新項目的時候需要進入到指定的文件夾下面去。
在cmd里輸入vue init webpack my-project (項目文件夾名),回車后,等待一小會兒,依次出現‘git'下的項,可按下圖操作

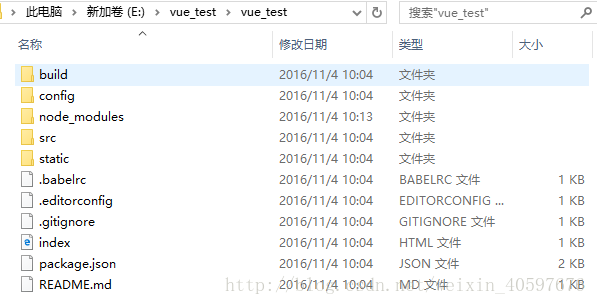
命令執行完成后可以看到在my-project的文件夾下面多了如下的內容:

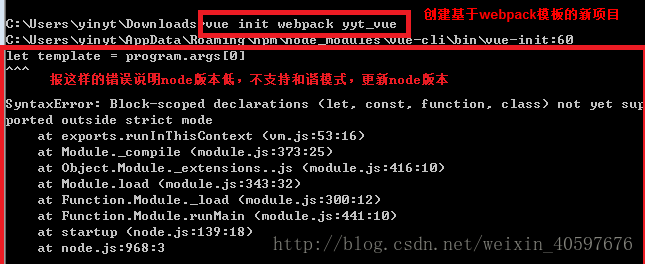
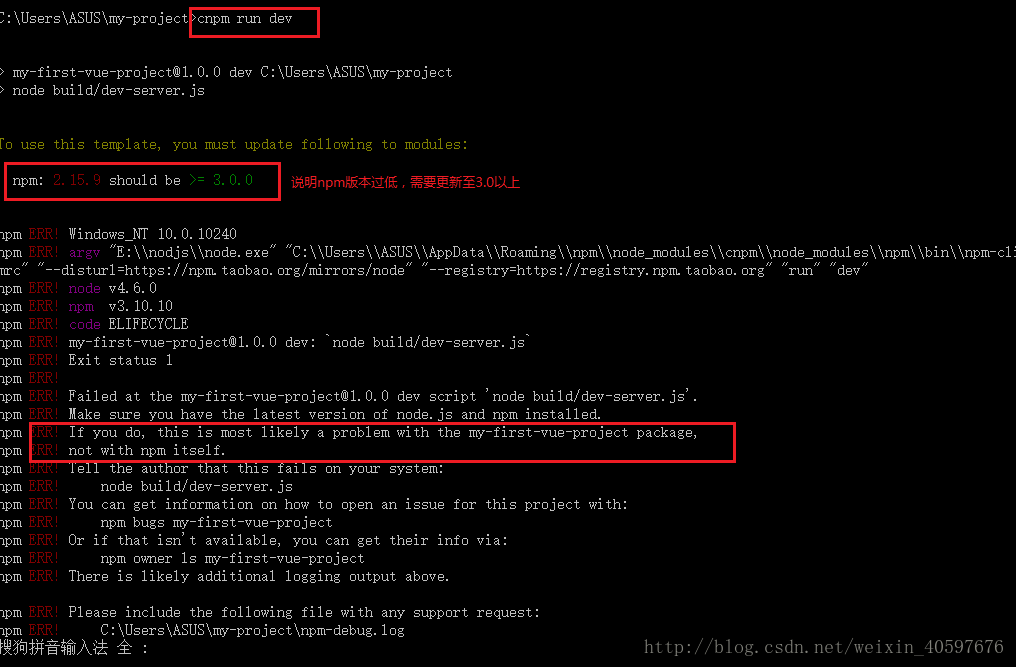
在創建新項目時,如果報以下錯誤,則說明node版本過低,不支持和諧模式(大概就是說支持es6,f否則不支持,具體還需大神指教),應換成高版本的node。錯誤如下圖所示:

5.安裝依賴
在cmd里 1).輸入:cd my-project(項目名),回車,進入到具體項目文件夾
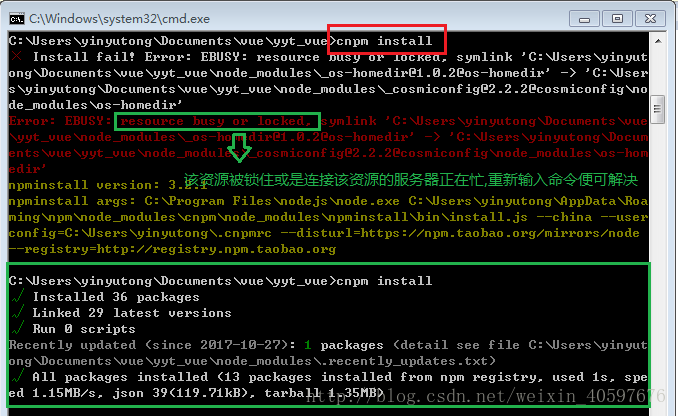
2).輸入:cnpm install,回車,等待一小會兒
該命令執行后可能會出現以下錯誤,解決方案如下圖:

回到項目文件夾,會發現項目結構里,多了一個node_modules文件夾(該文件里的內容就是之前安裝的依賴)
基于腳手架創建的默認項目結構如下圖所示:

6.webstorm安裝,項目的引入
去官網下載webstrom安裝包進行安裝。
一直next,根據自己電腦系統,選擇安裝64位的系統還是32位的,選中js,css,html àjetbrainsà然后就是install安裝
在webstorm中file下選擇open (選擇你的項目文件夾)
看著很簡單,我怕過幾天我操作出錯。
7.測試環境是否搭建成功
方法1:在cmd里輸入:cnpm rundev
(顯然每次修改代碼,每次去cmd輸入命令是個很繁瑣的過程,所以在webstorm中調出npm菜單。
在package.json文件上點擊右鍵—〉點擊show npm scripts 即可調出菜單,以后運行只需在npm菜單里雙擊dev.
注意在命令行運行項目和dev運行項目不可一起進行,進行一個時需將另一個關閉,否則會報端口已被占用的錯誤。
)
方法2:在瀏覽里輸入:localhost:8080(默認端口為8080)
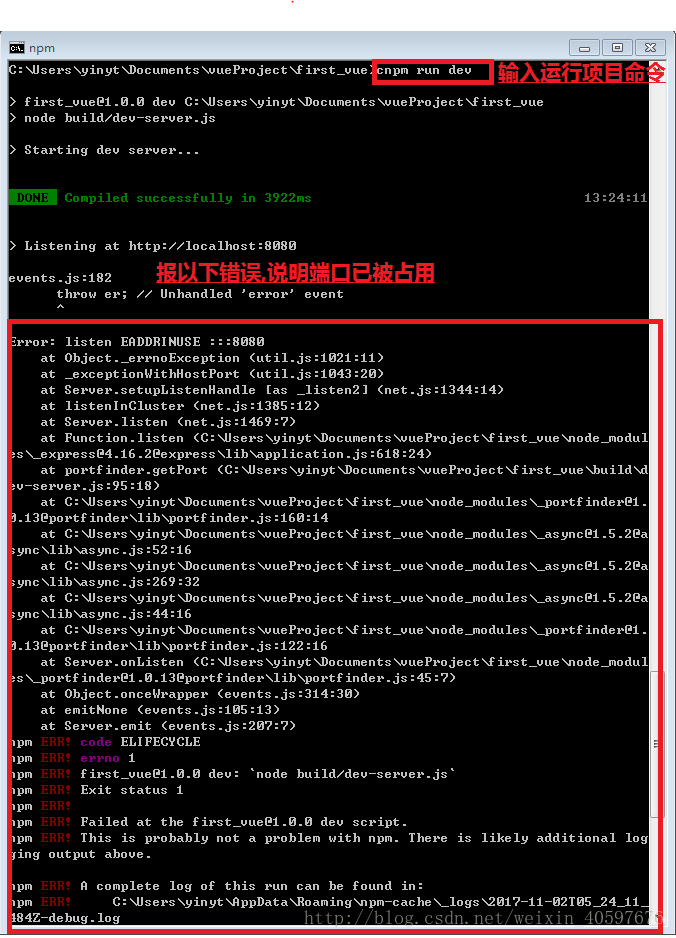
如果輸入運行命令后,報錯。則有兩種情況,如下圖所示:
第一種情況:端口占用問題

則解決方案為:
方案1:在進程中關閉該端口。
a.打開cmd,輸入命令netstat –ano 會出現所有的端口號,
b.local address下面是端口號,PID是占用端口號的某程序的進程號(記住進程號)
c.打開任務管理器(ctrl + alt +delete) ,點擊進程, 然后點擊查看,選擇“選擇列”,點擊確定后就會找出占用了端口進程程序
d.找出記住的進程號,關閉
方案2:在config/index.js文件中,修改端口號。Port:新端口號。
第二種:npm版本過低,需要升級:

解決方案:
a.輸入命令:npm install -g npm
b.復制C:\Users\{你的Windows用戶名}\AppData\Roaming\npm\node_modules\npm下的文件到你的 NodeJS安裝目錄下的 \node_modules\npm 中,覆蓋掉原有的全部文件
(或者用比較苯的方法,重新走一遍之前的步驟)
運行起來后的效果如下圖所示:

二、應個人需求會存在的改變
1、vue.js更改默認端口號8080為指定端口:
執行npm run dev實際是在調用根目錄下的package.json
打開package.json后可發現有這樣一段代碼
"scripts":{
"dev":"nodebuild/dev-server.js",
"build":"nodebuild/build.js",
"lint":"eslint--ext.js,.vuesrc"
}由此可知,我們應該查看build目錄下的dev-server.js文件
在dev-server.js文件中可找到
varuri='http://localhost:'+port
此處的port便是我們將要尋找的,在dev-server.js的開始部分我們可以發現
varpath=require('path')
而path又是從哪里來的呢?
根目錄下有一個config文件夾,看名字就知道與配置有關,打開config目錄下的index.js
dev:{
env:require('./dev.env'),
port:8080,
autoOpenBrowser:true,
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{},
cssSourceMap:false
}這里不僅可以改變端口,還可以根據需要改變其他配置信息。
以上是“如何搭建vue+node+webpack環境”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。