溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了AngularJS使用ng-repeat遍歷二維數組元素的方法。分享給大家供大家參考,具體如下:
問題:
最近在做報表的項目,有一種情況是后臺返回給我的是一個二維數組,在前臺將數據放入到表格中,因為我們用的是angularJS的前臺框架,所以利用ng-repeat來實現。
實現方法:
首先在js中:
$scope.Week = [[ '云南省 ', 'a', 's', 'd', 'e', 'w','t' ],[ '陜西省 ', 'l', 'p', 'o', 'i', 'u','y' ],[ '青海省 ', 1, 2, 4, 4, 5, 6 ] ];
在HTML中:
樣式一:
<ul ng-repeat="a in Week">
<ul ng-repeat="b in a track by $index">
<li><b >{{b}}</b></li>
</ul>
</ul>
樣式二:
<table >
<tr ng-repeat="a in Week" >
<td ng-repeat="b in a track by $index" >
<b >{{b}}</td>
</tr>
</table>
測試示例代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 遍歷二維數組元素</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module("lesson",[]);
app.controller("oneCtrl",function($scope){
$scope.Week = [[ '云南省 ', 'a', 's', 'd', 'e', 'w','t' ],[ '陜西省 ', 'l', 'p', 'o', 'i', 'u','y' ],[ '青海省 ', 1, 2, 4, 4, 5, 6 ] ];
});
</script>
</head>
<body ng-app="lesson" ng-controller="oneCtrl">
遍歷數組所有元素(樣式一):
<ul ng-repeat="a in Week">
<ul ng-repeat="b in a track by $index">
<li><b >{{b}}</b></li>
</ul>
</ul>
遍歷數組所有元素(樣式二):
<table >
<tr ng-repeat="a in Week" >
<td ng-repeat="b in a track by $index" >
<b >{{b}}</td>
</tr>
</table>
</body>
</html>
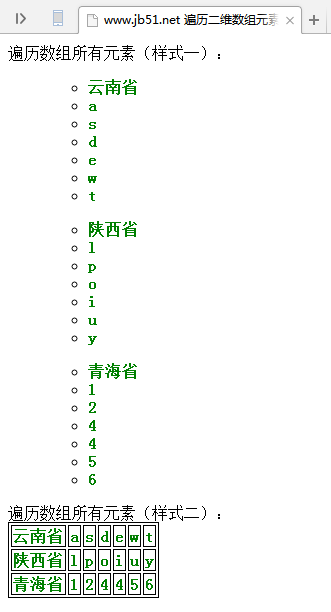
運行效果:

更多關于AngularJS相關內容感興趣的讀者可查看本站專題:《AngularJS指令操作技巧總結》、《AngularJS入門與進階教程》及《AngularJS MVC架構總結》
希望本文所述對大家AngularJS程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。