您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前情回顧
在上一篇中,我們通過配置基本的信息,已經讓我們的項目能夠正常的跑起來了。但是,這里還沒有涉及到 AJAX 請求接口的內容。
vue 本身是不支持 ajax 接口請求的,所以我們需要安裝一個接口請求的 npm 包,來使我們的項目擁有這個功能。
這其實是一個重要的 unix 思想,就是一個工具只做好一件事情,你需要額外的功能的時候,則需要安裝對應的軟件來執行。如果你以前是一個 jquery 重度用戶,那么可能理解這個思想一定要深入的理解。
支持 ajax 的工具有很多。一開始,我使用的是 superagent 這個工具。但是我發現近一年來,絕大多數的教程都是使用的 axios 這個接口請求工具。其實,這本來是沒有什么差別的。但是為了防止你們在看了我的博文和其他的文章之后,產生理念上的沖突。因此,我也就改用 axios 這個工具了。
本身, axios 這個工具已經做了很好的優化和封裝。但是,在使用的時候,還是略顯繁瑣,因此,我重新封裝了一下。當然,更重要的是,封裝 axios 這個工具是為了和我以前寫的代碼的兼容。不過我封裝得很好,也推薦大家使用。
封裝 axios 工具,編輯 src/api/index.js 文件
首先,我們要使用 axios 工具,就必須先安裝 axios 工具。執行下面的命令進行安裝
npm install axios -D

由于宿舍翻墻條件不好,這里使用 cnpm 替代
這樣,我們就安裝好了 axios 工具了。
還記得我們在第三篇博文中整理的系統結構嗎?我們新建了一個 src/api/index.js 這個空文本文件,就那么放在那里了。這里,我們給它填寫上內容。
// 配置API接口地址
var root = 'https://cnodejs.org/api/v1'
// 引用axios
var axios = require('axios')
// 自定義判斷元素類型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 參數過濾函數
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口處理函數
這個函數每個項目都是不一樣的,我現在調整的是適用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根據接口的參數進行調整。參考說明文檔地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功標識和失敗提示是不一致的。
另外,不同的項目的處理方法也是不一致的,這里出錯就是簡單的alert
*/
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
}
// 返回在vue模板中的調用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}
好,我們寫好這個文件之后,保存。
2017年10月20日補充,刪除了評論中有人反映會出錯的 return ,確實這個 return 是沒有什么作用的。不過我這邊確實沒出錯。沒關系啦,本來就沒啥用,只是一個以前的不好的習慣代碼。
有關 axios 的更多內容,請參考官方 github: https://github.com/mzabriskie/axios ,中文資料自行百度。
但就是這樣,我們還不能再 vue 模板文件中使用這個工具,還需要調整一下 main.js 文件。
調整 main.js 綁定 api/index.js 文件
這次呢,我們沒有上來就調整 main.js 文件,因為原始文件就配置得比較好,我就沒有刻意的想要調整它。
原始文件如下:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
我們插入以下代碼:
// 引用API文件
import api from './api/index.js'
// 將API方法綁定到全局
Vue.prototype.$api = api
也就是講代碼調整為:
import Vue from 'vue'
import App from './App'
import router from './router'
// 引用API文件
import api from './api/index.js'
// 將API方法綁定到全局
Vue.prototype.$api = api
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
好了,這樣,我們就可以在項目中使用我們封裝的 api 接口調用文件了。
測試一下看看能不能調通
我們來修改一下 src/page/index.vue 文件,將代碼調整為以下代碼:
<template>
<div>index page</div>
</template>
<script>
export default {
created () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
</script>
好,這里是調用 cnodejs.org 的 topics 列表接口,并且將結果打印出來。
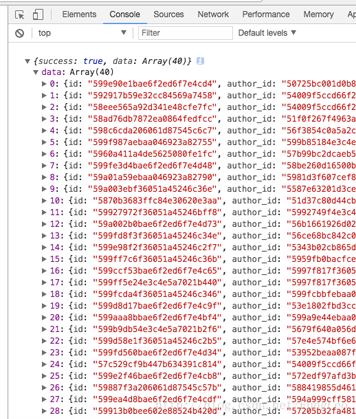
我們在瀏覽器中打開控制臺,看看 console 下面有沒有輸出入下圖一樣的內容。如果有的話,就說明我們的接口配置已經成功了。

cnodejs.org 接口數據演示
好,如果你操作正確,代碼沒有格式錯誤的話,那么現在應該得到的結果是和我一樣的。如果出錯或者怎么樣,請仔細的檢查代碼,看看有沒有什么問題。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。