您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何利用HBuilder打包前端開發webapp為apk,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
現在的前端開發可謂是,百花齊放啦,什么都可以做,只有想不到沒有做不到的,今天就簡單的介紹用vue,ng或者是react開發的單頁應用如何打包為apk,在移動設備上運行。
這里以vue為例,其他的差不多,大家可以根據自己的情況去查找相應資料。
第一步,需要安裝node,如果是做前端的er,這個應該就不用過多介紹了。
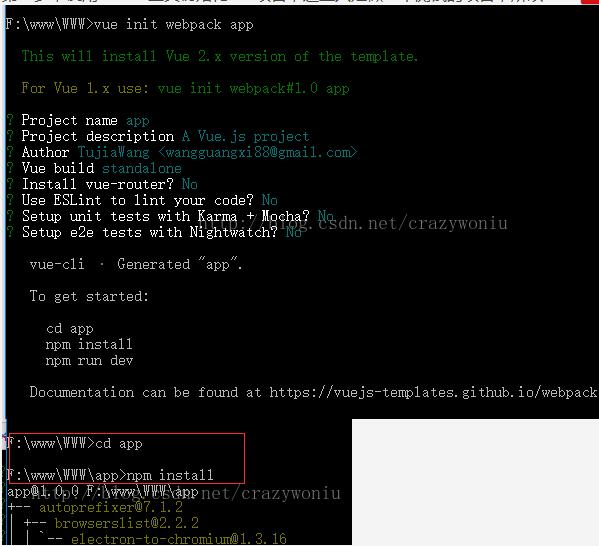
第二步,使用vue-cli工具初始化vue項目,這里只是做一個測試的項目,所以vue-router等東西就不用安裝了,實際項目,根據具體情況而論。

第三步,常規的開發,比如希望實現的功能等。
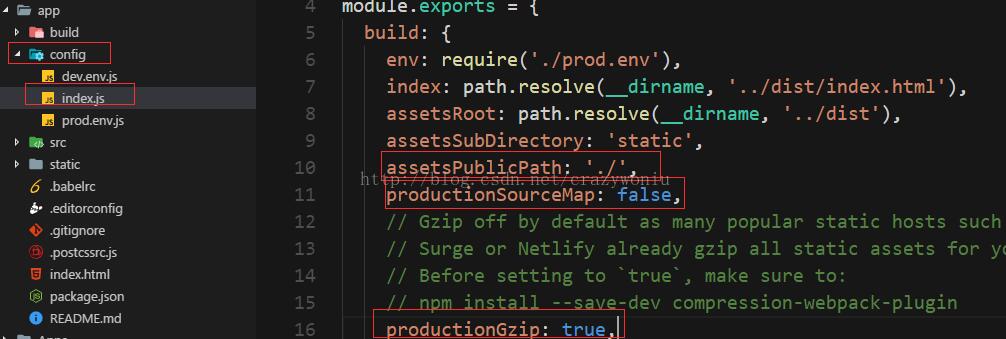
第四步,開發完成后需要配置項目為線上項目前的幾個配置,如下:

上面主要是打包前的配置。
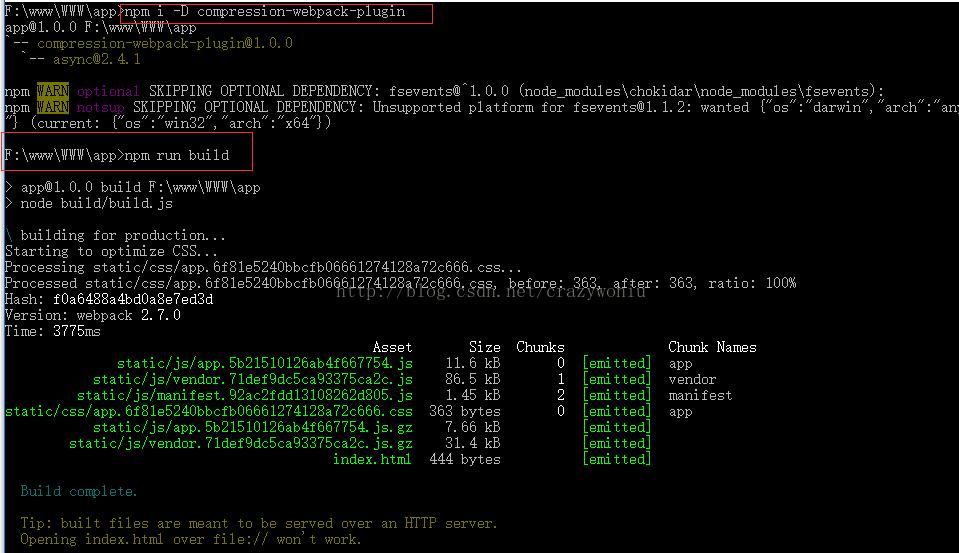
第五步,打包項目。

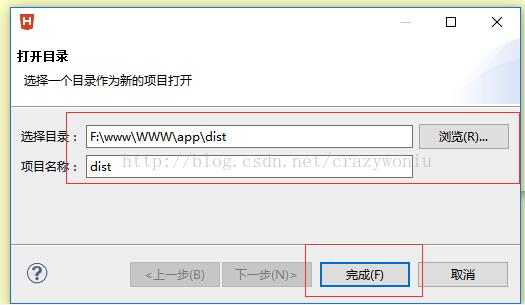
第六步,打開HBuilder開始打包為apk。文件-》打開目錄,選擇剛剛項目的dist目錄,項目名稱隨便,這里就為dist

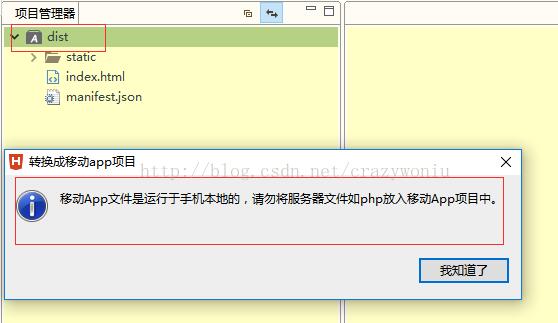
在項目上右鍵轉成移動項目

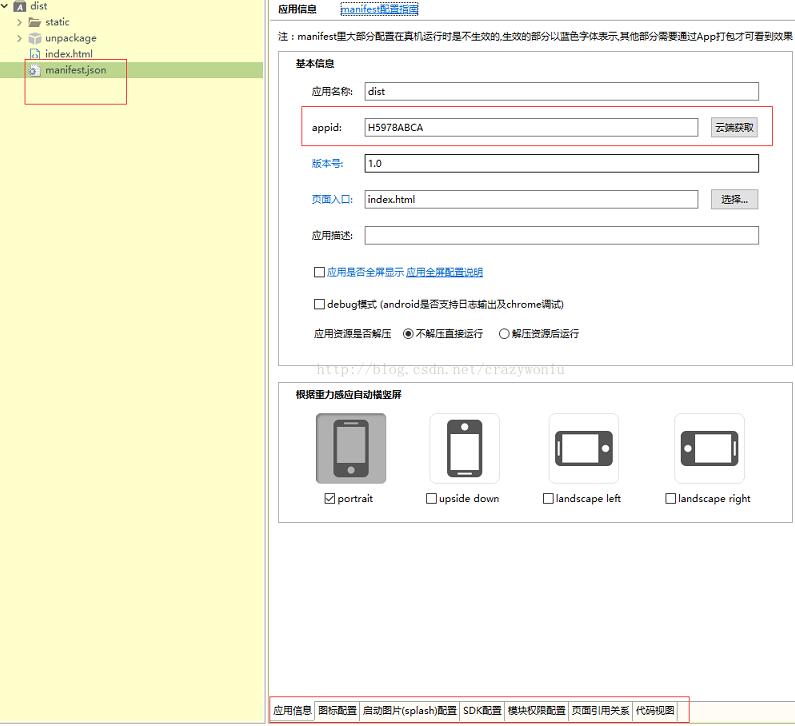
當項目的圖片上顯示為a時就可以了。接下來就是設置啟動的圖標等信息了,直接點擊json的文件就會有設置界面

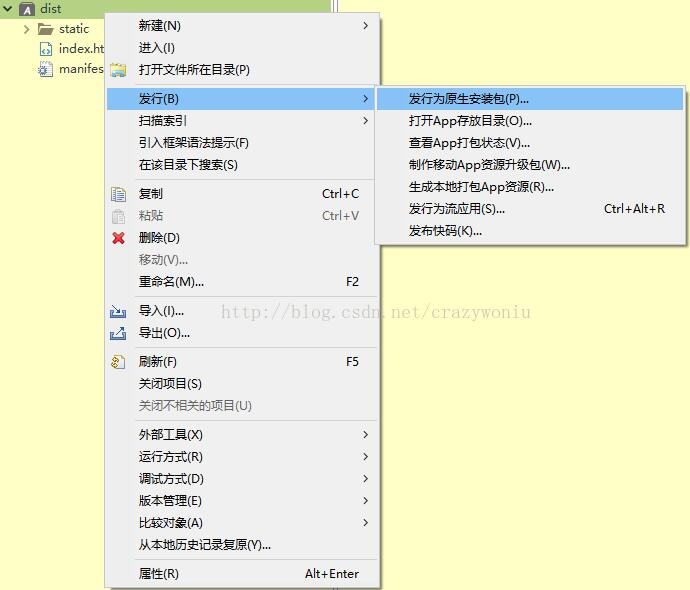
然后發行為原聲應用

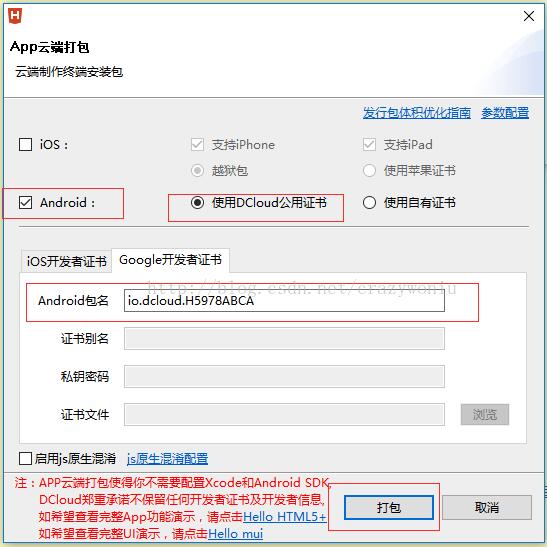
進行相應設置就可以了


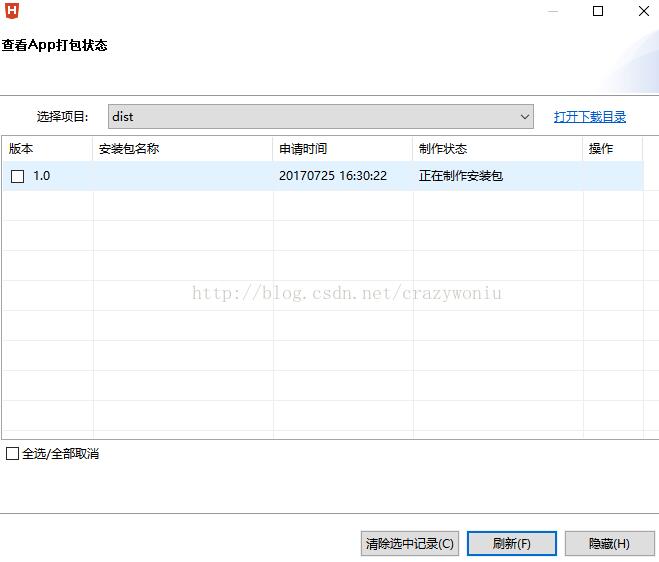
打包成功后就可以將apk文件反正到手機上查看效果了。
關于“如何利用HBuilder打包前端開發webapp為apk”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。