溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
input輸入的時候可以在后邊顯示數字放大鏡
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS 仿支付寶input文本輸入框放大組件</title>
<script src="js/jquery.min.js"></script>
<style>
* { margin: 0; padding: 0; border-width: 1px; }
.parentCls {margin:5px 60px 0;}
.js-max-input {border: solid 1px #ffd2b2; position:relative;background: #fffae5;padding: 0 10px 0 10px;font-size:20px;color: #ff4400}
.inputElem4{ width: 300px; height: 36px; border: 1px solid #E0E0E0; padding-left: 10px; line-height: 36px; font-size: 14px; }
</style>
</head>
<body>
<div class="parentCls">
<input type="text" class="inputElem4" autocomplete = "off" maxlength="18"/>
</div>
<script src="js/jq22.js"></script>
<script>
// 初始化
$(function(){
new TextMagnifier({
inputElem: '.inputElem4',
align: 'bottom',
splitType: [6,4,4,4]
});
});
</script>
</body>
</html>
/**
* JS 仿支付寶的文本輸入框放大組件
*/
function TextMagnifier(options) {
this.config = {
inputElem : '.inputElem', // 輸入框目標元素
parentCls : '.parentCls', // 目標元素的父類
align : 'right', // 對齊方式有 ['top','bottom','left','right']四種 默認為top
splitType : [3,4,4], // 拆分規則
delimiter : '-' // 分隔符可自定義
};
this.cache = {
isFlag : false
};
this.init(options);
}
TextMagnifier.prototype = {
constructor: TextMagnifier,
init: function(options) {
this.config = $.extend(this.config,options || {});
var self = this,
_config = self.config,
_cache = self.cache;
self._bindEnv();
},
/*
* 在body后動態添加HTML內容
* @method _appendHTML
*/
_appendHTML: function($this,value) {
var self = this,
_config = self.config,
_cache = self.cache;
var html = '',
$parent = $($this).closest(_config.parentCls);
if($('.js-max-input',$parent).length == 0) {
html += '<div class="js-max-input"></div>';
$($parent).append(html);
}
var value = self._formatStr(value);
$('.js-max-input',$parent).html(value);
},
/*
* 給目標元素定位
* @method _position
* @param target
*/
_position: function(target){
var self = this,
_config = self.config;
var elemWidth = $(target).outerWidth(),
elemHeight = $(target).outerHeight(),
elemParent = $(target).closest(_config.parentCls),
containerHeight = $('.js-max-input',elemParent).outerHeight();
$(elemParent).css({"position":'relative'});
switch(true){
case _config.align == 'top':
$('.js-max-input',elemParent).css({'position':'absolute','top' :-elemHeight - containerHeight/2,'left':0});
break;
case _config.align == 'left':
$('.js-max-input',elemParent).css({'position':'absolute','top' :0,'left':0});
break;
case _config.align == 'bottom':
$('.js-max-input',elemParent).css({'position':'absolute','top' :elemHeight + 4 + 'px','left':0});
break;
case _config.align == 'right':
$('.js-max-input',elemParent).css({'position':'absolute','top' :0,'left':elemWidth + 2 + 'px'});
break;
}
},
/**
* 綁定事件
* @method _bindEnv
*/
_bindEnv: function(){
var self = this,
_config = self.config,
_cache = self.cache;
// 實時監聽輸入框值的變化
$(_config.inputElem).each(function(index,item){
$(item).keyup(function(e){
var value = $.trim(e.target.value),
parent = $(this).closest(_config.parentCls);
if(value == '') {
self._hide(parent);
}else {
var html = $.trim($('.js-max-input',parent).html());
if(html != '') {
self._show(parent);
}
}
self._appendHTML($(this),value);
self._position($(this));
});
$(item).unbind('focusin');
$(item).bind('focusin',function(){
var parent = $(this).closest(_config.parentCls),
html = $.trim($('.js-max-input',parent).html());
if(html != '') {
self._show(parent);
}
});
$(item).unbind('focusout');
$(item).bind('focusout',function(){
var parent = $(this).closest(_config.parentCls);
self._hide(parent);
});
});
},
/**
* 格式化下
* @method _formatStr
*/
_formatStr: function(str){
var self = this,
_config = self.config,
_cache = self.cache;
var count = 0,
output = [];
for(var i = 0, ilen = _config.splitType.length; i < ilen; i++){
var s = str.substr(count,_config.splitType[i]);
if(s.length > 0){
output.push(s);
}
count+= _config.splitType[i];
}
return output.join(_config.delimiter);
},
/*
* 顯示 放大容器
* @method _show
*/
_show: function(parent) {
var self = this,
_config = self.config,
_cache = self.cache;
if(!_cache.isFlag) {
$('.js-max-input',parent).show();
_cache.isFlag = true;
}
},
/*
* 隱藏 放大容器
* @method hide
* {public}
*/
_hide: function(parent) {
var self = this,
_config = self.config,
_cache = self.cache;
if(_cache.isFlag) {
$('.js-max-input',parent).hide();
_cache.isFlag = false;
}
}
};
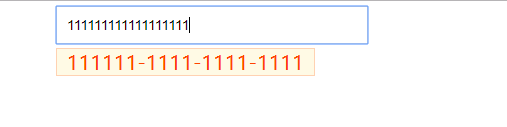
效果圖

以上這篇JS 仿支付寶input文本輸入框放大組件的實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。