溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
為Vue設置全局樣式需要幾個步驟(如果是sass將less改成sass即可)
第一步:在src目錄下的main.js,也就是入口文件里面添加下面代碼
require('!style-loader!css-loader!less-loader!./common/less/index.less')
在Vue1.0版本中可以這樣寫,但是2.0版本中就不行,會報錯提示解析錯誤
require('./common/less/index.less')
第二步:在build目錄下的webpack.base.conf.js配置模塊,只需要在 rules下面加兩個模塊即可
module.exports = {
module: {
rules: [
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test:/\.css$/,
loader:'css-loader!style-loader',
}
]
}
}
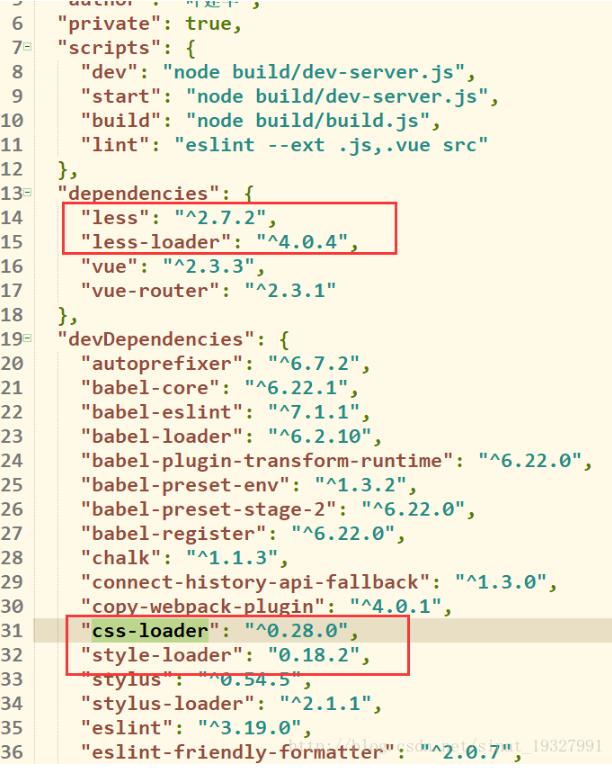
第三步:若提示報錯,可能你沒有安裝以上依賴,需要你在根目錄下的package.json文件中添加依賴

第四步:在命令窗口中執行命令,進行安裝依賴
npm install
linux(ubuntu,deepin),Mac os系統可能會提示權限不足需要獲取權限那么只需要在前面獲取權限即可
sudu npm install
之后如果需要使用less的話,只要在style添加lang屬性就好了
<style lang="less"></style>
若公共文件較多 可以整個在一個文件 在通過公共文件鏈接 實現多個樣式文件全局樣式

關于vue.js的學習教程,請大家點擊專題vue.js組件學習教程、Vue.js前端組件學習教程進行學習。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。